W dzisiejszych czasach mamy do wyboru niezliczoną liczbę produktów i usług dostępną na zawołanie przez Internet. W parę kliknięć możemy zamówić zakupy do domu, kupić całą szafę ubrań, wyposażyć mieszkanie lub wypożyczyć samochód.
Jak dzięki filtrom ułatwić wszystkie te czynności, aby nie były one frustrujące, tylko prowadziły użytkownika prosto do koszyka? Czym się różni filtrowanie produktów od sortowania? Jakie są rodzaje filtrów i na co zwrócić uwagę przy ich projektowaniu? O tym piszę w tym artykule.
Spis treści
Dlaczego warto oferować filtrowanie produktowe
Filtrowanie produktów a sortowanie produktów – czy to jest to samo?
Filtrowanie produktów w e commerce a UX – na co zwrócić uwagę?
W jaki sposób prezentować filtry?
Gdzie umieścić opcje filtrowania produktów?
Czego unikać projektując filtrowanie produktów
Czym są filtry produktowe?
Filtry to mechanizmy wykorzystujące cechy produktu, dzięki którym możemy zawęzić nasze pole wyszukiwania. Dana cecha tworzy jedną kategorię filtrów a każda kategoria ma swoje wartości.
Na przykład kategoria/cecha to kolor, a wartości tej kategorii to czarny, biały, czerwony itd.
Kryteria to właśnie najczęściej cechy produktów takie jak kolor, cena, rozmiar czy marka. Dzięki zastosowaniu opcji filtrowania lista produktów skraca się do tych, które pasują do wybranych przez nas kategorii i wartości.
Dlaczego warto oferować filtrowanie produktowe
Filtrowanie produktów w e-commerce jest jednym z najważniejszych elementów sklepu internetowego. Obok sprawnej wyszukiwarki produktów właśnie filtrowanie wpływa mocno na jakość i użyteczność strony.
