Strona błędu 404 – jak zaprojektować?
Bez względu na to, jak bardzo będziesz się starał, prędzej czy później jeden z użytkowników, wpisze adres URL Twojej witryny, który nie istnieje. Kiedy tak się stanie, trafi na stronę błędu 404.
Dobrze zaprojektowana strona błędu 404 daje ogromne możliwości poprawy user experience. Pomaga pokazać osobowość marki i udowodnić odbiorcom, że Ci na nich zależy. W artykule opowiem co wpływa na jakość strony błędu 404, dlaczego warto ją mieć i co powinna zawierać.
Co to jest strona błędu 404?
Strona błędu 404 to strona, którą widzą użytkownicy próbujący uzyskać dostęp do adresu URL na Twoim serwerze, który nie istnieje. Błąd 404 to standardowy kod używany do pokazania, że połączenie z serwerem zostało nawiązane, jednak serwer nie znalazł potrzebnej strony. W rezultacie, serwis informuje nas, że żądanych informacji, produktów lub usług nie można znaleźć pod wskazanym adresem.
Może się to zdarzyć z różnych powodów:
- Strona została usunięta. Oznacza to, że poszukiwany produkt lub usługa nie są już dostępne.
- Zmodyfikowano strukturę serwisu. W ten sposób strona nadal istnieje, ale pod innym adresem.
- Adres strony został po prostu wpisany nieprawidłowo.
- Zawarte informacje nie mogą być udostępniane osobom trzecim.
Istnieją dwa rodzaje stron 404 – standardowe i spersonalizowane. Strona standardowa przedstawia tradycyjny, jednowierszowy komunikat, zwykle na białym tle. Tymczasem strona spersonalizowana to strona zaprojektowana i skonstruowana indywidualnie zgodnie ze stylem marki i witryny.
Czy strona błędu jest potrzebna?
Jednym z głównych powodów, dla których warto zbudować spersonalizowaną stronę 404, jest jej zdolność do podniesienia jakości doświadczeń użytkowników i zmniejszenia współczynnika odrzuceń witryny.
Inną przyczyną, dla której warto rozważyć stworzenie spersonalizowanej strony błędu 404, jest jej zdolność do angażowania i wyjątkowego zaskakiwania odbiorców. Ponieważ błędy 404 w naturalny sposób powodują frustrację, niestandardowa strona 404 zbudowana z humorem i ekscytującymi grafikami przyczynia się do chwili radości. A kiedy klienci są zadowoleni, są gotowi wydać w Twoim sklepie więcej.
