Na pytanie „czy tworzona strona (sklep)” ma mieć zakładkę kontaktową odpowiedź jest z reguły twierdząca. Ale jak stworzyć skuteczną podstronę kontakt? Podstronę, która ułatwi nawiązanie komunikacji i wpłynie pozytywnie na wizerunek firmy. Jakie informacje na niej umieścić i dlaczego? O tym piszę w dzisiejszym artykule.
Spis treści
Czym jest podstrona kontakt na stronie internetowej?
Czy podstrona „Kontakt” powinna być na każdej stronie?
Dlaczego warto zadbać o stronę kontaktową?
Czym jest podstrona kontakt na stronie internetowej?
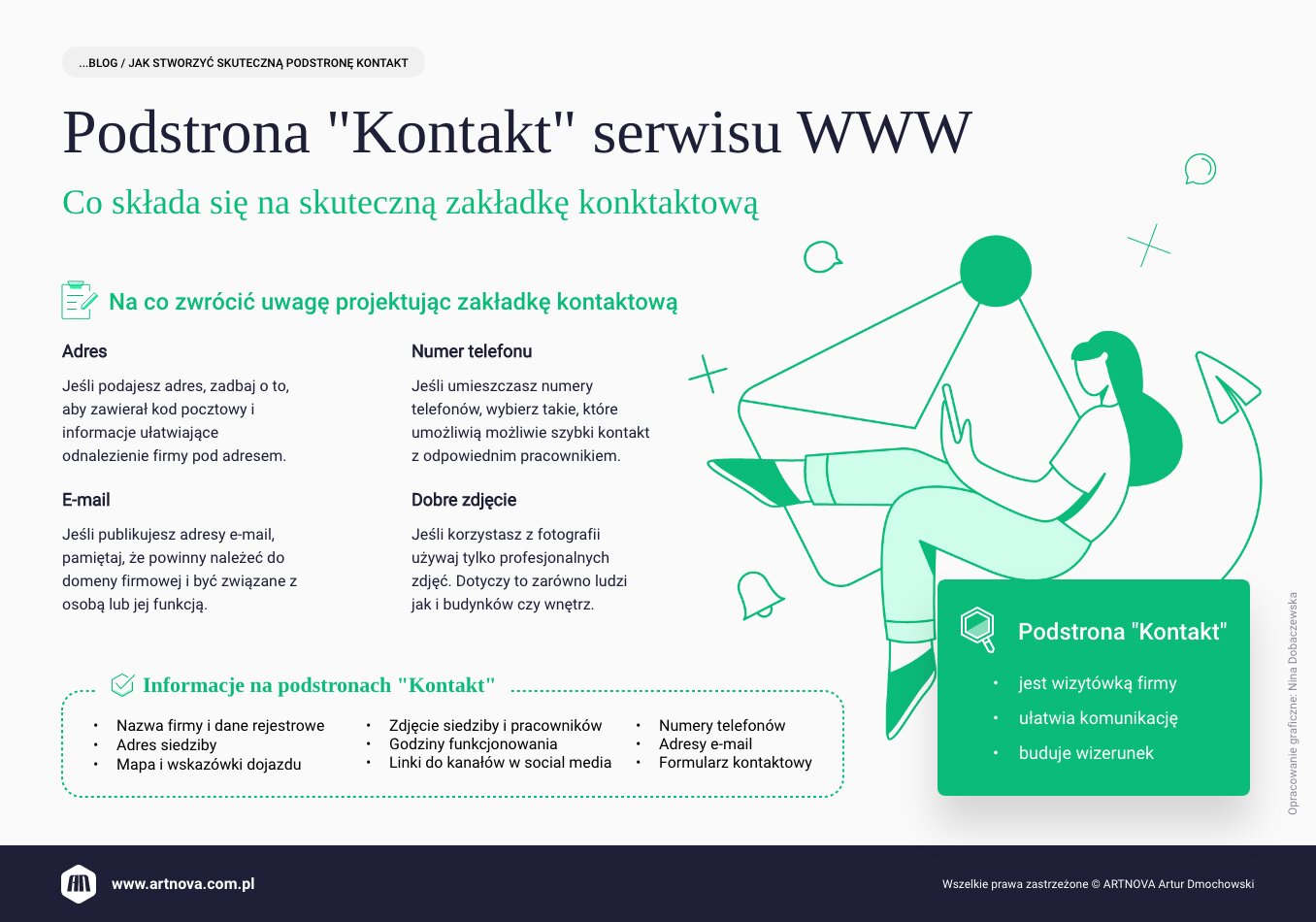
Podstrona „Kontakt” to element witryny informujący odbiorców w jaki sposób skontaktować się z firmą, sklepem, twórcą do których strona należy.
