Makieta UX – co to jest i jak ją stworzyć?
Makieta UX (ang. UX mock-up) to graficzna i często interaktywna reprezentacja interfejsu (UI) produktu cyfrowego. Jest to prototyp produktu, który pozwala projektantom, programistom i klientom przetestować i zweryfikować projekt oraz funkcjonalność przed przejściem do implementacji. Aby stworzyć makietę należy zaprojektować wygląd produktu cyfrowego, np. strony internetowej.
Mock-upy są istotną częścią procesu projektowania, ponieważ pomagają zidentyfikować potencjalne problemy, zebrać opinie i udoskonalić projekt przed wprowadzeniem go na rynek.
Czym są makiety UX?
Makiety UX to wizualne schematy, które projektanci tworzą, aby nakreślić, jak będzie wyglądał i działał interfejs produktu cyfrowego. Mogą przybierać formę prostych szkiców, bardziej szczegółowych wireframe’ów, a także interaktywnych prototypów, pozwalając na wczesne testowanie i doskonalenie doświadczenia użytkownika.
Dlaczego warto korzystać z makiet UX?
Korzystanie z makiet UX pozwala przede wszystkim na szybkie walidowanie pomysłów i tworzenie wstępnych koncepcji, zarysów projektu. Umożliwia wczesne wychwycenie potencjalnych problemów w projekcie, pozwala zrozumieć, jak użytkownicy będą korzystać z produktu, ułatwia komunikację między zespołem projektowym, a klientem. Prototypy pozwalają na testowanie różnych rozwiązań i iteracyjne doskonalenie projektu. Korzystanie z makiet oszczędza czas i zasoby poprzez eliminację błędów na etapie projektowania, a nie w trakcie wdrażania produktu.

Rodzaje makiet UX
Istnieją dwa główne rodzaje makiet UX. Najbardziej podstawowym są makiety LoFi, czyli low-fidelity. Są to proste szkice lub wireframe’y, które skupiają się na podstawowej strukturze i układzie interfejsu użytkownika. Stanowią ogólny zarys projektu, pomagając zrozumieć koncepcję. Makiety HiFi, czyli High-fidelity to szczegółowe i zaawansowane mock-upy, które odwzorowują wygląd i zachowanie finalnego produktu. Zawierają dokładne elementy grafiki, kolorystykę oraz interakcje i animacje.
Czym jest makieta UX LoFi?
Makieta LoFi (Low-fidelity, ang. niskiej szczegółowości) to uproszczona reprezentacja projektu interfejsu. Zazwyczaj jest tworzona na wczesnych etapach procesu projektowania. Skupia się na nakreśleniu struktury i układu produktu cyfrowego takiego jak strona internetowa lub aplikacja mobilna, celowo pomijając skomplikowane szczegóły wizualne i zaawansowane interakcje.
Architektura informacji, nieodłączny element projektowania UX, odgrywa kluczową rolę w makietach LoFi. Obejmuje ona organizowanie treści w celu stworzenia spójnego i intuicyjnego doświadczenia użytkownika. Chociaż makiety Lo-Fi nie mają wyrafinowanej estetyki, są one niezwykle ważne w kształtowaniu podstaw projektu. Skupiając się na architekturze informacji i układzie, pozwalają projektantom ocenić skuteczność nawigacji, hierarchii i przepływu użytkowników na wczesnym etapie procesu projektowania. Makiety Lo-Fi ułatwiają również współpracę między członkami zespołu i klientami, zapewniając namacalną reprezentację struktury produktu.
