W artykule przeczytasz o tym jak stworzyć skuteczny formularz kontaktowy na stronie www.
Dowiesz się dlaczego warto korzystać z formularzy, na co uważać przy ich wykorzystywaniu oraz jak je optymalizować. Po lekturze wpisu powinieneś być w stanie ocenić przydatność formularzy, które wykorzystujesz na swojej stronie internetowej oraz w razie potrzeby wskazać kierunek pożądanych zmian.
Spis treści
Formularz kontaktowy – dlaczego warto zamieścić na stronie WWW?
Uporządkowanie komunikacji z klientem
Zatrzymanie Klienta na stronie
Formularz kontaktowy – krok po kroku
Formularz kontaktowy na stronie powinien być czytelny i zrozumiały
Prostota kluczem do skutecznego formularza kontaktowego
Układ formularza kontaktowego – poziomo czy pionowo?
Formularz kontaktowy – jaka ilość pół do wypełnienia?
Gdzie umieścić formularz kontaktowy na stronie WWW?
Komunikaty, ostrzeżenia i błędy w formularzu kontaktowym
Formularz kontaktowy a RODO – na co uważać?
Strona Kontakt to ważny element w budowaniu relacji z Twoim klientem. Jej budowa i zawartość mogą różnić się w zależności od branży i tego co dana firma ma do zaoferowania. We wszystkich przypadkach powinieneś pamiętać, aby Twój klient miał wybór, a udostępnione mu możliwości kontaktu były dopasowane do jego potrzeb.
Dowiedz się jak stworzyć skuteczną podstronę „Kontakt”.
Wielu przedsiębiorców rezygnuje z udostępnienia formularza kontaktowego na swojej stronie. Twierdzą oni, że klient na przykład skopiuje adres e-mail, albo przejdzie do innych form kontaktu takich jak popularny teraz chatbot lub po prostu zadzwoni.
W dzisiejszym artykule opowiem, dlaczego warto odrzucić nasze prywatne przyzwyczajenia, nie wrzucać użytkowników do jednego worka i pochylić się nad formularzem kontaktowym. Podzielę się również kilkoma wskazówkami odnośnie jego budowy i zawartości.
Formularz kontaktowy – dlaczego warto zamieścić na stronie WWW?
Jeżeli masz wątpliwości, co do korzyści płynących z wdrożenia formularza kontaktowego, poniżej wymieniłam kilka najważniejszych punktów, które powinny przekonać Cię o jego sile.
Wzrost konwersji
Klienci, którzy wykażą zainteresowanie produktami i rozpoczną rozmowę z Tobą za pomocą formularza kontaktowego, bardzo często dokonają zakupu. Dlatego przemyślany, dobrze zaprojektowany i zaprogramowany formularz dostarczy odpowiedzi na pytanie jak zwiększyć konwersję w Twoim sklepie www.
Uporządkowanie komunikacji z klientem
Automatycznie posortujesz wiadomości od klientów, udostępniając w formularzu pole z wyborem tematu zapytania np. Dostępność produktu, Reklamacja / Zwrot, Płatności.
Automatyzacja odpowiedzi
Masz już uporządkowane tematycznie wiadomości, dlaczego więc nie skorzystać z automatycznie wygenerowanej odpowiedzi? Dzięki niej zapewnisz użytkownika, że wiadomość do Ciebie dotarła. Dodatkowo nadasz jej numer referencyjny lub/i prześlesz pomocne linki.
Wygoda
Oczywiście wygoda klienta. Nie decyduj za użytkownika! Niech sam zdecyduje w jaki sposób chce się z Tobą skontaktować.
Zatrzymanie Klienta na stronie
Brak formularza kontaktowego wymusi na użytkowniku wyjście z Twojego sklepu i zalogowanie się do jego własnej poczty, co może skutkować automatycznym porzuceniem strony.

Formularz kontaktowy – krok po kroku
Jak wspomniałam wcześniej, przemyślany, dobrze zaprojektowany i zaprogramowany formularz będzie miał bardzo duży wpływ na konwersję w Twoim sklepie. Ale co to właściwie oznacza?
Mogłoby się wydawać, że budowa formularzy jest bardzo standardowa, prosta i powielana od lat. Jednak – nie tylko naszym zdaniem – niekoniecznie powielane są dobre wzorce. Badania i statystyki od lat potwierdzają, że tak jak w przypadku innych kluczowych elementów sklepu – budowa, wygląd i działanie formularza kontaktowego powinny być precyzyjnie dopasowane do potrzeb użytkownika.