Jednocześnie jest to element wymagający szczególnej uwagi w trakcie projektowania. W pierwszej chwili odpowiedź na każde pytanie dotyczące tworzonej zakładki kontaktowej wydaje się prosta. Jednak tak nie jest – szybko powstają kolejne, bardziej szczegółowe pytania, na które trzeba odpowiedzieć zanim podstrona powstanie.
– Do czego służy podstrona „Kontakt”? – Do umożliwienia Internaucie, klientowi, użytkownikowi dotarcia do właściciela witryny w inny niż przez stronę WWW sposób. Ale czy każdemu użytkownikowi? W jaki sposób: telefonicznie, mailowo, osobiście? Czy mały sklep prowadzący sprzedaż wysyłkową powinien podać adres?
– Co umieścić na podstronie „Kontakt”? – Numer telefonu i email? Ale czyj, jakiego działu? Czy napisać w jakich godzinach telefon jest czynny? Czy podać jeden numer, czy kilka? Komórkowy, czy stacjonarny? A fax?
Udzielanie odpowiedzi na powyższe i podobne pytania, pomaga ukształtować spójną politykę komunikacji biznesowej z użytkownikami.
Czy podstrona „Kontakt” powinna być na każdej stronie?
Zdecydowana większość stron o przeznaczeniu biznesowym powinna mieć sekcję „Kontakt”. Trudno wyobrazić sobie firmę albo sklep, które nie dają swoim klientom możliwości zadania pytań, zgłoszenia reklamacji albo zwrotu towaru.
Kwestią otwartą jest za to, czy dane kontaktowe umieszczone są na dedykowanej podstronie, czy stanowią element podstrony „O nas”, czy są na przykład integralną częścią stopki.
Dlaczego warto zadbać o stronę kontaktową?
Argumentów jest kilka. Dobra podstrona kontaktowa pozwala na zadanie pytań przez użytkowników, dla których treść serwisu nie jest w pełni zrozumiała i wymaga uzupełnienia. Umożliwia zgłoszenie uwag do działania firmy lub samej witryny. Jest ważnym elementem wizerunku, pokazującym potencjał firmy, jej strukturę i sposób prowadzenia biznesu.
Jednak najważniejszy jest fakt, że podstrona kontakt jest bardzo często formalną wizytówką firmy. Tak samo ważną jak na poziomie emocjonalnym strona główna.
Strona kontaktowa – jakie zamieścić dane?
Zawartość podstrony „Kontakt” może się różnić w zależności od firmy i charakteru strony. Ma na nią wpływ także to, jaki efekt – w tym wizerunkowy – chcemy osiągnąć. Poniżej przedstawiam typowe informacje wraz z krótkim omówieniem.
Nazwa firmy
Bardzo często marka produktu lub produktów kojarzonych z przedsiębiorstwem jest inna niż nazwa firmy. W takim przypadku podanie nazwy w sekcji „Kontakt” ma walor formalny i informacyjny. Ale nazwę firmy warto umieszczać także w sytuacji gdy jest ona zbieżna z marką. W obu sytuacjach klient dostaje sygnał podnoszący zaufanie do kontrahenta, w efekcie chętniej podejmuje współpracę.
Warto w tym miejscu przypomnieć, że zgodnie z obowiązującymi przepisami przedsiębiorcy mają obowiązek podawania na stronach internetowych danych rejestrowych. W zależności od formy prawnej działalności może być to NIP, KRS i/lub informacja o kapitale zakładowym spółki.
Adres
Wbrew pozorom nie w każdym przypadku jest to niezbędny element podstrony „Kontakt”. Jeżeli charakter działania firmy nie wymaga odwiedzenia siedziby firmy w celu złożenia zamówienia lub odbioru towaru podanie fizycznego adresu nie ma większego sensu.
Jednak np. dla firm średniej wielkości o marce, która nie jest powszechnie znana, umieszczenie adresu jest pośrednim potwierdzeniem wiarygodności. Dowodem na to, że przedsiębiorstwo istnieje i działa.
