Jak powinna wyglądać prezentacja produktu – oferta w sklepie www
Jest jedna rzecz, bez której żadna firma nie może prosperować ani działać z zyskiem — atrakcyjna oferta. Jest sercem każdego sukcesu biznesowego i siłą napędową, dzięki której wszystkie procesy biznesowe przebiegają płynnie. Prezentacja oferty w sklepie internetowym wymaga rozległej wiedzy o grupie docelowej oraz jej specyficznych potrzebach i wyzwaniach, ale także o samym produkcie i możliwych sposobach jego prezentacji.
Aby ułatwić Ci pracę, zidentyfikowaliśmy kluczowe elementy, które powinieneś uwzględnić w prezentacji oferty, aby była jak najbardziej atrakcyjna.
Spis treści
- Wygląd sklepu a prezentacja produktu w Internecie
- UX strony produktowej w sklepie internetowym
- Prezentacja produktu w sklepie internetowym – użyteczne ułatwienia
- Jak efektywnie wyróżnić ofertę w sklepie internetowym?
- Oferta sklepu internetowego – Najczęstsze błędy
- Jak zastąpić kontakt fizyczny z towarem w sklepie internetowym
- Podsumowanie
Wygląd sklepu a prezentacja produktu w Internecie
Wygląd i styl sklepu internetowego to pierwsze elementy na które zwrócą uwagę Twoi klienci. Badania wykazały, że użytkownicy określą, czy podoba im się strona czy też nie w ciągu zaledwie 50 milisekund (https://anaandjelic.typepad.com/files/attention-web-designers-2.pdf). Użytkownicy którym nie spodoba się to co widzą, albo co gorsza nie zrozumieją oferty opuszczą sklep i najprawdopodobniej nigdy do niego nie wrócą. Warto zatem postawić na estetyczny i intuicyjny projekt, który nie tylko wpłynie pozytywnie na konwersję, ale także na reputację Twojego sklepu.
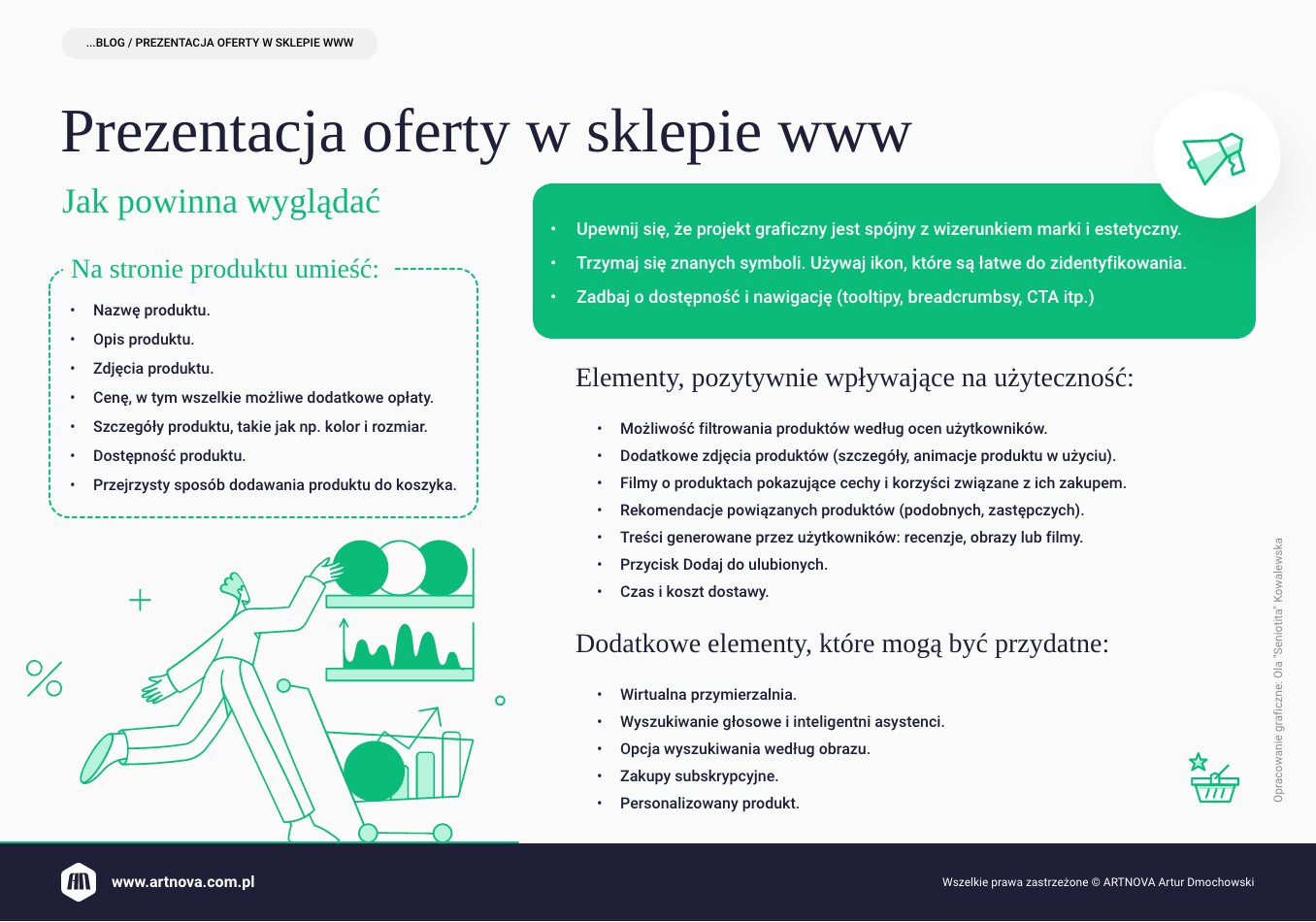
Oto kilka podstawowych wskazówek, które powinieneś znać, zanim zaczniesz projektować stronę produktową:
- Upewnij się, że projekt graficzny jest spójny z identyfikacją wizualną Twojej marki (kolory, fonty i inne charakterystyczne elementy) i estetyczny.