Brak filtrowania może znacznie obniżyć wygodę korzystania ze sklepu internetowego i spowodować, że użytkownik poszuka danego produktu u konkurencji.
Zatem warto sprawdzić, czy filtrowanie produktów w Twoim sklepie działa na korzyść użytkownika. W dalszej części artykułu piszę, na co zwrócić uwagę i czego się wystrzegać, gdy chcemy mieć dobre filtrowanie w naszym sklepie.
Filtrowanie produktów a sortowanie produktów – czy to jest to samo?
Filtrowanie i sortowanie zazwyczaj pojawia się w tym samym momencie ścieżki zakupowej użytkownika sklepu internetowego. Dlatego można je łatwo ze sobą pomylić. Pełnią one jednak odmienne funkcje w procesie wyszukiwania produktów.
Podczas gdy filtrowanie produktów polega na ograniczeniu listy produktów tylko do tych, które pasują do zastosowanych kategorii i wartości, sortowanie produktów ma na celu zmianę kolejności produktów na istniejącej liście.
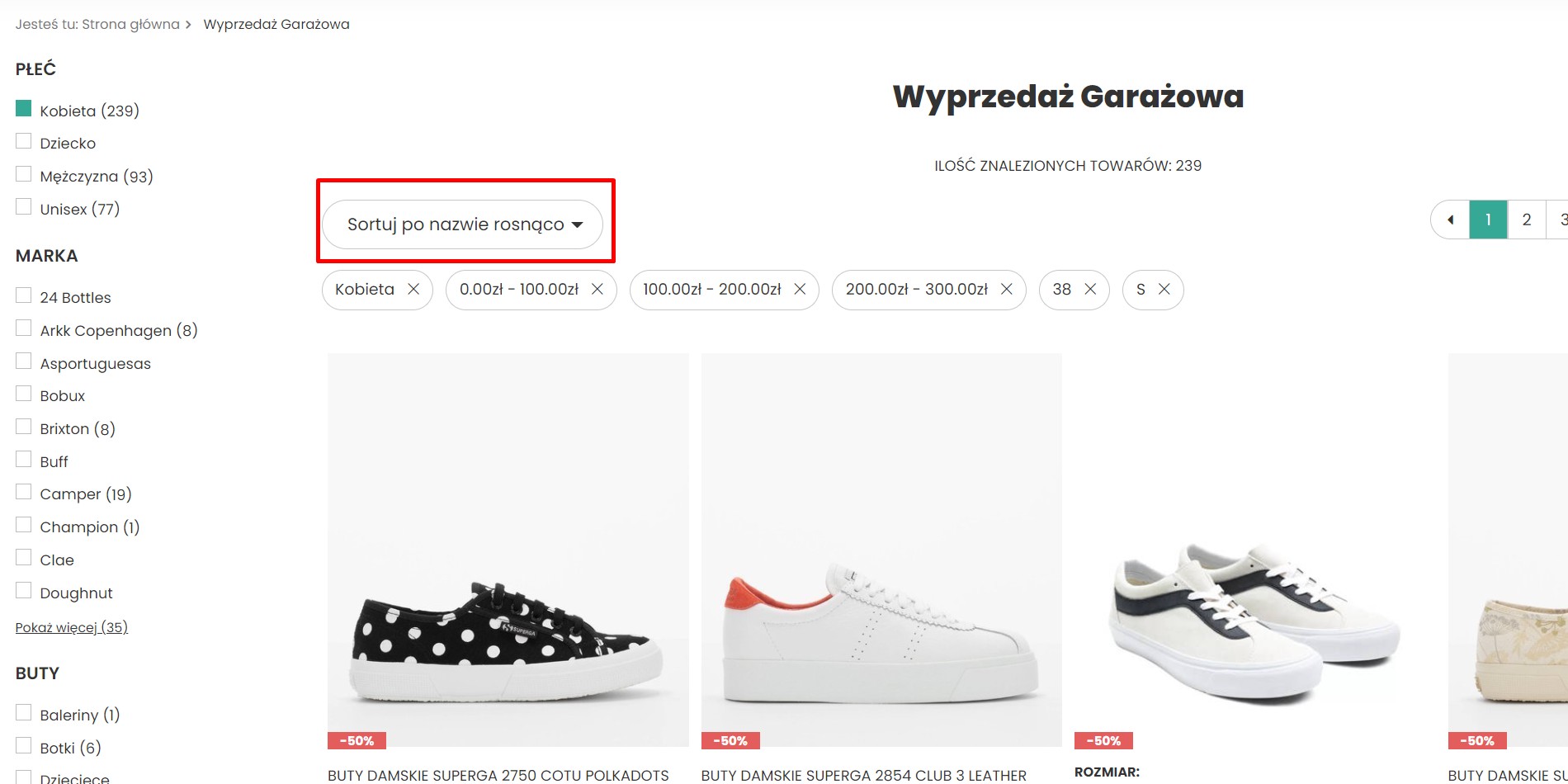
Sortowanie znajduje się najczęściej obok filtrowania, najczęściej na samej górze listy. Aby posortować listę należy wybrać daną cechę, taką jak ocena lub cena (od najniższej do najwyższej lub odwrotnie).
Filtrowanie pomaga w zawężeniu pola wyszukiwania a sortowanie może okazać się przydatne, jeśli spośród opcji, które zostały chcemy w pierwszej kolejności przejrzeć te, które są najtańsze lub na przykład mają najlepsze oceny.

Rodzaje filtrów – przykłady
Filtrowanie produktów może przyjmować bardzo różne formy. Istnieją jednak już sprawdzone sposoby na wygodne filtrowanie. W zależności od potrzeb i specyfiki produktów możemy zastosować wiele rodzajów filtrowania.
