Powierzone zadanie
Projekt i oprogramowanie systemu zarządzania majątkiem. Głównymi wymaganiami projektu była czytelność i prostota przekazu.
Rozwiązanie
Dzięki szerokiemu zastosowaniu infografiki oraz zaawansowanej techonlogii oprogramowania stworzyliśmy system, który łączy użyteczność z walorami estetycznymi.
01 /
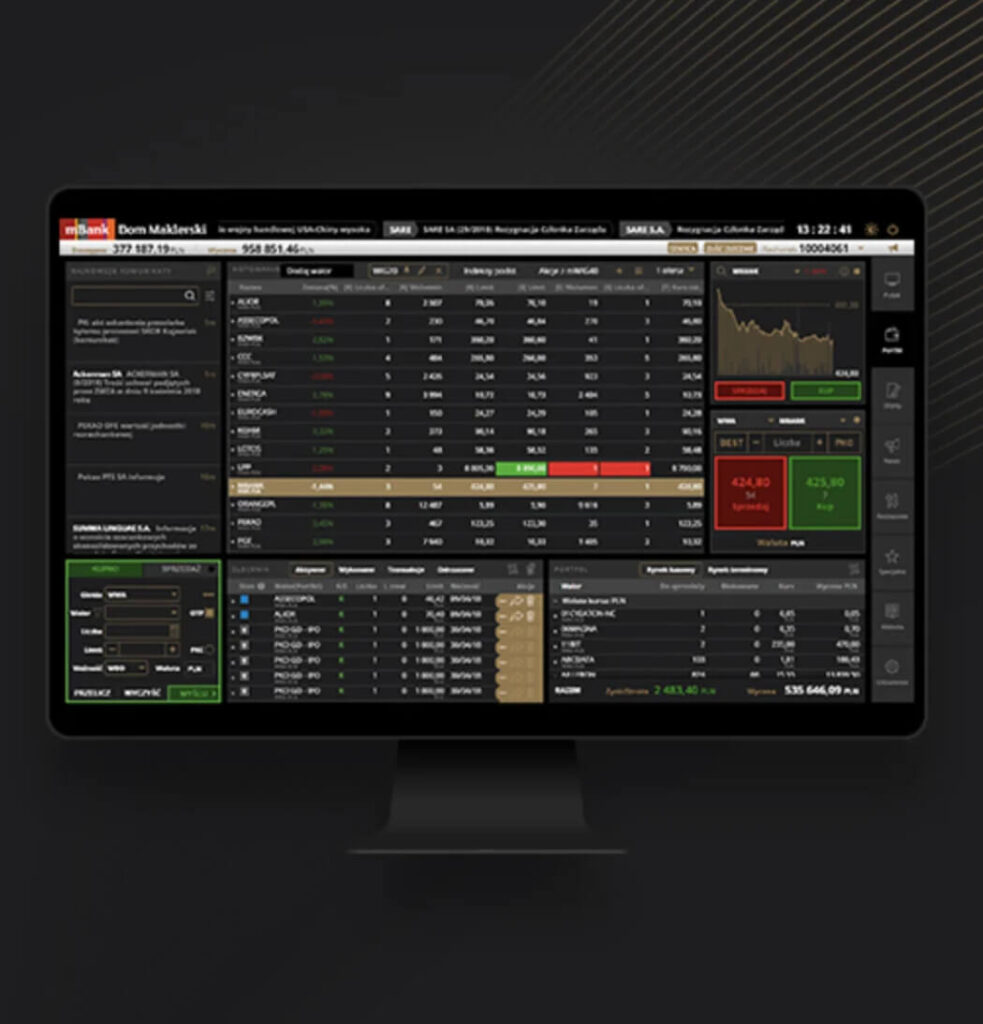
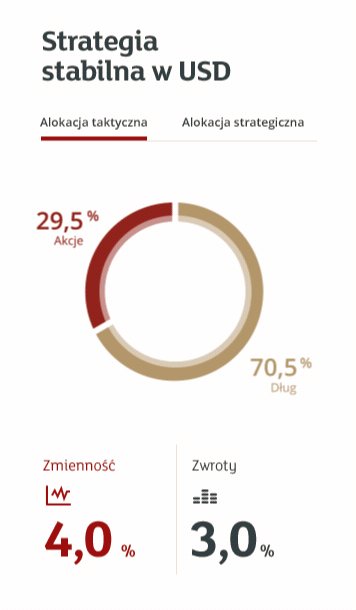
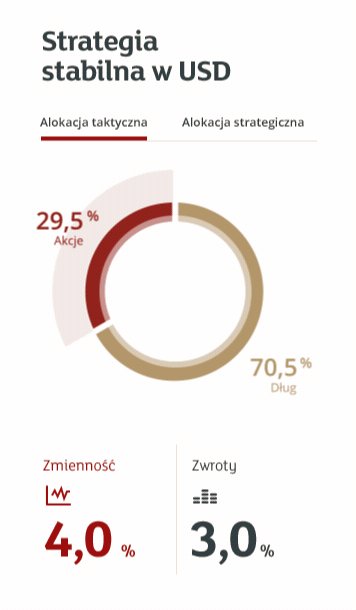
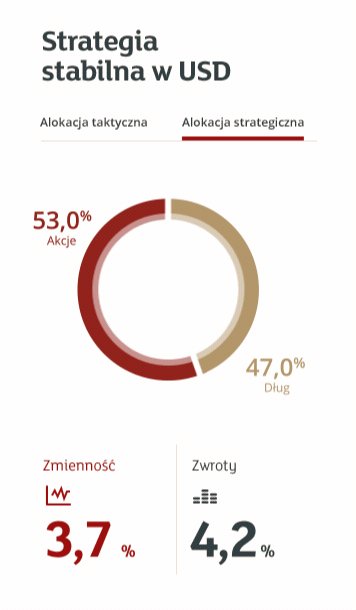
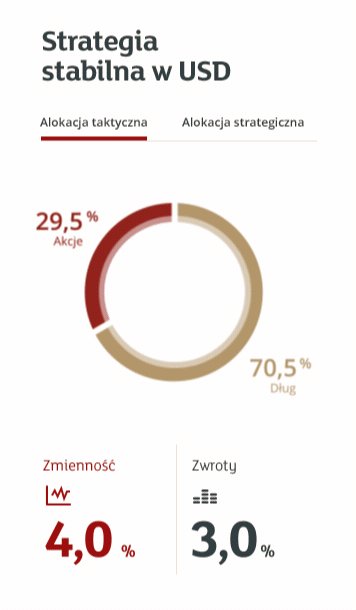
Prezentacja strategii inwestycyjnych
Bankowość to nic innego jak niezliczona ilość tabeli, wykresów i numerów, aby ułatwić czytelność i poruszanie się po aplikacji zastosowaliśmy podział informacji na sekcje. Takie działanie sprawia, że użytkownik nie zastanawia się gdzie powinien kliknąć, aby otrzymać informacje które go interesują.

