Jak dostosować stronę www do potrzeb osób z niepełnosprawnością?
Coraz częściej słyszymy o pojęciu dostępności cyfrowej dla osób z niepełnosprawnościami, a na myśl przychodzą nam osoby niewidome, głuche, czy z niepełnosprawnością ruchową. Pojęcie to jest jednak znacznie szersze i dotyczy na wielu płaszczyznach wielu z nas. Czym jest dostępność strony dla osób niepełnosprawnych i jak ją wdrażać w produktach cyfrowych, postaram się zarysować w poniższym tekście.
Dostosowanie strony internetowej do potrzeb osób z niepełnosprawnością – dlaczego warto to robić?
Zacznijmy od tego, kim jest osoba z niepełnosprawnością. Gdyby rzucić to pytanie w przypadkowej grupie, pojawią się odpowiedzi, że to osoby niewidome, głuche, z niesprawnością ruchową czy intelektualną. Rzeczywiście, jest to prawda, ale tylko częściowa. Trzeba sobie zdać sprawę, że osoby z niepełnosprawnością to znacznie szersza grupa a dostępność cyfrowa może dotyczyć każdego. Osoba z ręką w gipsie, osoba po ciężko przebytym covidzie z problemami z koncentracją, osoba z dużą wadą wzroku czekająca na nowe okulary. To tylko niektóre przykłady, ale pokazują, że pewnego rodzaju niepełnosprawność lub ograniczenia mogą dotyczyć każdego z nas w różnym momencie życia.
Internet to medium niezwykle demokratyczne, dlatego projektując rozwiązania cyfrowe należy brać pod uwagę wszystkich jego użytkowników zarówno tych w pełnym zdrowiu, tych który mają ograniczenia stałe oraz oraz tych, którzy zmagają się z jakimś problemem czasowo. Warto pamiętać, że ograniczenia i niepełnosprawności, o których wspominam dotyczą wielu osób i mogą w przyszłości odnosić się do każdego. Zwłaszcza w kontekście starzejącego się społeczeństwa.
Dostępność cyfrowa to temat, który można traktować też znacznie szerzej. Każdy z nas wielokrotnie znajduje się w sytuacjach, w których ma duże ograniczenia z powodów zewnętrznych. Co to za sytuacje? Przykłady można mnożyć, a pierwsze z brzegu to przeglądanie aplikacji w rażącym słońcu, rozmowa przez telefon w trakcie niesienia zakupów czy jazda samochodem i konieczność zmiany trasy w nawigacji.
Jeśli chcesz się dowiedzieć więcej na temat tego, jak dokładnie przebiega proces badania i optymalizacji doświadczenia użytkownika, zalecamy zapoznanie się z naszym artykułem Audyt UX – co to jest.
WCAG – co to jest i kogo obowiązuje?
WCAG, czyli w skrócie Web Content Accesibility Guideliness, to zestaw wytycznych, który mówi, jak strony internetowe, aplikacje i inne produkty cyfrowe powinny być stworzone, aby były dostępne dla osób z niepełnosprawnościami.
Aktualnie obowiązuje wersja 2.1 WCAG. W Polsce od kilku lat do wdrożenia tych zaleceń zobowiązane są przepisami prawa instytucje publiczne. Warto jednak przyjrzeć się tym wytycznym i sukcesywnie je wdrażać również w innych organizacjach, aby uczynić internet dostępnym cyfrowo dla wszystkich.