- Trzymaj się znanych symboli. Używaj ikon lub oznaczeń, które są łatwe do zidentyfikowania.
- Zadbaj o dostępność i intuicyjną nawigację na stronie (tooltipy, breadcrumbsy, CTA itp.)
UX strony produktowej w sklepie internetowym
W branży e-commerce, strona produktu ma ogromną wartość, śmiało mogę dodać, że większą niż strona główna. To na stronie produktu, klienci decydują się na zakup lub opuszczają sklep. Aby pomóc im w podjęciu decyzji o zamknięciu transakcji, musisz ich zadowolić, dostarczając im wszystkich potrzebnych informacji.
Strona produktu powinna zawierać:
- Nazwę produktu.
- Zwięzły i informacyjny opis produktu.
- Zdjęcia produktu zawierające zbliżenia produktu, lub możliwość powiększenia zdjęcia (szczególnie gdy produkt posiada ważne detale).
- Cenę, w tym wszelkie możliwe dodatkowe opłaty związane z produktem.
- Szczegóły produktu, takie jak np. kolor i rozmiar oraz jasny sposób ich wyboru.
- Dostępność produktu.
Ponadto strona produktu powinna w przejrzysty sposób umożliwiać dodawania produktu do koszyka i dawać wyraźną informację zwrotną po dodaniu.
Wprowadź jak najwięcej informacji o produkcie do uporządkowanych atrybutów. W ten sposób możesz łatwo przekształcić je w filtry w swojej wyszukiwarce. Jeśli ważna informacja znajduje się tylko w opisie produktu, nie ma to żadnej wartości przy bardziej zaawansowanym wyszukiwaniu. Warto kategoryzować produkty w swojej ofercie np. po kolorystyce i parametrach technicznych.
Jeśli chcesz się dowiedzieć więcej na temat przygotowania podstrony dla kategorii produktowych w swoim sklepie internetowym, to sprawdź artykuł Jak przygotować podstronę kategorii produktowych w sklepie www.
Konstruując stronę nie zapomnij o CTA! Call To Action (wezwanie do działania) to jeden z najważniejszych elementów skutecznych stron produktów. Dobre CTA to przycisk, który kontrastuje z resztą witryny e-commerce, nie utrudniając w żaden sposób nawigacji.
Przykładowe frazy CTA na stronie produktu:
- Kup Teraz!
- Dodaj do koszyka.
- Utwórz konto.
Prezentacja produktu w sklepie internetowym – użyteczne ułatwienia
Klienci zazwyczaj oczekują, że znajdą poniższe elementy na karcie produktu i doceniają, gdy są one obecne w Twoim sklepie. Jednak w większości przypadków nie są one niezbędne do zawarcia transakcji.
Elementy, które wpłyną pozytywnie na użyteczność strony produktowej to np.:
- Recenzje produktów i możliwość filtrowania produktów według ich ocen.
- Dodatkowe zdjęcia produktów (widoki szczegółowe, animowane zdjęcia produktu w użyciu).
- Filmy o produktach.
- Rekomendacje powiązanych lub podobnych produktów.
- Treści generowane przez użytkowników: np. recenzje zawierające obrazy lub filmy od klientów.
- Przycisk Dodaj do ulubionych.
- Czas i koszt dostawy.
Jak efektywnie wyróżnić ofertę w sklepie internetowym?
Efektywne elementy, to takie które mogą być przydatne w przypadku niektórych produktów, ale tylko wtedy, gdy są one bezbłędnie zaprojektowane z wysoką użytecznością. Zazwyczaj korzystają z nich największe sklepy i marki.
Należą do nich m.in.:
- Wirtualna przymierzalnia (funkcja dostępna dzięki rozszerzonej rzeczywistości).
- Wyszukiwanie głosowe i inteligentni asystenci.
- Opcja wyszukiwania według obrazu.
- Zakupy subskrypcyjne.
- Personalizowany produkt (klient może stworzyć bardziej unikalny produkt, a nie masowo produkowany).