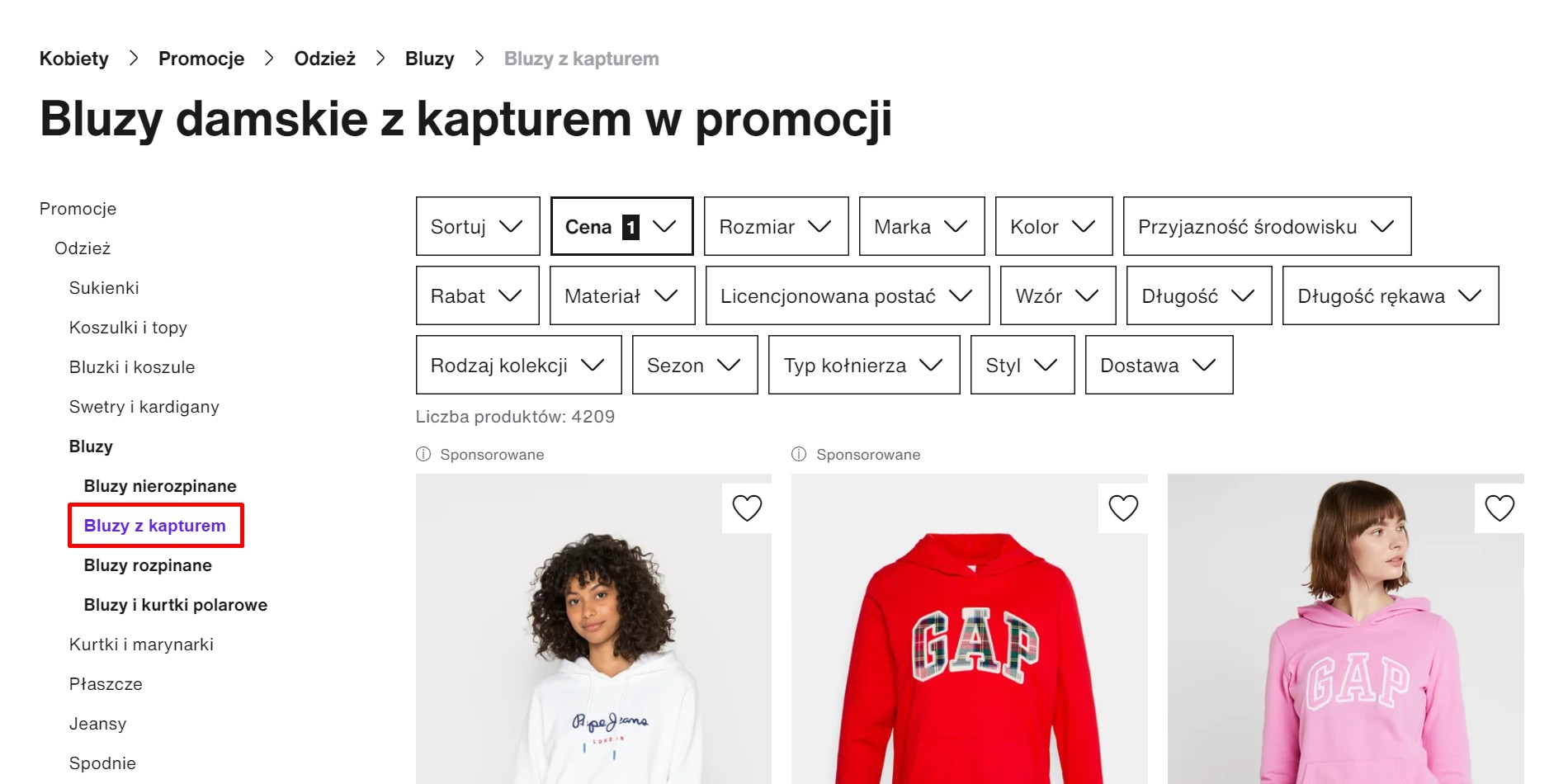
Filtry jednokrotnego wyboru – w przypadku takiego filtrowania możemy wybrać tylko jedną wartość z danej kategorii. Poniżej przykład filtrowania, gdzie spośród bluz możemy wybrać tylko jeden rodzaj i widzimy tylko bluzy z kapturem.