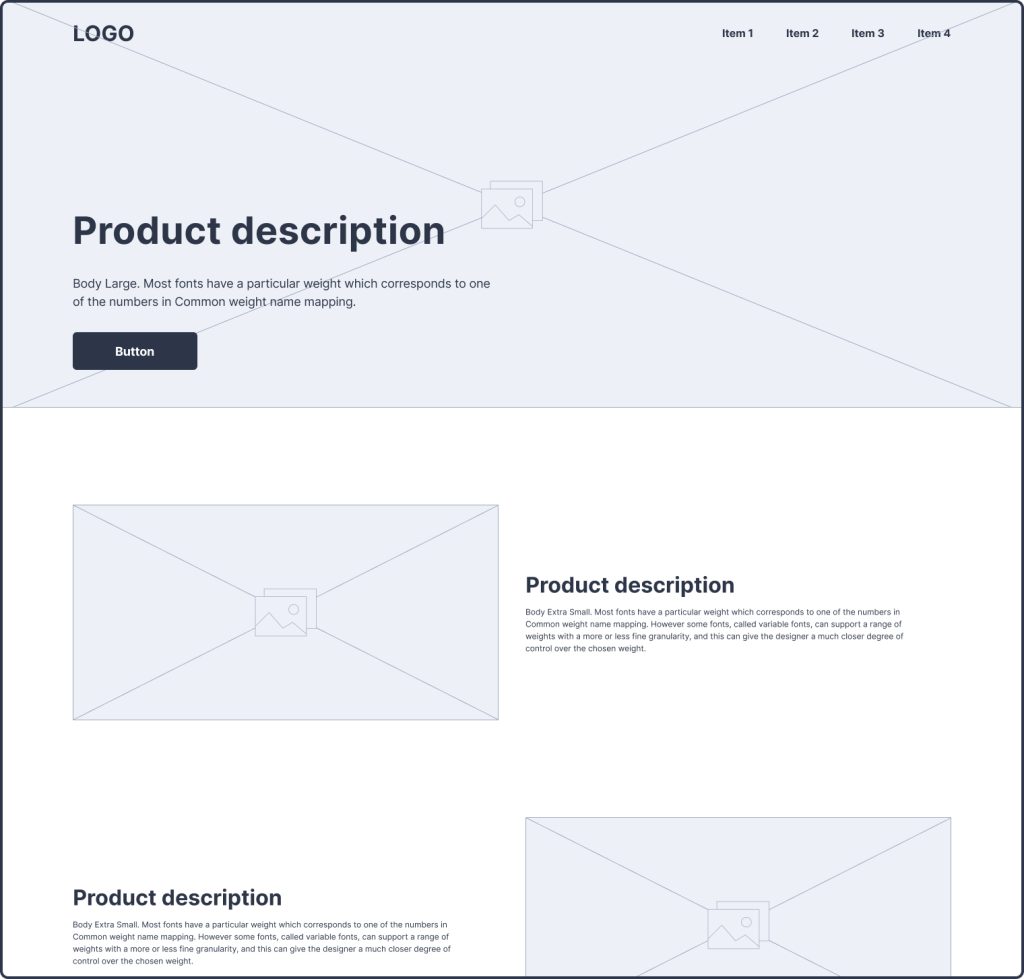
Przykład makiety LoFi
Makiety Lo-Fi charakteryzują się odręcznymi, prostymi szkicami lub cyfrowymi wireframes’ami. Przedstawiają one głównie zarys projektowanego produktu. Elementy strony takie jak menu, nagłówki, zdjęcia stanowią tylko placeholdery, czyli tylko zaznaczają miejsce w którym znajdzie się docelowy element. Przy projektowaniu makiet LoFi nie należy bardzo skupiać się na designie, tylko na ułożeniu funkcjonalności. W ten sposób w kolejnym kroku, czyli makietach HiFi możemy skupić się wyłącznie na estetyce.

Makieta UX HiFi – charakterystyka
Makieta HiFi (High-fidelity, ang. wysokiej szczegółowości) to dopracowana wizualnie reprezentacja projektu interfejsu użytkownika, mająca ściśle przypominać ostateczny wygląd i sposób działania produktu cyfrowego, np. strony www lub aplikacji mobilnej. Takie prototypy zawierają dopracowaną grafikę, kolory, typografię i skomplikowane szczegóły wizualne, prezentując niemal realistyczną reprezentację doświadczenia użytkownika. Makiety o wysokiej szczegółowości często integrują zaawansowane interakcje, animacje i inne dynamiczne elementy, które naśladują rzeczywiste zachowanie produktu.
W kontekście projektowania graficznego stron internetowych, makiety HiFi odgrywają kluczową rolę w prezentowaniu estetyki wizualnej i elementów brandingowych witryny. Projektanci używają tego typu mock-upów, aby zaprezentować dokładne rozmieszczenie obrazów, przycisków, menu nawigacyjnych i sekcji treści, zapewniając spójne i atrakcyjne wrażenia wizualne.