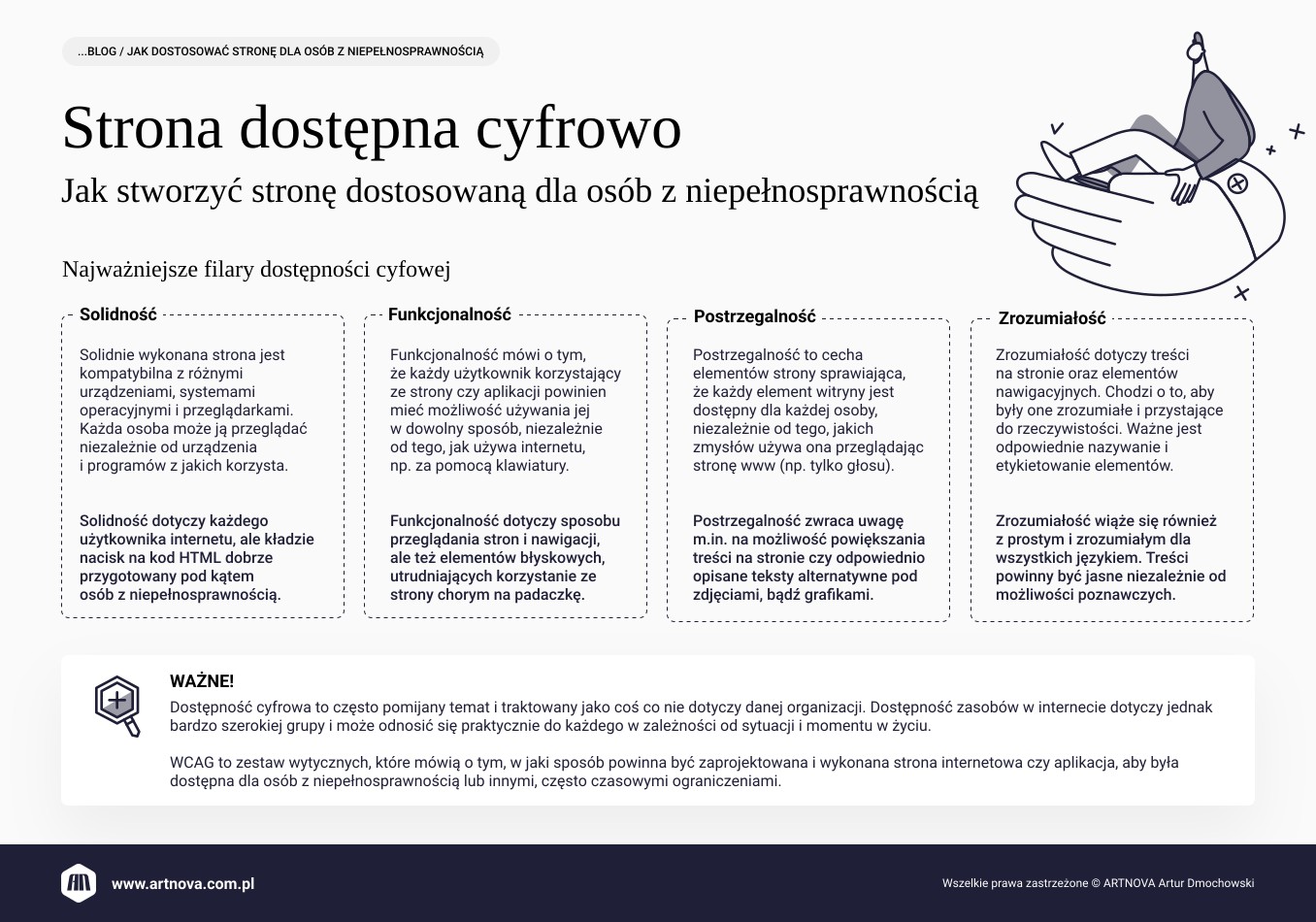
WCAG to zestaw wytycznych, które zajmują się zarówno wizualną warstwą projektu, jak i w dużej mierze mówią o technicznych aspektach projektu (np. atrybutach w kodzie HTML). Owe wytyczne opierają się na czterech filarach, których zrozumienie powoduje, że jako projektanci czy osoby związane z powstawaniem stron czy aplikacji będziemy tworzyć bardziej dostępne produkty. Omówmy po kolei każdy z nich.
Solidność
Solidność, czy zamiennie używana kompatybilność, to najbardziej konkretny i techniczny wymiar wymogów dostępności cyfrowej. Solidnie wykonana strona jest kompatybilna z różnymi urządzeniami, systemami operacyjnymi i przeglądarkami. Jeżeli nie ze wszystkimi to przynajmniej z najbardziej popularnymi. Oznacza to, że każda osoba, która niezależnie, czy używa laptopa, czy smartfona, posługuje się przeglądarką Chrome lub inną, systemem Windows czy Linux, zawsze będzie mogła skorzystać z danej strony internetowej.