Formularz kontaktowy na stronie powinien być czytelny i zrozumiały
Po pierwsze zadbaj o intuicyjny i klarowny projekt. Powinieneś umieścić formularz w łatwo dostępnym miejscu. Dobrze, jeśli zadbasz też o to, by łatwo się nim posługiwać. Budowa formularza będzie wymagała od Ciebie zwrócenia uwagi na wiele aspektów UX design oraz UI związanych z zachowaniami użytkowników w Twoim sklepie.
Niezależnie od tego kim jest Twój klient zwróć szczególną uwagę na czytelność. Pola powinny być opisane w klarowny sposób i rozmieszczone według logicznego oraz intuicyjnego wzorca. Użytkownik nie powinien zastanawiać się, czego od niego oczekujesz. Np. pytanie o nazwisko powinno znajdować się zaraz po pytaniu o imię.
Prostota kluczem do skutecznego formularza kontaktowego
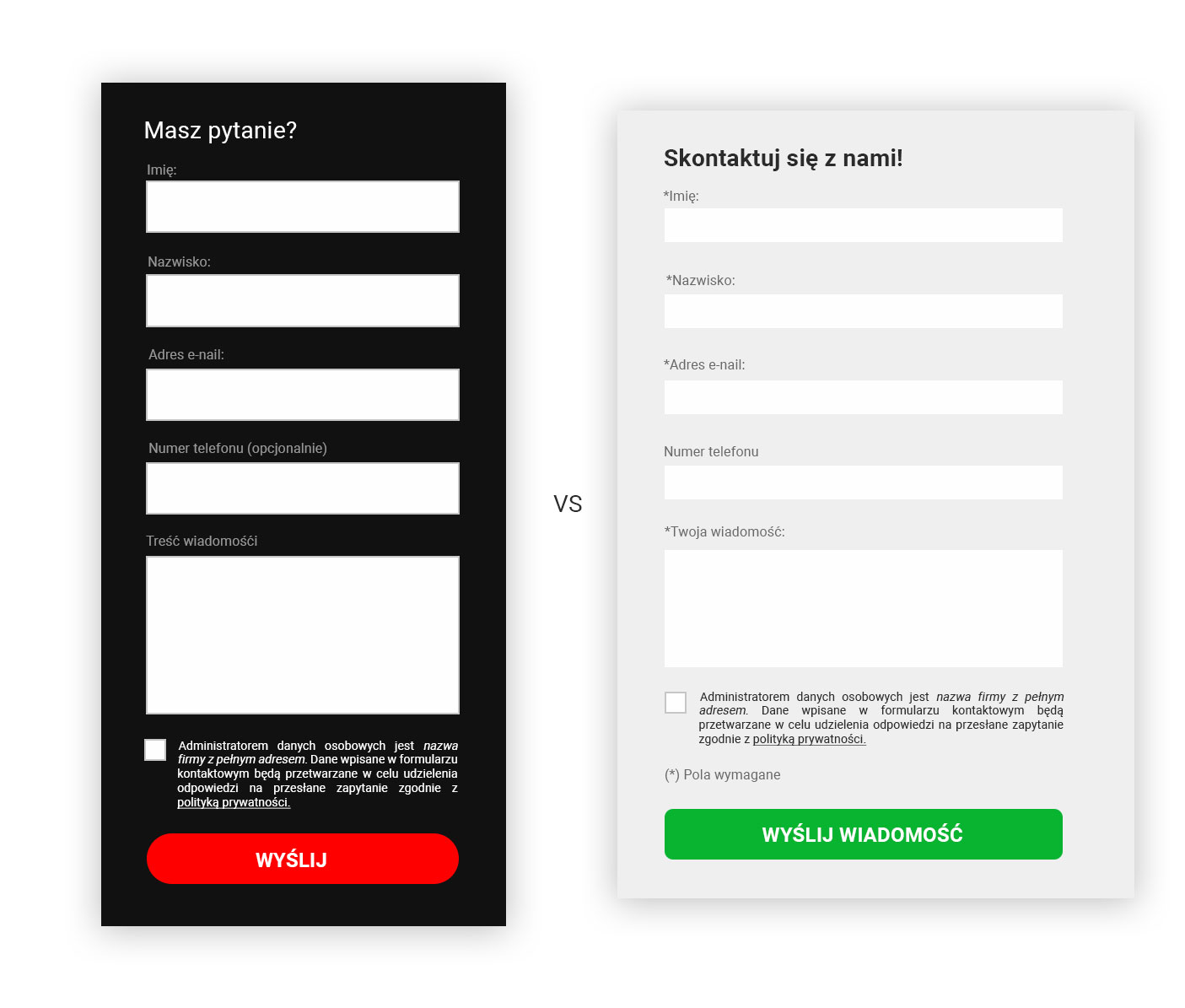
Formularz kontaktowy przede wszystkim powinien być prosty i przejrzysty. Użytkownicy klikający w zakładkę kontakt najczęściej chcą w szybki sposób otrzymać interesujące ich informacje, rozwiać wątpliwości lub mają pytania odnośnie zamówienia / produktu. Ważne jest, żeby nie zniechęcać ich do skorzystania z formularza zbędnymi ozdobnikami, nieczytelną czcionką i niewyraźnie zaznaczonymi polami.