Niestandardowe strony 404 mogą być również używane jako magnes lub narzędzie optymalizujące konwersję w sklepie lub na stronie. Za pomocą odpowiednio sformułowanego komunikatu i udostępnionych linków, zaprosisz użytkowników do dalszego przeglądania sklepu. W ten sposób przykujesz ich uwagę i ponownie zaangażujesz w proces poszukiwania.
Strona 404 – najlepsze praktyki tworzenia
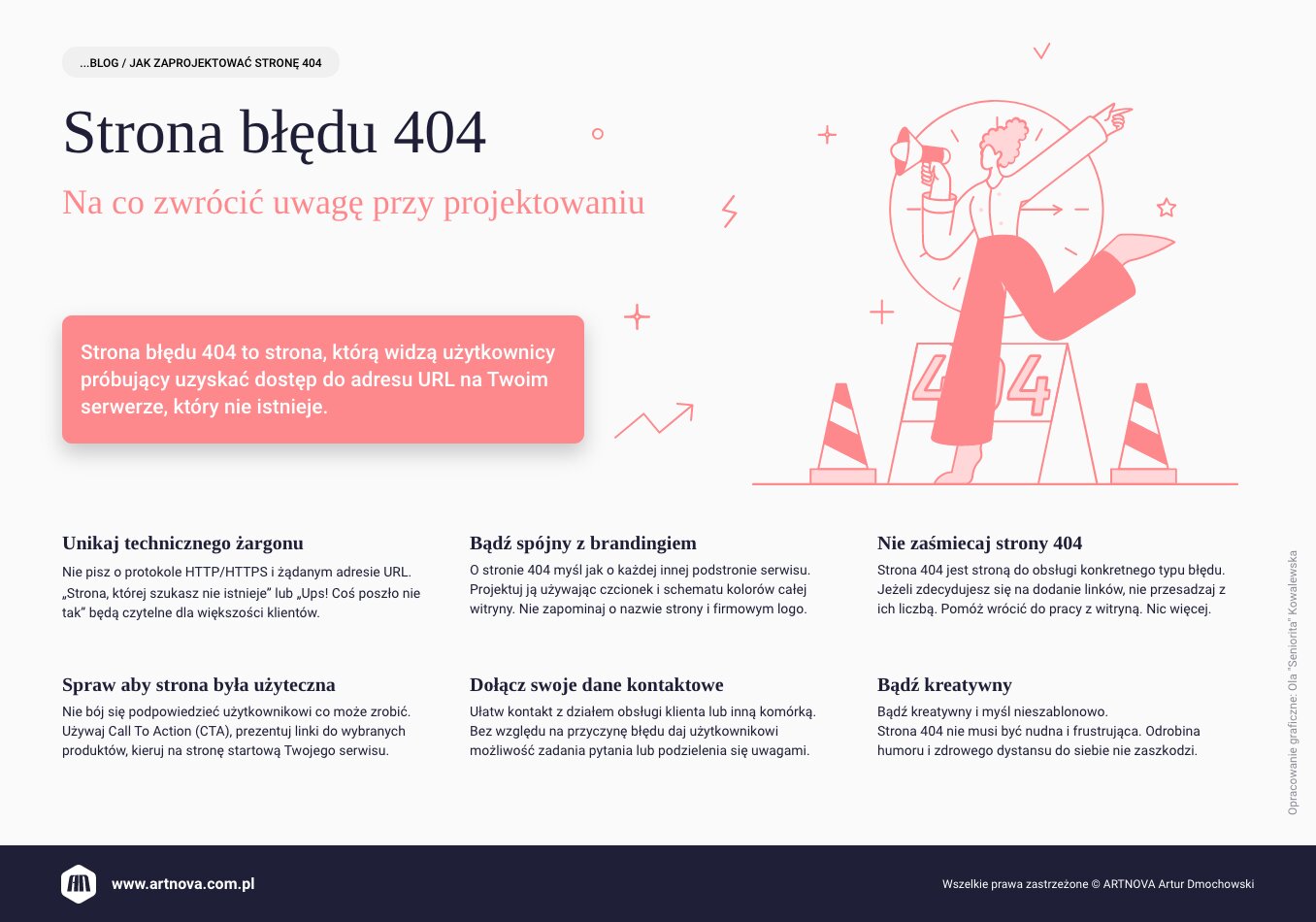
Tworząc stronę błędu 404, akceptujesz swój błąd i zapewniasz użytkownikowi pozytywne doświadczenia w Twoim sklepie. Zastanawiasz się pewnie, jak zrobić stronę błędu? O to kilka wskazówek, które warto poznać zanim rozpoczniemy projektowanie.
1. Unikaj technicznego żargonu
Większość standardowych stron 404 zawiera techniczne słowa, takie jak „Kod stanu HTTP 404”, „Błąd serwera” lub „Żądany adres URL nie został znaleziony na tym serwerze”. Problem z tym tekstem polega na tym, że znaczna część użytkowników nie do końca wie, co oznaczają te terminy.
Zamiast tego pozbądź się technicznego żargonu i użyj nieskomplikowanego języka, który zrozumie każdy odbiorca. Oto kilka dobrych przykładów prostych komunikatów o błędach 404:
„Przepraszam, strona, której szukałeś, nie istnieje”.
„Wydaje się, że nie możemy znaleźć strony, której szukasz”.
„Ups! Coś poszło nie tak.”
Ten rodzaj języka pomaga użytkownikom natychmiast rozpoznać, że strona, na którą weszli, to 404.
Jeśli chcesz, możesz również wykonać dodatkowy krok, aby wyjaśnić użytkownikom, dlaczego trafili na stronę 404. Sformułowania typu: „Możesz widzieć tę stronę, ponieważ…” lub „Trafiłeś tu z powodu…” pomagają użytkownikom lepiej zrozumieć, dlaczego wystąpił błąd 404.
2. Bądź spójny ze swoim brandingiem
Jeśli chodzi o strony błędu, najlepiej myśleć o nich po prostu jako o podstronach serwisu. Podobnie jak w przypadku każdej innej podstrony w Twojej witrynie, konsekwentne promowanie marki ma kluczowe znaczenie. Upewnij się, że projekt strony 404 jest zgodny z Twoją witryną. Spójność wizerunku zmniejszy współczynnik odrzuceń.
W ramach procesu projektowania pamiętaj o uwzględnieniu następujących elementów witryny:
- Logo marki.
- Schematu kolorów witryny.
- Standardowych czcionek i stylu projektowania.
Przyczyniając się do pozytywnego pierwszego wrażenia, spersonalizowana strona 404 ma większą szansę na przekonanie odbiorców do odwiedzenia innych sekcji Twojej witryny.