Solidnie zaprojektowana i wdrożona witryna ma prawidłowy kod HTML, dodatkowe informacje o statusie wykorzystywane przez osoby z niepełnosprawnościami, sygnalizację ważnych alertów etc.
Zrozumiałość
Strony same w sobie oraz treści znajdujące się na nich powinny być zrozumiałe. Dotyczy to prostego języka, jasnych komunikatów czy etykietowania elementów na stronie w taki sposób, aby było wiadome, co oznaczają (np. buton z komunikatem „Czytaj dalej” zamiast „Pokaż”).
Zastosowanie prostego języka oraz klarowne oznaczanie elementów na stronie będzie pomocne wielu osobom i szczególnie istotne przy projektowaniu strony dostosowanej do osób z niepełnosprawnością. Osoby niewidome korzystające z czytnika stron precyzyjnie poznają treści na stronie i będą wiedziały, co mogą na niej zrobić, a osoby mniej biegłe w temacie lub z trudnościami poznawczymi w ogóle będą mogły zorientować się, czego dotyczy dana strona
Z pewnością każdy spotkał się z pismem urzędowym, którego zrozumienie było trudne lub wręcz niemożliwe. Powielanie tego typu wzorców na stronach www jest zaprzeczeniem dostępności.
Funkcjonalność
Funkcjonalność dotyczy tego, aby umożliwić użytkownikom korzystania ze strony czy aplikacji w bardzo różny sposób. Ten filar będzie wiązał się z różnymi sposobami korzystania z internetu i komputera, w zależności od tego, jakie ograniczenia ma dana osoba.
Na przykład po stronie powinniśmy móc poruszać się za pomocą klawiatury. W ten sposób będą korzystać zarówno osoby z ograniczenia ruchomości rąk, ale również ktoś, kto ma akurat zajętą jedną rękę i nie może użyć myszy.
Funkcjonalność będzie również oznaczać, że dla użytkowników z zaburzeniami uwagi powinniśmy zrezygnować z błyszczących i migających elementów. Dla odbiorców z problemami poznawczymi ważna będzie możliwość wykonywania czynności we własnym tempie.
Postrzegalność
Postrzegalność to cecha, która dotyczy tego, aby każdy element na stronie był dostępny dla każdej osoby, niezależnie od tego, jakich zmysłów używa. Oznacza to, że osoby niewidome powinny mieć możliwość odbioru treści graficznych poprzez odpowiednie opisy i możliwość przyswojenia ich za pomocą czytników. Osoby słabowidzące lub z wadami wzroku mieć możliwość powiększenia treści, bez spadku jakości wyświetlania treści. Osoby słabosłyszące powinny mieć dostęp do napisów przy treściach audiowizualnych.
To tylko niektóre przykłady, ale zauważmy, że wiele z nich dotyczy praktycznie każdego. Możliwość korzystania głosowego z aplikacji bez wątpienia przyda się kierowcom. Oglądanie filmów z napisami jest użyteczne również, gdy uczymy się języka lub oglądamy materiał filmowy w miejscu publicznym.

Dostępność cyfrowa – zasady projektowania stron
Projektowanie stron dostępnych cyfrowo nie jest prostym zadaniem, które może samodzielnie wykonać jedna osoba. Po pierwsze potrzebna jest świadomość i akceptacja ze strony właścicieli witryny. To oni muszą wyrazić zgodę i przeznaczyć środki na pracochłonne, wymagające testowania działania. Po drugie projektowanie wiąże się z koniecznością przewidzenia i obsłużenia wielu przypadków użycia elementów umieszczonych w witrynie. Na koniec projekt witryny musi być odpowiednio wdrożony, czyli musi spełniać kryterium solidności. To z kolei wymaga zaangażowania profesjonalnego dewelopera lub wręcz zespołu deweloperów.
Istnieje jednak kilka zasad, których znajomość pomoże w tworzeniu stron dostosowanych do osób z niepełnosprawnościami.
Dostosowanie czcionki i wielkości
Kwestia czcionki ma dwa podłoża. Z jednej strony powinniśmy wybierać kroje czcionek, które są czytelne i nie sprawiają nikomu problemów z odczytaniem treści. Jeśli masz wątpliwości, czy dana czcionka nie jest zbyt skomplikowana, przetestuj ją z różnymi osobami, starszymi, młodszymi, z wadami wzroku, bez wad. To kilku minut, a feedback bezcenny.