W przypadku dużych podmiotów podawanie adresu jest standardem, tym bardziej, że lokalizacja siedziby w prestiżowych dzielnicach lub budynkach podkreśla status biznesu.
Decydując się na podanie adresu warto zadbać, żeby był kompletny. Powinien zawierać kod pocztowy oraz oznaczenie lokalu, bądź innej cechy umożliwiającej odnalezienie firmy pod adresem. Należy też wyraźnie zaznaczyć, jaki adres podajemy, np.: siedziby, sklepu, magazynu, punktu obsługi klienta, przychodni itp.

Mapa
Umieszczenie mapy wskazującej lokalizację biznesu jest dość częstym zabiegiem. Podobnie jak w przypadku adresu korespondencyjnego ma uzasadnienie, gdy nasza działalność wiąże się z fizyczną obecnością klientów w siedzibie.
Mapa ma również znaczenie wizerunkowe, w przypadku szczególnie atrakcyjnie położonych siedzib firmowych. W przedsiębiorstwach wieloodziałowych lub z rozbudowaną siecią partnerską mapa obrazowo prezentuje potencjał biznesu. Jest też często wykorzystywana jako wygodne narzędzie do znalezienia najbliższej placówki firmy.
Są sytuacje, w których mapa jest niezbędna. Jeśli odbiór towaru jest możliwy wyłącznie z firmowego magazynu lub jeżeli wykonanie usługi jest związane z obecnością klienta (na przykład jest to usługa medyczna). W takich przypadkach dobrze jest dodać także praktyczne wskazówki dotyczące dojazdu, w tym także z wykorzystaniem transportu publicznego, informacje dotyczące miejsc parkingowych itp.
Zdjęcia
Na stronach kontaktowych wykorzystywane są również fotografie. Bez względu na to, czy są to zdjęcia siedziby firmy, wnętrz biur lub hal produkcyjnych, czy ludzi, najczęściej służą budowie wizerunku.
Zawartość zdjęć ma pokazać prestiż i potencjał firmy oraz profesjonalizm i podejście do klienta ludzi związanych z firmą.
Decydując się na wykorzystanie fotografii na podstronie „Kontakt” trzeba pamiętać, że muszą być one wykonane profesjonalnie. Klienci kupują oczami. Dotyczy to nie tylko towarów i usług, ale i sprzedawców. Dobre, wzbudzające zaufanie, zdjęcie menedżera Biura Obsługi Klienta lub przedstawiciela handlowego może zachęcić użytkownika do zadania pytań albo podzielenia się opinią. Amatorskie i źle wykadrowane wręcz przeciwnie, zniechęcić do kontaktu.
Godziny funkcjonowania
Tworząc podstronę „Kontakt” warto pamiętać także o podaniu godzin pracy przedsiębiorstwa lub aktywności infolinii lub Biura Obsługi Klienta. Informacja ta pozwala uniknąć nieporozumień, skarg i negatywnych opinii związanych z trudnością w nawiązaniu kontaktu.
Numery telefonów
Namiary telefoniczne na stronach kontaktowych to temat rzeka. Problemu nie mają jedynie osoby fizyczne prowadzące jednoosobową działalność gospodarcze, które mają jeden numer telefonu. Ich decyzja ogranicza się do stwierdzenia, czy umieszczają numer czy nie. Wszyscy pozostali przedsiębiorcy mają do rozwiązania bardziej skomplikowane zagadnienie.
Czy lepiej jest podać numer stacjonarny (bo wskazuje na posiadanie „poważnej” siedziby) czy komórkowy? Czy podawać numer faksu i czy w ogóle warto jeszcze w XXI wieku mieć fax? Podać jeden numer czy wiele? Czy podać ogólny numer do biura, czy numery do poszczególnych działów? Czy przy numerach podawać nazwiska?
Nie istnieje uniwersalna recepta dająca odpowiedź każdej firmie. Decydując o wyborze numerów, trzeba wyśrodkować między wygodą klienta a możliwością obsługi przychodzących telefonów. Wygoda klienta to przede wszystkim możliwie szybkie nawiązanie kontaktu z człowiekiem. Jeśli zaś chodzi o możliwość obsługi, dobrym celem jest nie dać zasypać się telefonami, które nie mają wartości biznesowej. Mówiąc inaczej takimi, na które odpowiedzi powinny znajdować się na stronie na przykład w postaci FAQ.
