Core Web Vitals a UX – najważniejsze wskaźniki Google do oceny UX
Wyszukiwarka Google stale ulepsza swój algorytm. Od maja 2021 roku rankingowym czynnikiem zostały Core Web Vitals – wskaźniki przygotowane przez Google służące do oceny doświadczeń użytkowników na stronie internetowej. Dotyczą one m.in.: interfejsu użytkownika, ogólnego wyglądu strony, treści i architektury informacji. Ponadto brana jest pod uwagę funkcjonalność, użyteczność strony oraz interakcje. Jeśli chcesz skutecznie ulepszyć swoją stronę, sprawdź, czym są trzy główne wskaźniki, z których składa się Core Web Vitals.
Co to są Core Web Vitals?
Core Web Vitals stanowią wskaźniki dotyczące szybkości i wydajności stron internetowych. Celem ich wprowadzenia do algorytmów Google jest uwzględnienie wpływu jakości doświadczeń użytkownika (UX) strony internetowej na pozycję tej strony w wynikach wyszukiwania.
CWV nadaje użyteczności strony wysoką rangę. To bowiem internauci i ich zadowolenie są kluczowe dla osiągania przez witryny wysokich pozycji. Ważna jest zarówno dostępność strony, jak również czytelność informacji. Dlatego właśnie poprawa Core Web Vitals stanowi ważny element działań SEO.
Dlaczego Core Web Vitals są ważne dla UX?
Core Web Vitals to elementy bardzo istotne z punktu widzenia user experience. Nieco upraszczając, można to podsumować następująco: jeśli strona szybko i poprawnie się wczytuje, jest estetyczna, poruszanie się po niej jest łatwe i intuicyjne oraz strona jest wolna od błędów, satysfakcja użytkownika z jej przeglądania jest wysoka. A to wprost przekłada się na wydłużenie czasu pozostania na stronie, dokładniejsze zapoznanie się z jej treścią, w efekcie na zakup produktu lub wykonanie innej pożądanej przez markę akcji.
3 podstawowe wskaźniki internetowe do pomiaru UX
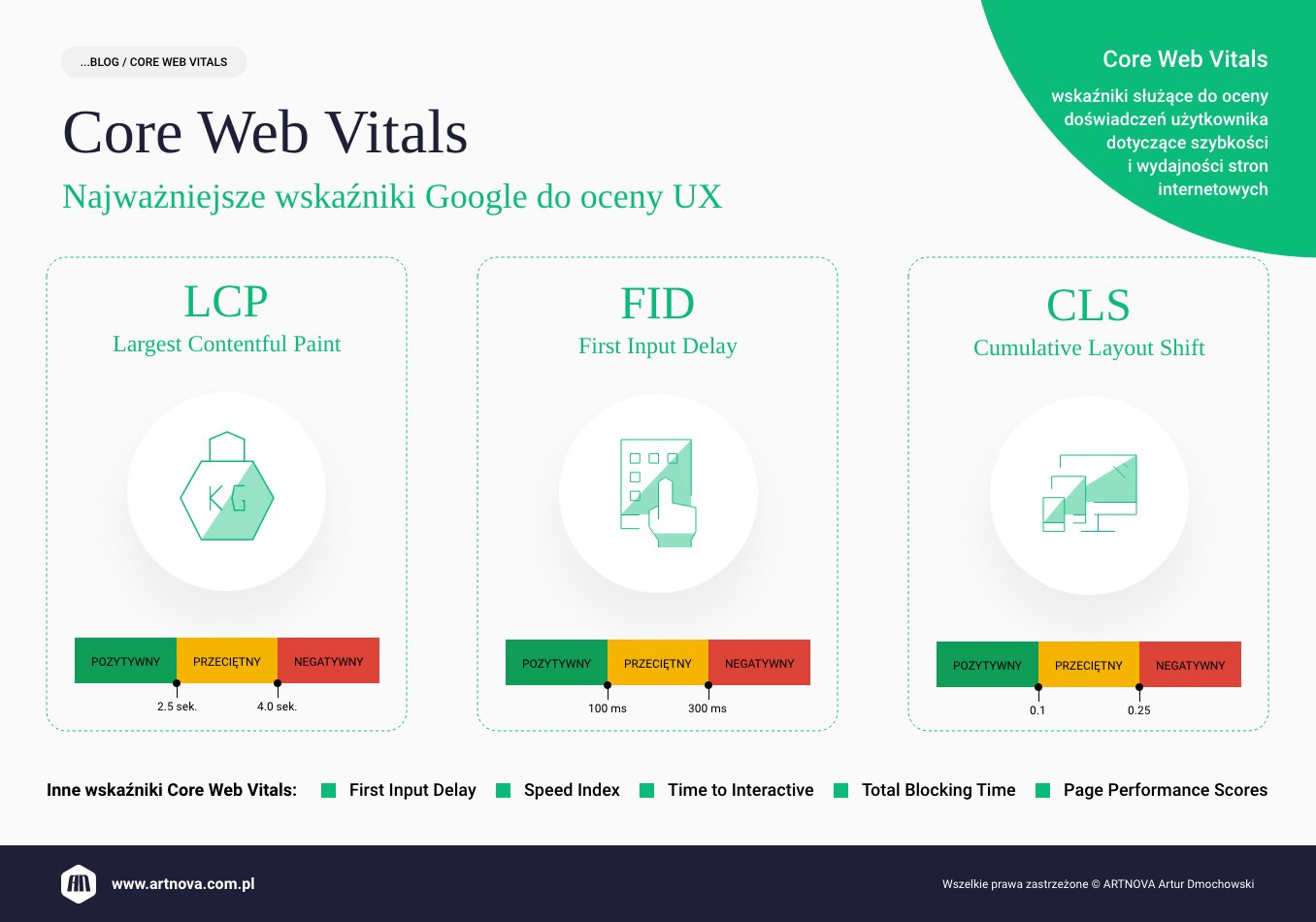
Core Web Vitals składają się z trzech głównych wskaźników. Mowa tu o LCP (Largest Contentful Paint), czyli czasie wyrenderowania największych treści i FID (First Input Delay) opóźnieniu przy pierwszym działaniu. Trzecim wskaźnikiem CWV jest CLS (Cumulative Layout Shift) mierzący stabilność wizualną układu strony.