Drugie podłoże to wielkość czcionki. Nikt nie lubi drobnych druczków, dlatego po pierwsze powinniśmy stosować na stronie odpowiednio dużą wielkość czcionki, ale przede wszystkim umożliwić jej powiększanie. Wiele osób korzysta ze specjalnych narzędzi do powiększania treści na stronie lub po prostu powiększa je w przeglądarce stosując skróty klawiaturowe. Dopilnuj, aby po powiększeniu wielkości wyświetlanej strony czcionki nadal były czytelne i nic nie przysłaniało innych treści.
Zrozumiały język
Język stosowany w produktach cyfrowych powinien być maksymalnie prosty i zrozumiały. Jeśli konieczne jest użycie słów branżowych, warto wyjaśnić je. Poza tym unikajmy żargonu i specjalistycznego słownictwa. Zastosowanie prostego i zrozumiałego języka jest istotne dla wielu grup. Warto brać pod uwagę, że odbiorca może mieć ograniczone możliwości poznawcze lub nie być wystarczająco kompetentny w danej tematyce. Dobrze uwzględnić też, że czytelnik będzie po prostu zmęczony i przyswojenie długich wielokrotnie złożonych zdań będzie dla niego za trudne.
Kolorystyka i kontrast
Zastosowanie kolorystyki na stronie również wpływa na odbiór strony przez osoby z niepełnosprawnością lub osoby z pewnymi czasowymi ograniczeniami. Planując kolorystykę na stronie zadbajmy o dwie kwestie. Pierwsza z nich to kontrasty pomiędzy elementami do czytania, czyli tekstem, a tłem, na którym się znajduje. Istotne jest, aby kontrasty były na tyle duże, aby nie sprawiały nikomu problemu z odczytaniem tekstu. Biały tekst na jasnoróżowym tle nie będzie dobrym pomysłem. WCAG szczegółowo określa, jakie to powinny być kontrasty. Jeśli masz wątpliwości, czy na Twojej strony zastosowano odpowiednie kontrasty, możesz to sprawdzić w jednym z wielu bezpłatnych narzędzi online.
Z kolei w kwestii koloru pamiętajmy, że kolor nie powinien być jedynym sposobem wyróżniania treści. Dla przykładu pomyślmy o przyciskach bez treści, z kolorami, jeden zielony do potwierdzenia czynności, drugi czerwony do anulowania. Jeśli na przyciskach nie będzie dodatkowego oznaczenia tekstowego, np. Zapisz i Anuluj, ich użycie może być problemem. Osoby z trudnościami w percepcji kolorów, np. daltoniści, nie będą wiedziały jaką czynność wykonać.
Prosta i intuicyjna nawigacja witryny z poziomu klawiatury
Nawigacja na stronach w kontekście dostępności cyfrowej wiąże się z kilkoma kwestiami. Po pierwsze, pod względem poznawczym, nawigacja powinna być prosta i klarowna. Powinniśmy pamiętać, aby język zastosowany w nawigacji odpowiadał rzeczywistości.
Po drugie powinniśmy umożliwić użytkownikom nawigowanie po stronie za pomocą klawiatury. Dzięki temu użytkownicy z ograniczeniami ruchomości rąk, będą mogli swobodnie przeglądać stronę. Warto uważać na tak zwane pułapki klawiaturowe, czyli elementy (np. zewnętrzne wtyczki), które blokują nawigację klawiaturą poniżej danego elementu.
Nawigacja to również jasno nadane poszczególnym stronom tytuły, nagłówki w tekstach czy etykiety HTML do poszczególnych elementów, np. przycisków. Dzięki etykietom użytkownicy korzystający z czytników otrzymają informację o przeznaczeniu buttona.
Zaznaczajmy również wyraźnie w jakim miejscu użytkownik się znajduje, a jeśli na stronie pojawiają się linki, pamiętajmy, aby nazwa łącza wskazywała, co się pod danym linkiem znajduje.