SZEROKIE ZASTOSOWANIE INFOGRAFIKI
Zastosowanie inforgafiki było dla nas oczywistym rozwiązaniem. Porządkuje ona informacje, wprowadza balans i ułatwia odczytywanie treści.


02 /
Sesja doradcza - Wybór strategii inwestycyjnej
To usługa polegająca na rekomendowaniu Klientowi instrumentów finansowych, starannie wyselekcjonowanych przez zespół doradców inwestycyjnych mWM. Do dyspozycji klientów jest nowoczesny serwis transakcyjny pozwalający na swobodne zlecanie transakcji, ciągły monitoring portfela i śledzenie zmian na bieżąco.


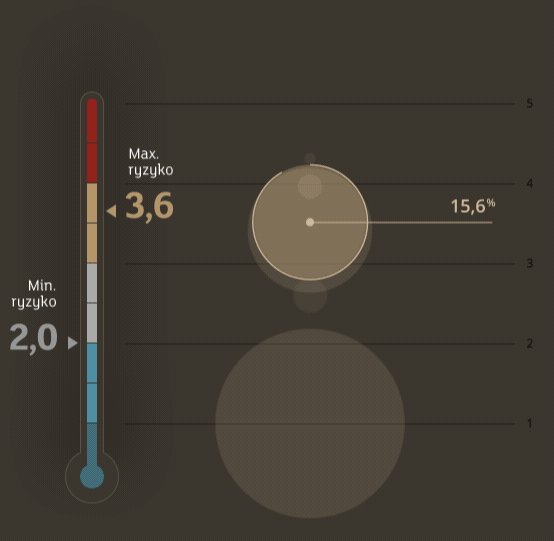
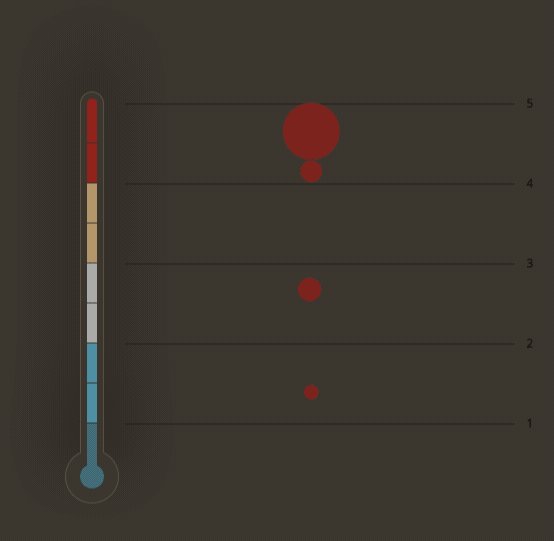
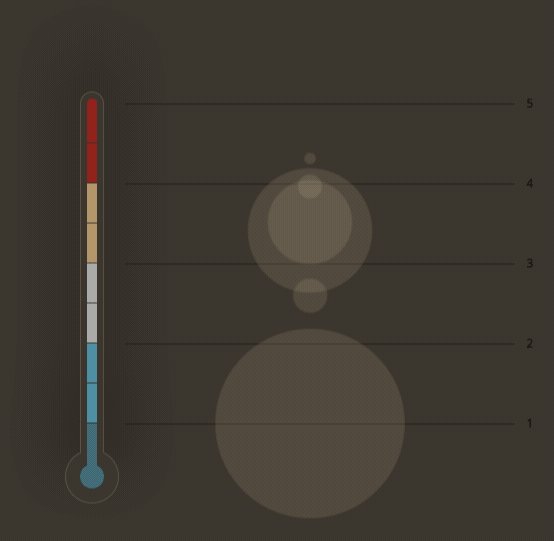
CZYSTOŚĆ PRZEKAZU