LCP (czas ładowania pierwszego znaczącego znaku)
Jest to wskaźnik zliczający czas potrzebny na załadowanie się największego elementu na stronie. Chodzi tu z reguły o grafikę, wideo lub blok tekstu. Wynik wynoszący do 2,5 sekundy uznawany jest za pozytywny. Przeciętny wynik otrzymuje zaś strona, dla której wskaźnik ten wynosi od 2,5 do 4 sekund. Z kolei LCP wynoszące powyżej 4 sekund może zwiastować szybkie opuszczenie strony przez użytkownika.
FID (czas odpowiedzi interakcji)
Wskaźnik ten informuje o tym, po jakim czasie Internauta jest w stanie rozpocząć interakcję ze stroną internetową. Pod uwagę brany jest pierwszy interaktywny element, w który kliknie użytkownik. Dobra wartość FID mieści się w granicach 100 milisekund do pierwszej interaktywności. Z kolei wartość wynosząca między 100 a 300 milisekund wskazuje na potrzebę poprawy interaktywności witryny.
CLS (zmiana rozmiaru okna)
Ten wskaźnik z kolei odpowiada za pomiar nieoczekiwanych przesunięć podczas ładowania się strony. Za dobry wynik uznaje się zupełny brak zmiany położenia elementów layoutu. Mieści się on w przedziale od 0,1 do 0,25 i wskazuje stabilność układu strony. Wyższe wartości CLS wskazują natomiast na konieczność optymalizacji witryny pod tym kątem.

Jak mierzyć Core Web Vitals?
CWV mierzy się za pomocą danych laboratoryjnych i zgromadzonych. Pomiarów tych pierwszych dokonuje się za pomocą specjalistycznych narzędzi. Informują one o doświadczeniach potencjalnych internautów ze stroną. Do tego celu wykorzystuje się Page Speed Insights i Google Search Console lub GTmetrix. Z kolei dane zgromadzone pochodzą z realnych wizyt użytkowników korzystających z przeglądarki Chrome.
Jak zoptymalizować stronę?
Aby zoptymalizować stronę pod kątem UX, należy przede wszystkim użyć narzędzi do mierzenia prędkości. Optymalizacja powinna odbyć się również z wykorzystaniem danych z raportu dotyczącego podstawowych wskaźników internetowych w Google Search Console. Niemniej ważne są wtyczki do przeglądarki oceniające LCP, FID i CLS.
Inne wskaźniki, które warto wziąć pod uwagę podczas optymalizacji strony, to FB (Time to First Byte), FCP (First Contentful Paint), TTI (Time to Interactive) i TBT (Total Blocking Time).
Jak poprawienie wyników Core Web Vitals może pozytywnie wpłynąć na UX?
Dzięki poprawie wyników Core Web Vitals zwiększa się komfort z użytkowania strony, co pozytywnie wpływa na doświadczenia użytkownika. Pozytywne zmiany w tym zakresie procentują także w kontekście wyszukiwarek, których algorytmy przychylniej oceniają witryny stworzone z myślą o wygodzie internauty. Brak niebezpiecznych elementów to kolejny plus, który umożliwia użytkownikom pozostanie na stronie. Im domena jest mniej przyjazna, tym bardziej wzrasta bowiem współczynnik odrzuceń.
Podsumowanie
Core Web Vitals to wskaźniki, które są powiązane z jakością doświadczeń użytkownika (UX) na stronie. Trzy najważniejsze wskaźniki to LCP, FID i CLS. Szybkie wdrożenie działań optymalizacyjnych sprawi, że witryna będzie przyjazna dla internautów. W zakresie CWV warto zadbać o odpowiedni hosting, włączyć funkcje cache i kompresować zdjęcia oraz pliki. Istotne są również odpowiednio dobrane rozmiary grafik i dynamiczne ładowanie elementów na stronie. Długi czas wczytywania witryny ma bowiem negatywny wpływ na odczucia internautów oraz ich interakcje. Źle wpływa również na podstawowe wskaźniki internetowe określone przez Google.