Opisy grafik
Opisy grafik znane są pod nazwą tak zwanych ALT-ów, czyli tekstów alternatywnych. Opisując na poziomie kodu grafikę tekstowo umożliwiamy osobom niewidomym korzystającym z czytników na stronie odbiór treści w danym serwisie. Ważne, aby wiedzieć jak to zrobić. Opis nie może być jakikolwiek. Należy przygotować taki opis, aby korzystający z serwisu otrzymali klarowną informacje, co na danych materiale wizualnych się znajduje.
Napisy w materiałach wideo
Napisy w materiałach wideo są przydatne z wielu względów. Po pierwsze skorzystają z nich osoby niesłyszące (ale czytające) oraz niedosłyszące. Problemy ze słuchem dotyczą jednak znacznie szerszej grupy. Wiele osób w pewnym wieku zauważa pogorszenie słuchu, więc napisy mogą w wielu sytuacjach być pomocne w obiorze materiałów wideo. Poza tym pamiętajmy o najbardziej prozaicznej sytuacji, kiedy oglądamy jakiś materiał w miejscu publicznym i celowo wyłączamy dźwięk. Wtedy napisy są konieczne.
Mówiąc o napisach warto pamiętać nie tylko o napisach z dialogami, ale o tak zwanych napisach rozszerzonych. Opisują one szerzej rzeczywistość w filmie, np. informują o tym, że w tle słychać głośną muzykę, albo śmiech.
Zamów bezpłatną wycenę projektu UX/UI
Najczęstsze błędy w projektowaniu stron dostępnych cyfrowo
Przygotowanie stron czy aplikacji zgodnie z zasadami dostępności jest dużym wyzwaniem, przy którym można popełnić wiele błędów. Największym z nich jest myślenie, że nas ta kwestia nie dotyczy, bo wśród naszych odbiorców nie ma osób z niepełnosprawnościami. Nic bardziej mylnego. Według danych rządowych, w Polsce jest ponad 3 mln osób z orzeczoną niepełnosprawnością. Orzeczoną, co oznacza, że liczby te są znacznie większe. Szacuje się, że jest to liczba 4-7 mln. osób. Doliczmy do tego osoby pełnosprawne, które mają akurat pewne ograniczenia. Gdyby z całej populacji w Polsce odjąć małe dzieci oraz osoby najstarsze, które rzeczywiście nie korzystają pokoleniowo z urządzeń cyfrowych można dojść do wniosku, że mniej więcej 20% użytkowników korzystających z Internetu, może mieć pewne mniejsze lub większe ograniczenia w korzystaniu ze stron czy aplikacji. 20% – to co piąty użytkownik. W związku ze starzejącym się społeczeństwem procent ten z czasem będzie rósł.
Drugim błędem przy projektowaniu dostępnych stron jest skupienie się tylko na tym, co na stronie jest widoczne, czyli kontraście i powiększaniu tekstu. Trzeba pamiętać, że to jedynie wierzchołek góry lodowej. Bardzo duża część dostępności dzieje się tak naprawdę w kodzie strony. To tam trzeba o nią zadbać, np. umożliwiając nawigację za pomocą klawiatury.
Kolejnym błędem jest stworzenie niedostępnej nawigacji na stronie. O ile brak jakiegoś atrybutu ALT jest pewnym utrudnieniem, to brak nawigacji klawiaturowej automatycznie uniemożliwia niektórym użytkownikom skorzystania ze strony.
Błędów w tworzeniu dostępnych stron internetowych i aplikacji można popełnić bardzo wiele. Powyżej wymieniłam dość wybiórczo zaledwie kilka, które związane są z głównie z brakiem świadomości problemu.
Podsumowanie
Dostępność cyfrowa stron i aplikacji dla osób z niepełnosprawnością jest bardzo ważnym, niestety dość często pomijanym tematem. Warto pamiętać, że problem dotyczy znacznie większej liczby osób niż może się wydawać. Poza tym brak pełnej sprawności, w tym tej czasowej, może dotyczyć każdego z nas.
W powyższym artykule miałam na celu przedstawienie ogólnego oglądu na to, czym jest dostępność i w jaki sposób poszerzać świadomość osób odpowiedzialnych za strony internetowe czy aplikacje.