Projektując sesję doradczą, braliśmy pod uwagę złożoność informacji do przekazania, dlatego projekt bazuje na inforgrafice i wykresach co znaczenie ułatwia ich odczytywanie.
03 /
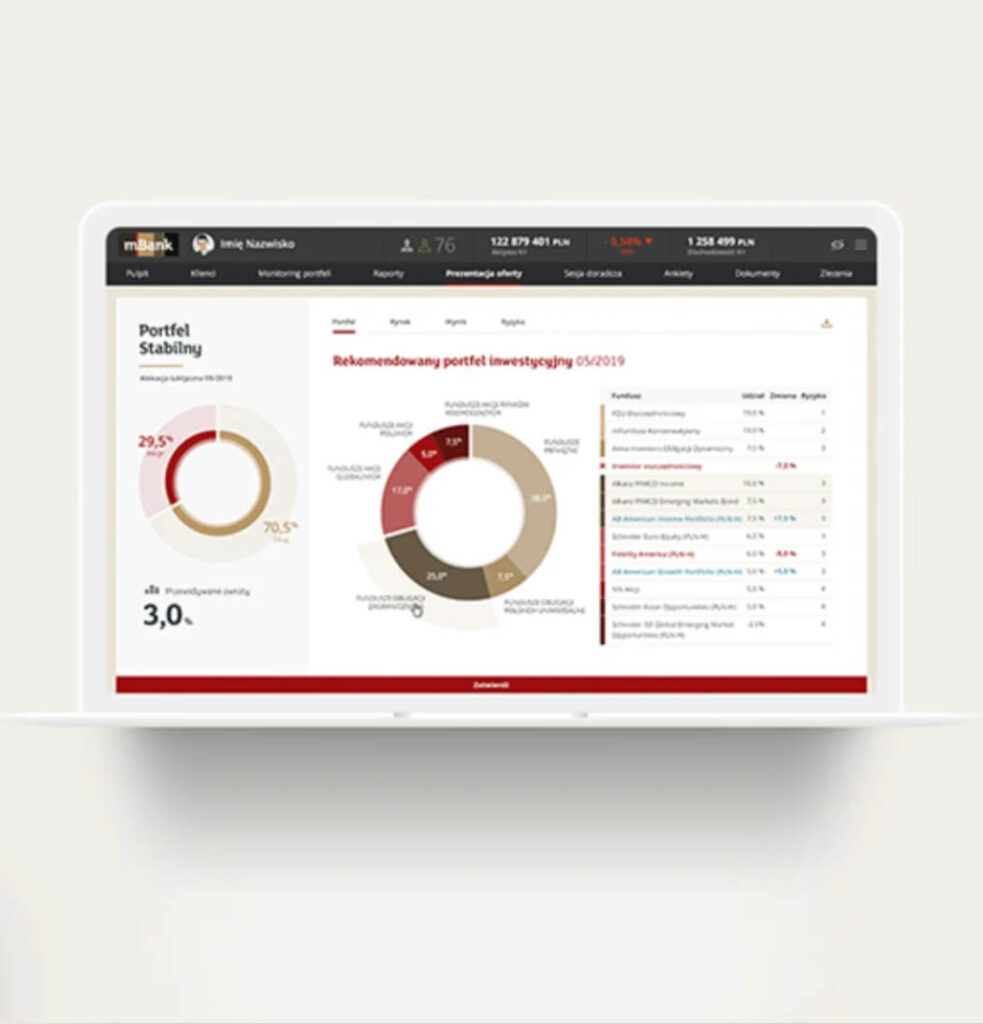
Sesja doradcza - Prezentacja portfela funduszowego
Klienci korzystający z usług wealth management mBanku mogą wybrać jeden z czterech Portfeli Funduszowych, o jasno zróżnicowanym poziomie ryzyka związanego z inwestowaniem na rynku akcji. Samodzielnie, lub we współpracy z doradcą, klient decyduje o podziale swoich środków pomiędzy cztery dostępne Portfele: Portfel agresywny, Portfel zrównoważony, Portfel stabilnego wzrostu, Portfel konserwatywny.