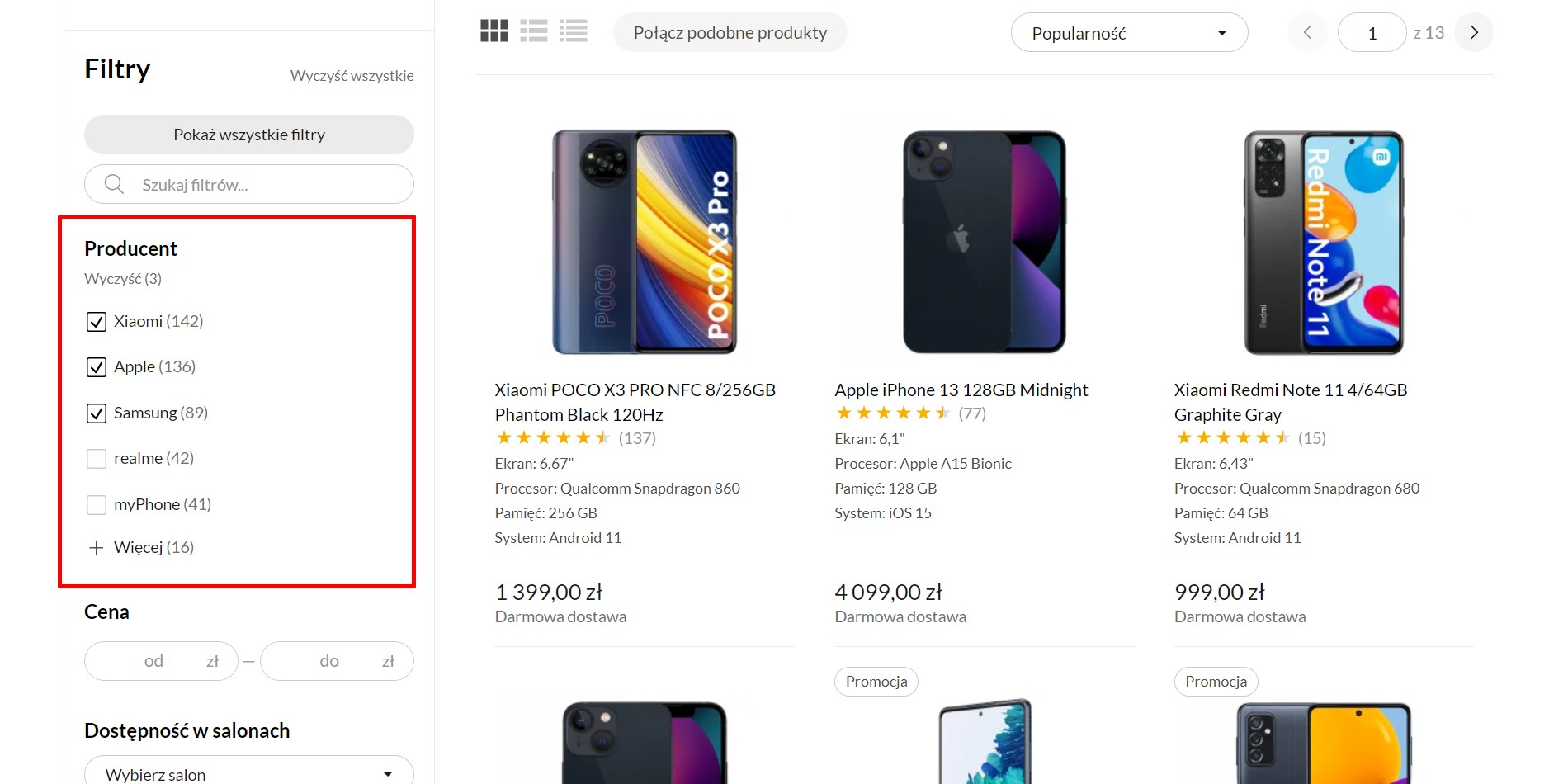
Filtry wielokrotnego wyboru – chyba najczęściej występujący rodzaj filtrów, gdzie możemy wybrać wiele wartości z jednej kategorii. Możemy na przykład chcieć zobaczyć telefony trzech topowych producentów, tak jak na przykładzie.