3. Spraw aby Twoja strona była użyteczna
Większość stron błędów 404 nie zawiera wezwania do działania, czyli CTA. Dobrą praktyką jest zachęcenie użytkowników do przejścia na stronę główną. Robiąc tak, zapewniasz w ten sposób odbiorcom lepszy dostęp do reszty treści witryny.
Oprócz podania linku do strony głównej, nie zapomnij dodać paska wyszukiwania, niektórych linków do najlepszych produktów lub popularnych artykułów.
4. Nie zaśmiecaj strony 404
Dołączenie kilku linków do Twojej strony 404 nie daje Ci swobody dodania każdego możliwego linku. Strona przepełniona linkami powoduje bałagan i może przytłoczyć odwiedzających witrynę, co jeszcze bardziej pogłębia sfrustrowanie użytkowników.
Badanie przeprowadzone przez Nielsen Norman Group (https://www.nngroup.com/articles/minimize-cognitive-load/), wykazało, że im więcej obciążenia poznawczego potrzebowali użytkownicy do znalezienia treści lub wykonania zadań w Twojej witrynie, tym bardziej prawdopodobne było, że zrezygnują z wykonania zadania. W tym przypadku są to zakupy w Twoim sklepie. Aby zwiększyć wskaźniki sukcesu użytkowników i zminimalizować obciążenie poznawcze, dodaj trzy lub cztery linki do swoich najpopularniejszych treści.
5. Dołącz swoje dane kontaktowe
Kiedy odwiedzający natyka się na błąd, pojawia się frustracja. Jednym z najskuteczniejszych sposobów jej zwalczania jest ułatwienie użytkownikom kontaktu z Tobą. Zapewniając opcje komunikacji z zespołem obsługi klienta, możesz bezpośrednio odpowiedzieć na wszelkie pytania, które mogą mieć odwiedzający witrynę. Pomaga to zwiększyć więź z marką.
6. Bądź kreatywny
Bądź kreatywny i myśl nieszablonowo podczas tworzenia projektu. Przełam schemat, pokazując, że ta strona nie musi być nudna i frustrująca, ponieważ Twoja marka nie jest nudna i frustrująca!
Przykłady stron 404
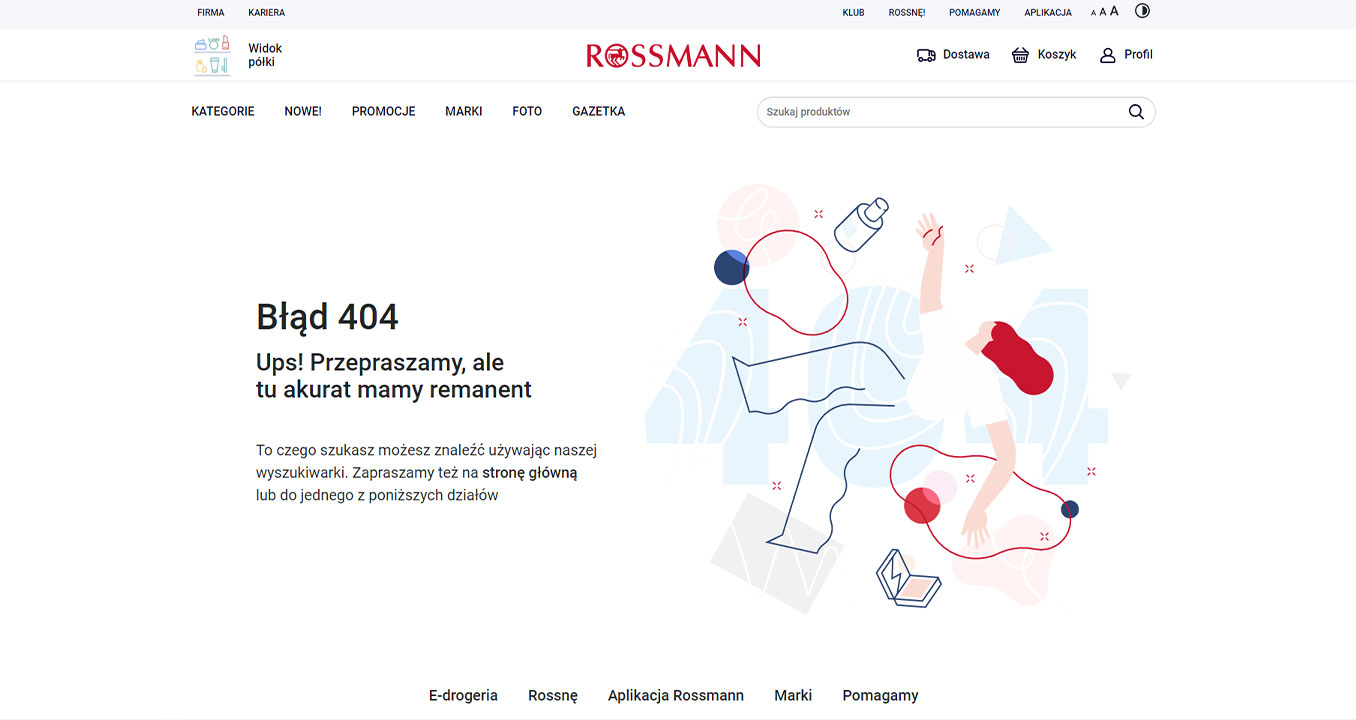
Strona 404 sklepu internetowego Rossman to kreatywny sposób na przekierowanie doświadczenia użytkownika z czegoś negatywnego na coś pozytywnego.