SZEROKIE ZASTOSOWANIE
Przy projektowaniu skutecznej infografiki, ważne jest, aby zdawać sobie sprawę, że nasz mózg szuka wzorców w informacjach wizualnych, aby pomóc nam odczytać informacje. Wykorzystaliśmy tę wiedzę, aby wizualnie uporządkować nasze informacje i stworzyć wzorce, które wzmocnią nasz przekaz.


ZASTOSOWANE ELEMENTY
Do uporządkowania treści użyliśmy podstawowych elementów designerskich takich jak obramowania, linie, okręgi i kwadraty, dzięki czemu użytkownicy łatwiej interpretują treść.
05 /
Sesja doradcza - Dostosowanie portfela
Zanim nastąpi automatyczne dostosowanie portfela klienta do portfela modelowego rekomendowanego przez bank klienci mogą samodzielnie wyłączać posiadane fundusze z doradztwa modelowego. W tym celu zaproponowaliśmy wygodny mechanizmu typu drag and drop, który w bardzo intuicyjny sposób umożliwia samodzielne wyłączenie niektórych funduszy z usługi doradztwa modelowego.

Algorytm dostosowania to prawdziwe serce aplikacji

WYNIKIEM DOSTOSOWANIA JEST LISTA REKOMENDOWANYCH TRANSAKCJI
Podobnie jak linie i obramowania, kolory mają duże znaczenie przy grupowaniu informacji, w znaczny spoób wpływają na odczytywanie listy zleceń i porządkują je w odpowiednie grupy
Spersonalizowana oferta
Typografia i kolorystyka