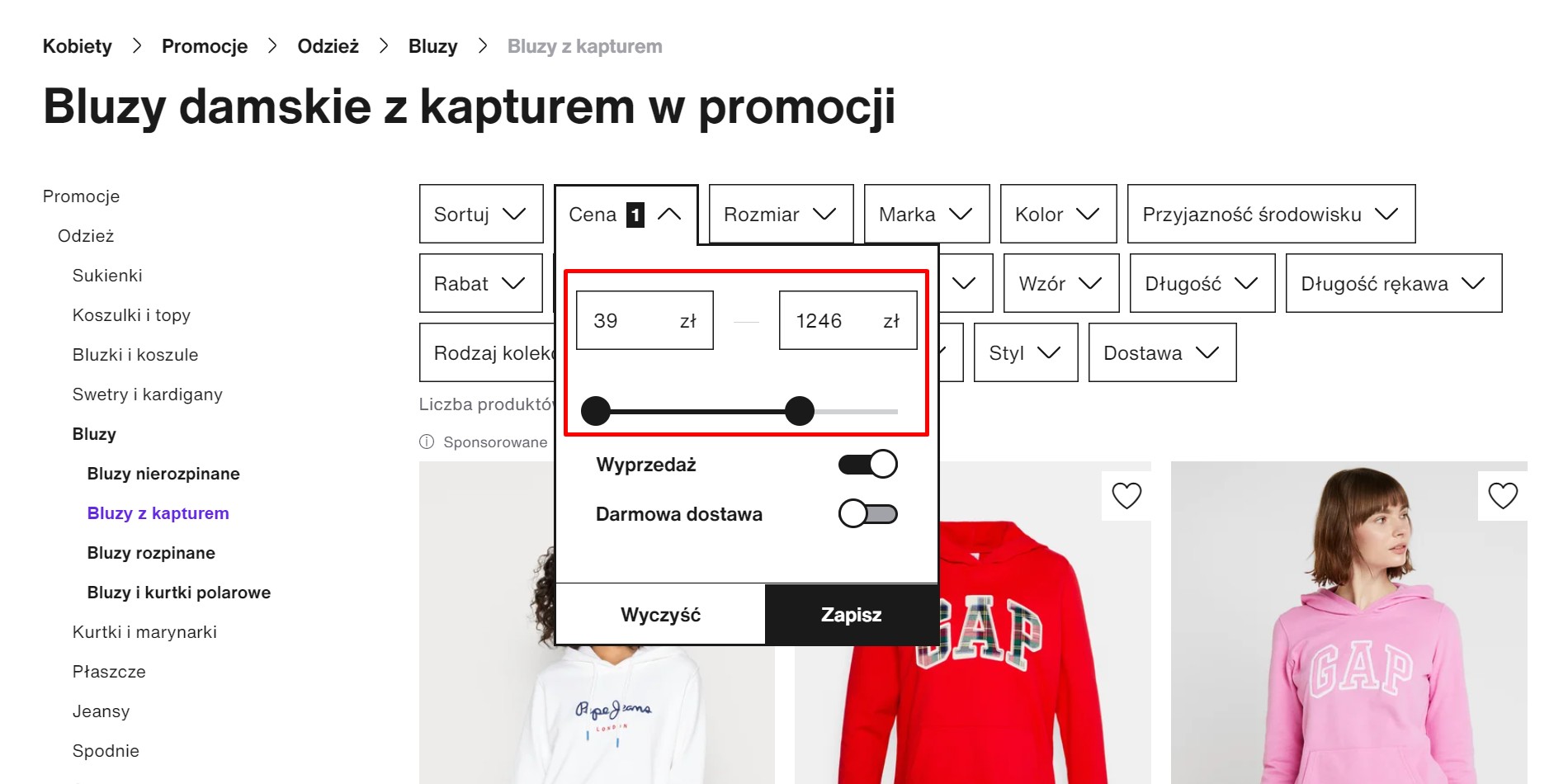
Filtry z zakresem – w przypadku takich kategorii jak cena, powierzchnia, czy innych atrybutów, które można określić liczbowo często stosuje się filtr, gdzie użytkownik wpisuje zakres, który go interesuje. Może być to zaprezentowane poprzez pola „od” i „do” lub na przykład suwak.

Filtrowanie produktów w e commerce a UX – na co zwrócić uwagę?
Każdy z nas korzystał z funkcji filtrowania szukając butów, pralki, telefonu czy nawet mieszkania do wynajęcia. Filtrowanie jest nieodłącznym elementem surfowania po internecie. W dzisiejszych czasach właściwie wszystko możemy kupić online i właśnie to robimy. Dlatego nie chcemy poświęcać więcej czasu niż potrzeba na poszukiwanie ubrań, czy zamawianie jedzenia ze sklepu spożywczego.
Dzięki dobremu filtrowaniu możemy znacznie zredukować czas poświęcony na buszowanie w sieci, a właściciele sklepów mogą cieszyć się wzrostem konwersji.
Być może myślicie, że to, co piszę jest dość oczywiste i nawet amator wie, że w sklepie internetowym z odzieżą powinien być filtr koloru i rozmiaru. Jednak według badań (https://baymard.com/blog/macys-filtering-experience) tylko 16% sklepów oferuje dostateczne opcje filtrowania, które zapewniają dobre user experience.