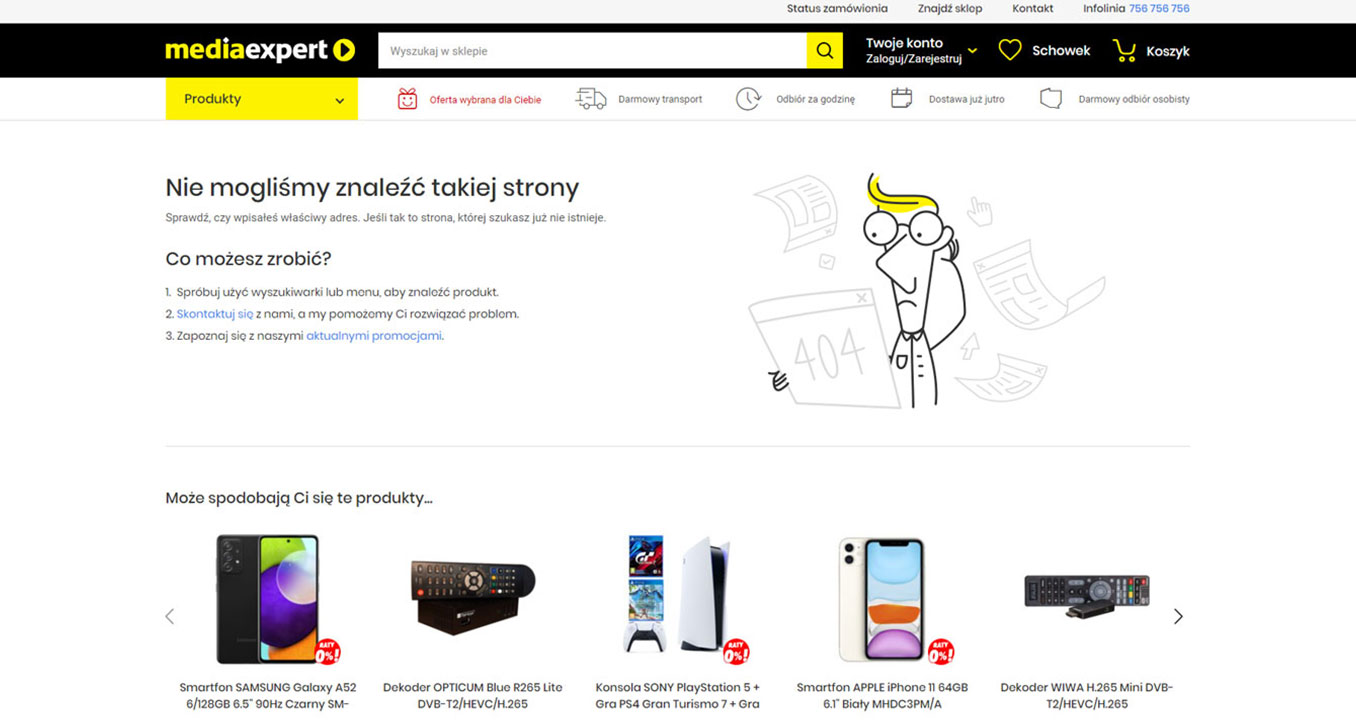
Media Expert udowadnia, że strona 404 może być zabawna i dawać użytkownikowi szereg możliwych rozwiązań.

Strona błędu 404 księgarni Lubimy czytać jest dość prosta, ale żartobliwie sugeruje pozycję „404 Gdy zajdziesz za daleko” i zapewnia przycisk, który zabierze użytkownika z powrotem na stronę główną.

Podsumowanie
Ciekawy projekt strony błędu 404 to wspaniała okazja, aby pokazać swoją kreatywność i zachęcić użytkowników do kontynuowania podróży po Twoim sklepie. Daje pewność, że pomimo tego, że coś pójdzie nie tak, wszystko będzie dobrze.