Oferta sklepu internetowego – Najczęstsze błędy
Wielu sprzedawców wciąż nie zwraca wystarczającej uwagi na strony swoich produktów. Popełniają błędy, które są na tyle znaczące, że odciągają konsumentów od ich witryn.
Poniżej kilku najważniejszych błędów:
Nieprawidłowe specyfikacje produktów, zduplikowane treści i nieaktualne informacje mogą powodować frustrację klientów. Złe doświadczenia mogą zmniejszyć zaufanie konsumentów i zaszkodzić reputacji Twojej marki, co ostatecznie zmniejszy Twoje przychody.
W szczególności brak dodatkowych wizualizacji, materiałów video czy zdjęć 360°. Wiele marek umieszcza na swoich stronach produktów tylko standardowe zdjęcia i opisy produktów. Ale trzeba zrobić więcej, aby zdobyć serca i umysły współczesnych konsumentów. Jednym z najlepszych sposobów na to jest skorzystanie z dodatkowych elementów przyciągających uwagę oglądającego.
Recenzje odgrywają ogromną rolę w tym, czy kupujący czują, że mogą zaufać Twojej marce. Dzisiejsi konsumenci wykorzystują recenzje, aby poznać doświadczenia innych z danym produktem, znaleźć odpowiedzi na często zadawane pytania i uzyskać wgląd w ważne czynniki, takie jak typowy czas wysyłki i jakość obsługi klienta.
Użytkownicy powinni wiedzieć, kiedy produkt jest niedostępny, bez konieczności dodawania produktu do koszyka tylko po to, aby przed samą finalizacją zakupu dowiedzieć się, że został wyprzedany.
Wysokie lub ukryte koszty dostawy to jeden z najczęściej wymienianych powodów, dla których klienci decydują o porzuceniu koszyka. Konsumenci wolą też dokupić dodatkowy produkt i uzyskać w ten sposób darmową dostawę, niż płacić za koszty przesyłki. Stąd dobrym rozwiązaniem może być widoczna informacja o darmowej dostawie, dostępnej dla zamówień o określonej wartości. Jeśli do zamówienia doliczane są inne dodatkowe koszty, np. wniesienia czy montażu sprzętu, koniecznie należy o nich poinformować klienta jak najwcześniej.
Projekt sklepu internetowego
Profesjonalna odzież i akcesoria marki ASSOS
Jak zastąpić kontakt fizyczny z towarem w sklepie internetowym
W sklepie internetowym kupujący nie mogą dotknąć, poczuć ani wypróbować produktu. Wszystko zależy od tego, co widzą na karcie produktu, dlatego dostarczenie zdjęć produktów, które wyraźnie pokazują wszystkie aspekty produktu, ma kluczowe znaczenie. Oto krótka lista, którą warto odhaczyć zanim załadujemy zdjęcia produktowe do naszego sklepu:
- Użyj jednolitego tła. Tło zdjęć produktów nie powinno rozpraszać ani kolidować z samym produktem. Białe tło sprawdza się najlepiej, ponieważ pozwala wyróżnić się produktowi i działa z niemal każdym stylem lub schematem kolorów.
- Używaj wysokiej jakości dużych obrazów. Dobre zdjęcia sprzedają produkt. Obrazy wysokiej jakości przyciągają uwagę kupujących i pokazują im dokładnie to, co kupują. Posiadanie dużych zdjęć pozwala kupującym powiększyć i szczegółowo przyjrzeć się produktowi.
- Dodaj kilka zdjęć. Wyświetlaj produkt pod różnymi kątami i umieszczaj zbliżenia, aby zapewnić pełniejszy obraz produktu. Widok 360 stopni, na którym mogą przenosić produkt, to dobry sposób na zapewnienie wrażeń zbliżonych do fizycznego wejścia do sklepu i zaangażowania się w niego. VR e-commerce to kolejna fala tego doświadczenia.
- Dodaj wideo. Filmy mają możliwość dostarczenia dużej ilości informacji w krótkim czasie. Wykorzystaj film, aby pokazać produkt w użyciu i podać jak najwięcej informacji funkcjonalnych.
- Bądź konsekwentny. Używaj obrazów, które są spójne na wielu stronach, a także zgodne z wyglądem i stylem pozostałej części witryny. Dzięki temu wszystko będzie wyglądało na czyste i uporządkowane. Główny obraz produktu powinien być taki sam we wszystkich obszarach witryny, takich jak informacje o produktach lub w sekcji polecanych produktów.
Podsumowanie
Strony produktowe powinny być kompletnym źródłem informacji o oferowanym produkcie. Użytkownicy oczekują, że znajdą tam dane niezbędne do podjęcia decyzji: charakterystykę, konfigurację, cenę, czas dostawy, koszty wysyłki i informacje techniczne. Niestety wiele serwisów zaniedbuje stan strony produktowej i nie dba o poziom informacji na niej zawartych i to idealne miejsce dla Ciebie, aby wyróżnić się na tle konkurencji.