W jaki sposób prezentować filtry?
Przy projektowaniu filtrów należy zwrócić uwagę na parę istotnych kwestii.
Trzeba przede wszystkim pamiętać, aby filtry były zrozumiałe dla użytkownika. W nazwach kategorii filtrowania nie należy używać żargonu branżowego lub niezrozumiałych skrótów. Osoba, która wchodzi do naszego sklepu powinna czuć się pewnie i bez problemu wyszukiwać produkty. Jeśli fachowe słownictwo jest nieuchronne, należy zapewnić wyjaśnienie w postaci na przykład tooltipa.
Myśląc o projektowaniu filtrów musimy również pamiętać, aby logika ich działania była zrozumiała. Zazwyczaj filtry działają automatycznie – po zaznaczeniu rozmiaru S, lista aktualizuje się i wszystkie produkty na liście będą dostępne w rozmiarze S.
Niekiedy jednak użytkownik sam musi kliknąć „Filtruj”, aby pojawiła się zaktualizowana lista zgodna z warunkami, jakie nałożył. Jeśli mamy taki przypadek, to musimy zadbać o to, żeby było to oczywiste, że należy kliknąć przycisk – musi być on wystarczająco widoczny i przekazywać odpowiedni komunikat.
Gdzie umieścić opcje filtrowania produktów?
Zazwyczaj filtrowanie znajduje się nad lub po lewej stronie listy z produktami. Nie można raczej jednoznacznie uznać, że któraś z tych pozycji jest lepsza od drugiej. Ewentualną zaletą filtrów, które znajdują się w kolumnie po lewej stronie jest to, że mogą być one częściowo rozwinięte. W przypadku filtrów, które są nad listą nie mamy najczęściej takiej możliwości, po prostu z uwagi na ograniczone miejsce na stronie.