Duże odstępy między polami i opisy umieszczone nad nimi wprowadzą porządek i ułatwią czytanie. Należy również pamiętać o przycisku akcji, który pozwala na przesłanie formularza. Wyraźne oznaczenie i opisanie przycisku sprawi, że nie będzie wątpliwości do czego służy.
Układ formularza kontaktowego – poziomo czy pionowo?
Jeśli chodzi o układ formularza, bardziej intuicyjny i przyjazny dla użytkownika jest układ pionowy. Jeżeli martwisz się, że nie zmieścisz wszystkich niezbędnych pól, rozłóż proces na kroki, a formularz na mniejsze formularze. Nie zapomnij poinformować użytkownika o liczbie kroków do przejścia! W tej sytuacji dobrą formą komunikacji jest pasek informujący o miejscu formularza, w którym znajduje się użytkownik i liczbie etapów pozostałych do przejścia. Pasek pozwala nie tylko odnaleźć się w dużym formularzu, ale też ocenić czas, który będzie potrzebny do ukończenia.
Formularz kontaktowy – jaka liczba pól do wypełnienia?
Im krócej tym lepiej – długie formularze, które wymagają podania wielu danych osobowych, zniechęcają użytkowników. Hubspot przeprowadził badania na stronach swoich klientów (https://blog.hubspot.com/blog/tabid/6307/bid/6746/Which-Types-of-Form-Fields-Lower-Landing-Page-Conversions.aspx). W podsumowaniu dokładnie opisano jak duży wpływ na konwersję w sklepie ma liczba pól formularza i typ stosowanych pól. Użytkownicy najchętniej korzystają z formularza zawierającego od 3 do maksymalnie 5 pól. Autor badań zauważa również, że klienci znacznie bardziej entuzjastycznie reagują na możliwości wyboru odpowiedzi w polu rozwijanym, niż skorzystanie z pola tekstowego do samodzielnego wypełnienia.
Chcesz zlecić wykonanie profesjonalnej strony www?
Prześlij brief, aby otrzymać wycenę
Gdzie umieścić formularz kontaktowy na stronie WWW?
Oczywiste dla nas wszystkich jest, że formularza kontaktowego będziemy szukać na stronie kontakt.
Nie jest to jednak jedyne miejsce, w którym użytkownik może szukać sposobu dotarcia do nas lub mieć potrzebę kontaktu z nami. Kolejną lokalizacją, w której równie często umieszcza się informacje kontaktowe jest stopka na stronie www. Link do formularza kontaktowego umieszczony pod danymi firmy będzie równie skuteczny jak kliknięcie w stronę kontaktu.
Dobrze sprawdzają się również formularze umieszczone na innych stronach, np. głównej lub karcie produktu, wzywające do konkretnego działania, przykładowo: „Potrzebujesz szczegółowej oferty?” „Zapytaj o produkt” itp. (przeczytaj nasz artykuł dotyczący Call To Action)
Komunikaty, ostrzeżenia i błędy w formularzu kontaktowym
Myślisz, że w Twoim formularzu nie da się popełnić błędu? Błąd!
Informuj użytkownika nie tylko o tym, że popełnił błąd. Pokazuj również gdzie, w którym miejscu formularza kontaktowego. Informując użytkownika, dlaczego nie może wysłać wiadomości, podkreśl pole, w którym wystąpił błąd i dodaj informację co dokładnie chciałbyś, żeby poprawił.
Komunikaty powinny być krótkie i zrozumiałe. Ponadto powinny pojawiać się na żywo w trakcie wypełniania formularza. Nie każ użytkownikowi wracać na górę strony po wypełnieniu wszystkich pól.
Kolejnym komunikatem, którego użytkownicy wręcz oczekują, jest potwierdzenie pozytywnego zakończenia procesu. Po wysłaniu formularza, nie przenoś automatycznie użytkownika na stronę główną czy stronę kontaktu. Klient chce otrzymać potwierdzenie, że jego wiadomość została wysłana pomyślnie. A mówiąc przy okazji: warto w takiej sytuacji wyświetlić okno z podziękowaniem za kontakt. Warto dodać też informację, że wiadomość do nas dotarła. I, chociaż to nie dotyczy bezpośrednio formularza kontaktowego, warto przesłać maila z potwierdzeniem na skrzynkę klienta.

Formularz kontaktowy a RODO – na co uważać?