Decyzja o tym, czy podawane są numery konkretnych osób, działów czy centrali lub infolinii zależy głównie od wielkości i struktury firmy.
Adresy e-mail
Adresy poczty elektronicznej są najczęściej występującym składnikiem stron kontaktowych. Bez względu na wielkość i charakter firmy dają klientom możliwość podjęcia komunikacji. Na dodatek użytkownik decyduje o czasie wysyłki, a administrator serwisu może wybrać czas odpowiedzi.
Wadą korzystania z poczty elektronicznej jest bezosobowy sposób prowadzenia komunikacji. Duża część użytkowników strony chcących nawiązać kontakt preferuje kontakt osobisty lub telefoniczny. Dlatego dobrą praktyką jest wysyłanie automatycznej informacji o otrzymaniu informacji i przybliżonym czasie odpowiedzi.
Przy podejmowaniu decyzji jakie adresy email umieścić na podstronie „Kontakt” warto wziąć pod uwagę wygodę klienta, który powinien móc łatwo i precyzyjnie wybrać odbiorcę odpowiedniego dla swojej sprawy. Ponadto czytelna kategoryzacja adresów sprawi, że użytkownik będzie mieć wrażenie, że jego mail nie trafi do bezdennego worka i dostanie szybką, merytoryczną odpowiedź.
Należy pamiętać też o tym, że służbowe adresy e-mail powinny być utworzone w firmowej domenie i być związane z danymi personalnymi osoby lub działu przedsiębiorstwa. Bezpłatny adres (jak gmail, hotmail, yahoo, wp, onet) ze śmiesznym prefiksem potrafi skutecznie obniżyć prestiż firmy.
Formularz kontaktowy
Formularze kontaktowe są wykorzystywane bardzo często. Dają możliwość nawiązania kontaktu oraz jednoczesnego wcześniejszego zasygnalizowania tematu, którego rozmowa będzie dotyczyła.
Projektowanie formularzy kontaktowych jest odrębnym zagadnieniem. Pisaliśmy o nim w jednym z wcześniejszych wpisów na blogu.
Decydując się na użycie formularza warto zadbać, żeby był on wygodny dla odbiorców. Nadmiar pól obowiązkowych, skomplikowany sposób kategoryzacji tematu kontaktu lub zastosowanie nieintuicyjnych schematów graficznych może obniżyć liczbę zgłoszeń w kanale nawet o kilkadziesiąt procent.
Linki do Social Media
Ostatnim elementem, o którym napiszę są linki do kont i profili w mediach społecznościowych. Umieszczenie tych łączy jest niezwykle istotne, jeżeli głównym kanałem bieżącej komunikacji z klientami są właśnie social media. Warto jednak zaznaczyć, że nawet jeżeli profile mają charakter wyłącznie informacyjny i nie są miejscem dynamicznej konwersacji warto zapraszać na nie użytkowników. Głównie dlatego, że za ich pośrednictwem można stosunkowo łatwo przypominać o sobie potencjalnym klientom.
Chcesz zamówić nowoczesną stronę WWW?
Prześlij brief, wycenimy projekt
Podstrona kontakt a RWD
Zakładka „Kontakt” bezwzględnie powinna zostać zaprojektowana zgodnie z regułami Responsive Web Design. Liczba mobilnych użytkowników Internetu stale rośnie i nic nie zapowiada szybkiej zmiany tego trendu.
Nawet zakładając, że potencjalni klienci dokonują tylko wstępnego przeglądu oferty przy użyciu smartfona, a transakcję będą finalizowali przy użyciu komputera należy umożliwić im możliwie łatwy kontakt.
Projektując responsywny widok podstrony „Kontakt” warto w szczególności zadbać o wysoką użyteczność formularza kontaktowego.
Podsumowanie
Podstrona „Kontakt” jest elementem witryny odwiedzanym przez użytkowników zainteresowanych złożeniem zamówienia lub zadaniem dodatkowych pytań.
Dlatego tworząc jej projekt warto myśleć o tej stronie jednocześnie jak o formalnej wizytówce firmowej i o wygodnym poradniku mówiącym jak skontaktować się w ważnych dla klienta sprawach.
Zawartość strony kontaktowej zależy od strategii komunikacyjnej oraz struktury firmy.