Te dwie opcje są najczęściej spotykane. Użytkownicy są do nich najbardziej przyzwyczajeni i właśnie w tych miejscach będą ich szukać. Umieszczenie filtrów będzie zależało od tego, czy jest ich wiele.
Jeśli jesteśmy w sklepie z elektroniką, która ma wiele parametrów, to prawdopodobnie przyda się zarezerwować lewą kolumnę na filtry, które można przewijać. Jeśli mamy mniej kategorii filtrów, to można je umieścić nad listą produktów.
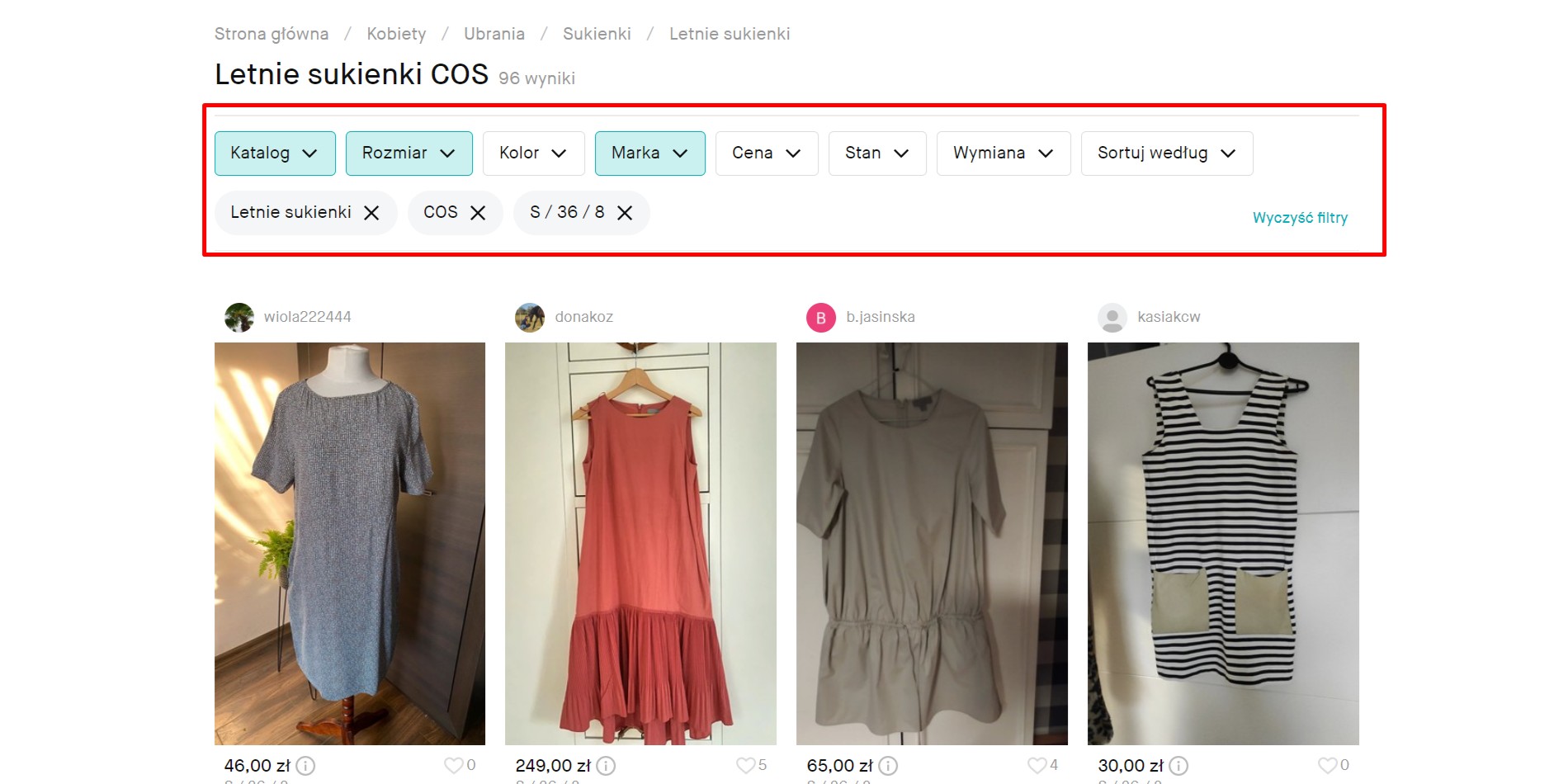
Filtrowanie nad listą:

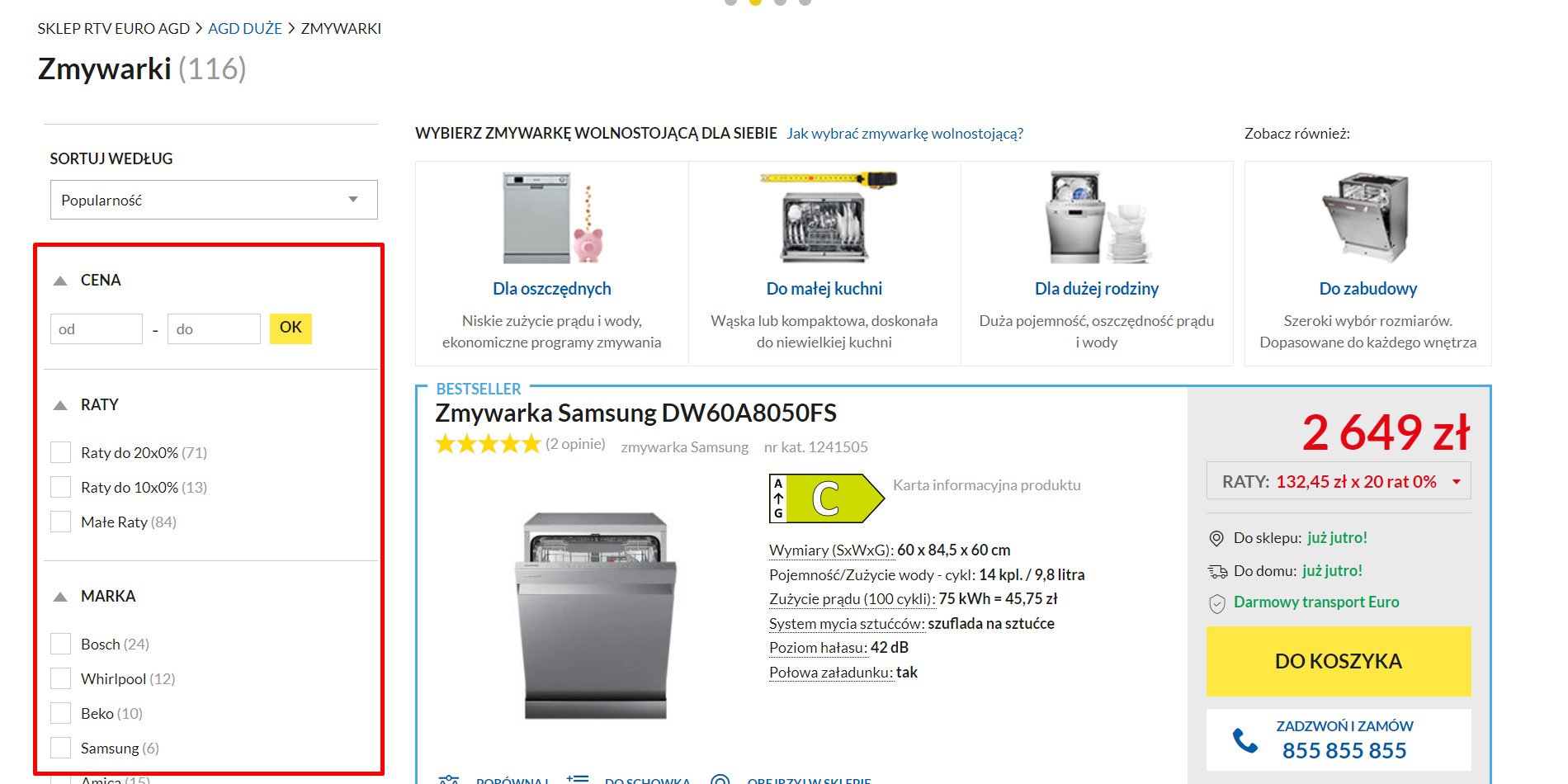
Filtrowanie z boku:

Zasady tworzenia filtrów
Aby zawężanie ilości produktów poprzez stosowanie filtrów było intuicyjne i pomocne dla użytkownika, powinniśmy dobrze podejść do samego projektowania filtrów.
Muszą być one przede wszystkim logiczne, zrozumiałe i adekwatne do produktów sklepu. Aby odpowiadały one potrzebom klientów, możemy (a nawet powinniśmy) jako projektanci przeprowadzić badania, dzięki którym dowiemy się m.in.:
- jakie rodzaje filtrów są najbardziej potrzebne,
- które wartości są najczęściej używane,
- czy opisy kategorii są zrozumiałe, itd.
Czego unikać projektując filtrowanie produktów