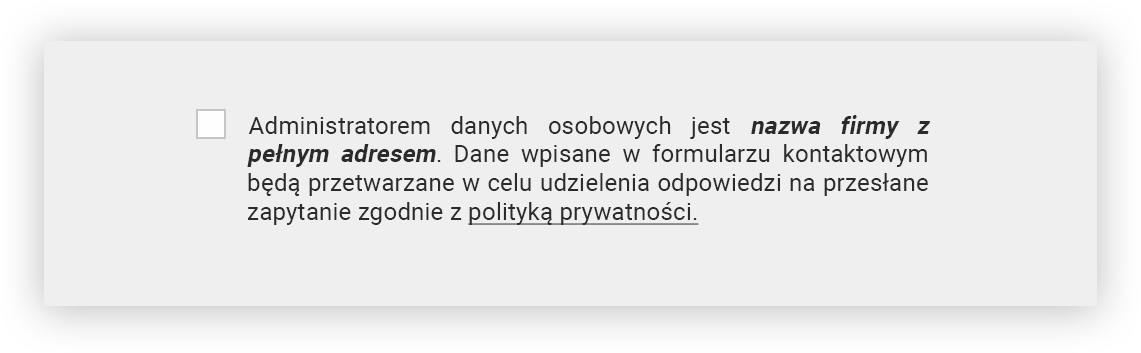
Bardzo ważnym elementem formularza kontaktowego jest zgoda na przetwarzanie danych osobowych, w której informujemy, kto, w jakim celu i w jakim zakresie będzie wykorzystywał przesłane dane. Zgodnie z obowiązującym prawem jesteśmy zobligowani do udostępnienia takich informacji użytkownikowi. Najbardziej popularnym rozwiązaniem jest umieszczenie na końcu formularza checkboxu z treścią zgody.

Pamiętaj, że checkboxy powinny zawierać wszystkie informacje dotyczące przetwarzania danych oraz na każdy z Twoich celów niezbędna jest osobna zgoda. Przykładowo: jeżeli poza odpowiedzią na wiadomość chciałbyś wysyłać do klienta newsletter, taki cel powinien być opisany osobno w zgodzie na przetwarzanie danych w celach marketingowych.
Formularz wymagający podania przez użytkownika danych osobowych, powinien również kierować do polityki prywatności. Umieszczenie obligatoryjnego checkboxu potwierdzającego zapoznanie się z polityką prywatności zapewni nam potwierdzenie świadomego wyrażenia zgody na przetwarzanie danych osobowych zgodnie z Rozporządzenia Parlamentu Europejskiego i Rady (UE) 2016/679 z 27.04.2016 r. w sprawie ochrony osób fizycznych w związku z przetwarzaniem danych osobowych i w sprawie swobodnego przepływu takich danych oraz uchylenia dyrektywy 95/46/WE (ogólne rozporządzenie o ochronie danych) (Dz.Urz. UE L 119, s. 1).
Optymalizacja i testowanie formularza kontaktowego
Testuj, testuj i jeszcze raz testuj swój formularz kontaktowy. To co świetnie działa w jednej firmie, nie musi być dobre dla innej, nie musi być skuteczne w Twojej. Za pomocą testów dowiesz się, co działa, a co sprawia problemy Twoim klientom. Testuj to, dopóki liczba kontaktów z formularzy nie będzie stale wzrastać! Ważnym narzędziem, którego warto używać w testach są wskaźniki UX.
Jednym z polecanych narzędzi do testowania są testy A/B, gdzie możesz wypróbować różne układy swojego formularza na wybranych grupach odbiorców. Testować możesz praktycznie każdy element, począwszy od wysokości i szerokości pól, ich ilości, układu tekstu, wyglądu i treści przycisku, kończąc na oznaczeniach pól wymaganych.

W zależności od tego, jakie były konwersje na Twojej stronie zanim zacząłeś testować różne projekty, dobrym wskaźnikiem będzie wzrost liczby zgłoszeń o 5 do 10 procent. Nie oznacza to wcale, że projekt jest już skończony, Twoim celem jest przecież ciągły wzrost.
Podsumowanie
Podsumowując, nie istnieje idealny formularz pasujący do każdego rodzaju biznesu. Nic nie zrobimy, jeżeli użytkownik się waha. Ale nawet drobne zmiany mogą mieć duży wpływ na przekonanie klientów do wypełnienia formularza. Twoim celem jest maksymalne ułatwienie tego procesu poprzez zapewnienie płynnego i niezawodnego doświadczenia pomiędzy użytkownikiem, a formularzem kontaktowym.
Eksperymentuj, aby wypracować skuteczne praktyki i w końcu znaleźć receptę, która najlepiej sprawdzi się w przypadku Twojej marki.