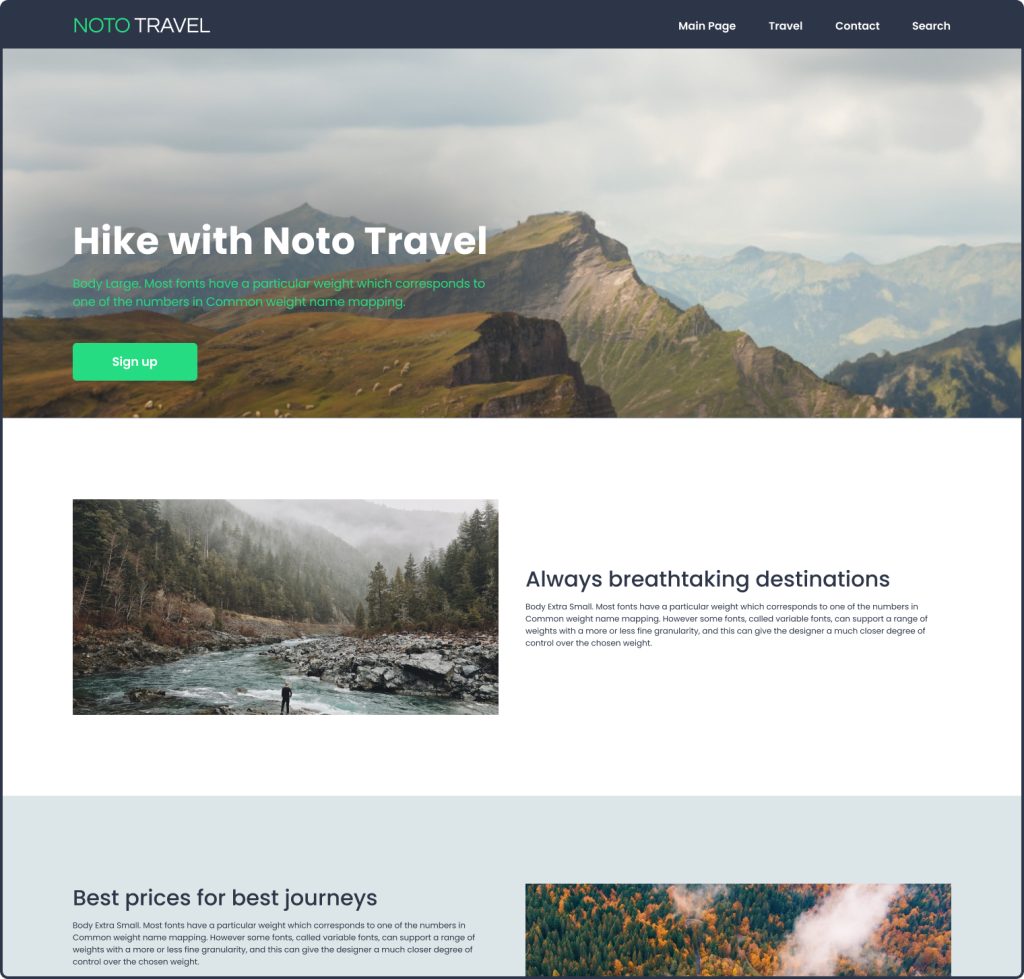
Przykład makiety HiFi
To jak będzie wyglądała makieta o wysokiej szczegółowości będzie zależało od typu produktu, jaki będzie prezentowany. Na przykład Landing Page strony o podróżowaniu będzie zawierał menu nawigacyjne z logo oraz linkami do reszty podstron, np. do oferty, kontaktu czy FAQ. Poniżej może znaleźć się fotografia pięknego krajobrazu oraz nagłówek, a poniżej zaprojektowany przycisk CTA.

Jakie narzędzia wykorzystuje się do tworzenia makiet UX?
Wybór narzędzia zależy od preferencji projektowych, wymagań projektu i oczekiwanego poziomu szczegółowości. Przy rozpoczęciu tworzenia makiet LoFi warto skorzystać z tzw. Paper Prototyping, czyli metody kartki i długopisu. Jest to najbardziej podstawowa metoda, która pozwala na szybkie szkice i burze mózgów.
Istnieje wiele programów komputerowych, z których można skorzystać przy tworzenia mock-upów UX. Możliwości projektowe i opcje współpracy w programie Figma sprawiają, że nadaje się zarówno do tworzenia makiet LoFi, jak i HiFi, umożliwiając pracę zespołową w czasie rzeczywistym. Innym narzędziem wartym uwagi jest program Framer. Jest to zaawansowane narzędzie do projektowania UX i prototypowania, które pozwala projektantom tworzyć interaktywne i animowane interfejsy, szczególnie przydatne w przypadku makiet.
Podsumowanie
Tworzenie makiet UX jest bardzo ważnym krokiem w procesie projektowania produktów digitalowych. Nie warto go pomijać, o czym przekonał się już niejeden projektant. W produktach cyfrowych równie ważna jak estetyka jest funkcjonalność, a ją projektujemy w fazie makietowania LoFi. Dodatkowe korzyści z tworzenia mock-upów są bardzo liczne. Przy ich pomocy możemy walidować wstępne koncepcje, prezentować projekt klientom oraz testować produkt zanim zostanie wprowadzony na rynek.






Dziękuję. W bardzo przystępny sposób wyjaśniła Pani o co chodzi w tych makietach. Jest to o tyle istotne, że stanowi to dla mnie rocket science – jestem doradcą podatkowym, ale żeby dokonać prawidłowej optymalizacji podatkowej np. informatyków zmuszony jestem analizować takie rzeczy…
Bardzo dobry artykuł dla początkujących designerów stron internetowych. Dziękuję!