Mając w pamięci dobre zasady projektowania filtrów, wiemy, że nie należy tworzyć filtrów niezrozumiałych lub nieadekwatnych. Pamiętajmy również, że w przypadku filtrów nie musimy „wymyślać koła na nowo”. W sieci znajdziemy niezliczone sklepy internetowe, które już dawno opracowały całkiem dobrze działające opcje filtrowania.
Nie powinniśmy umieszczać filtrów w nietypowym miejscu – może to nawet zaszkodzić i sprawić kłopot użytkownikom, którzy są przyzwyczajeni do pewnego standardu.
Pamiętajmy również, żeby nie pomijać informacji zwrotnej i zawsze zaznaczać w jakiś sposób jakie filtry zostały już wprowadzone przez użytkownika.
Chcesz podnieść sprzedaż swojego sklepu?
Zainwestuj w użyteczność witryny
Zamów audyt UX
Filtr produktów – czy ma wpływ na SEO?
Jeśli poprawnie zaprojektujemy filtrowanie oraz sortowanie produktów, to istnieje prawdopodobieństwo, że wpłynie to pozytywnie na pozycjonowanie sklepu internetowego.
Dzięki filtrom stworzą się nowe podstrony, które są pozycjonowane na różne słowa kluczowe i nasz serwis będzie pojawiał się częściej w wynikach wyszukiwania.
Podsumowanie
Filtrowanie jest bardzo ważnym elementem każdego sklepu internetowego, w szczególności takiego z dużym asortymentem. Dzięki filtrowaniu użytkownik szybciej dociera do karty produktów, oszczędza energię i nie frustruje się przeglądając sklep.
Zatem pamiętajmy, aby filtry były umieszczone w widocznym miejscu, zrozumiałe. Wtedy będą działały nie tylko na korzyść użytkownika, ale również naszą.





