One Page Checkout – czy warto wdrożyć w esklepie?
Jednym z największych problemów sklepów internetowych są porzucone koszyki. Liczne źródła podają, że około 70% transakcji zostaje przerwanych właśnie na poziomie koszyka. Istnieje wiele sposobów na poradzenie sobie z problemem, ale warto zwrócić uwagę na coraz popularniejsze rozwiązanie, czyli jednoetapową formę finalizacji zamówienia (one step checkout). O tym, czy dokładnie jest, dowiesz się z niniejszego artykułu.
One Step Checkout – czym jest checkout jednoetapowy?
Jednoetapowy checkout to najprościej mówiąc dokończenie zamówienia w jednym kroku. Oznacza to, że dane adresowe, metoda płatności i sposób dostawy oraz podsumowanie zamówienia są widoczne na jednym ekranie.
Taka forma realizacji zamówienia w sensie projektowym jest z pewnością dużym wyzwaniem dla sklepu, ale w wielu przypadkach wartym wysiłku. O zaletach one step checkout dowiesz się więcej z jednego z poniższych akapitów.
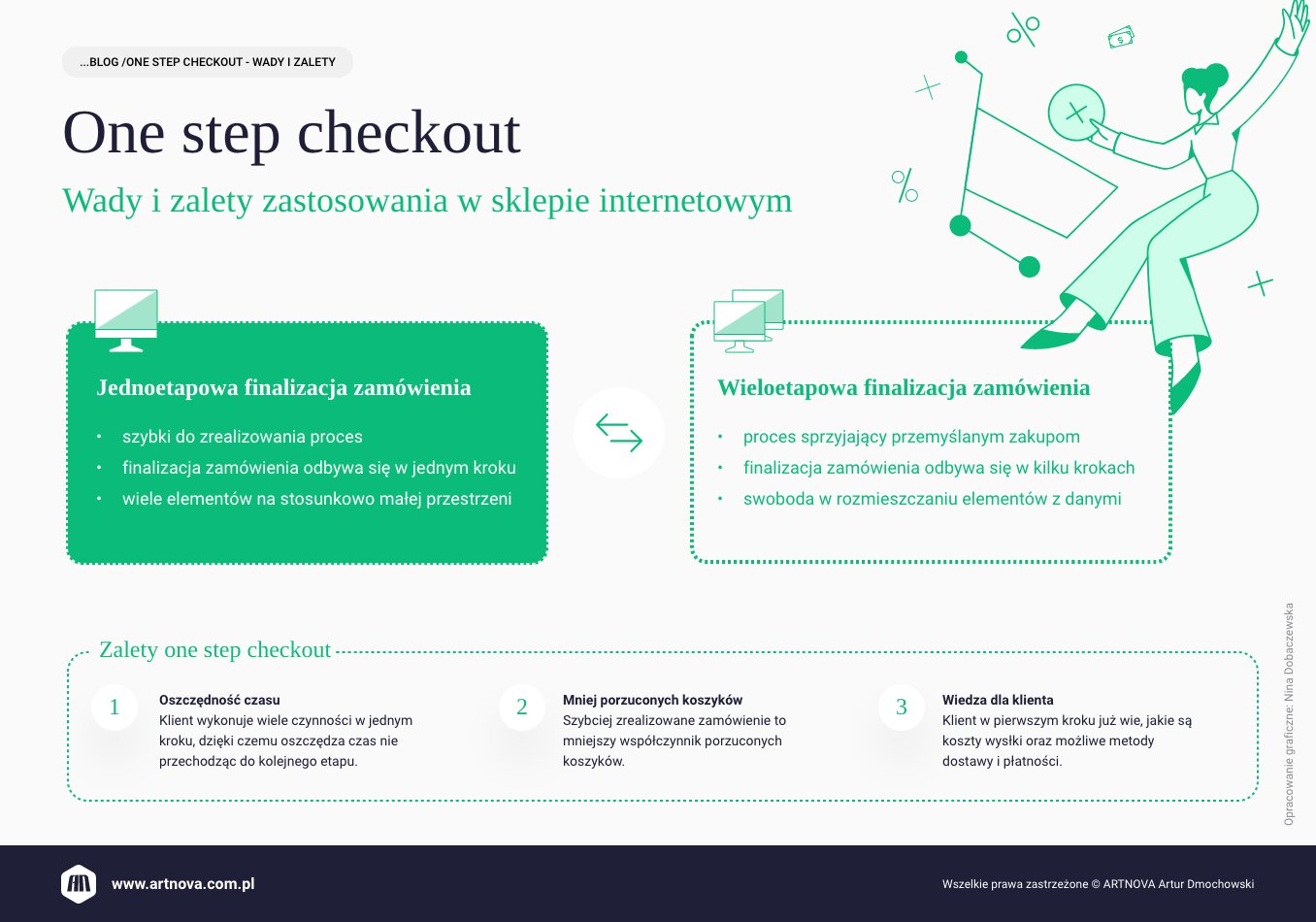
Czym się różni checkout jednoetapowy od wieloetapowego?
Najważniejszą różnicą między jednoetapowym a wieloetapowym checkoutem jest szybkość finalizacji zamówienia. Wieloetapowa finalizacja jest procesem wymagającym większej liczby czynności, a co za tym idzie bardzo często zajmuje więcej czasu.
Kolejna różnica to kwestia miejsca. Pisząc o miejscu mam na myśli powierzchnię, jaką zajmują poszczególne elementy na ekranie. Jednoetapowa finalizacja zajmuje znacznie mniej miejsca niż wieloetapowa, która rozłożona jest na kilku widokach. W one step checkout nie ma w związku z tym miejsca na żadne dodatkowe rozpraszacze, co również sprzyja ukończeniu procesu zakupowego.
Na pewno do różnic zaliczyć trzeba specyfikę dokonywania zakupu, uwzględniającą oczekiwania związane z samym produktem, jak i miejscem oraz sposobem sprzedaży. Wieloetapowe checkouty zazwyczaj dotyczą zakupów, które muszą być przemyślane, użytkownik wielokrotnie chce się upewnić, co do poprawności wpisywanych danych. Dzieje się tak na przykład przy zakupach bardzo drogich i/lub prestiżowych produktów.
One step checkout – jak jest skonstruowany?
One step checkout polega na tym, że użytkownik wszystkie etapy finalizacji zamówienia widzi na jednym widoku. Oznacza to nic innego niż to, że wszystkie elementy konieczne do zrealizowania zamówienia są umiejscowione na jednym ekranie bez konieczności przechodzenia na kolejne strony.
Jednoetapowy checkout powinien być podzielony na konkretne sekcje (dane adresowe, metoda płatności, metoda wysyłki, podsumowanie) ułożone w kolumnach lub jedna pod drugą. Sekcje te powinny być wyraźnie oddzielone, a użytkownik powinien wiedzieć, którą z nich akurat wypełnia. Poza tym trzeba zadbać o to, aby liczba pól do wypełnienia była jak najmniejsza. W końcu tym sposobie finalizacji zamówienia musimy zmieścić wiele elementów na stosunkowo niedużej powierzchni jednego ekranu.
One page checkout – wady i zalety
One page checkout jak i inne rodzaje finalizacji transakcji ma swoje wady i zalety. Trudno od razu określić, czy dany sposób realizacji zamówienia przyniesie Twojemu sklepowi więcej korzyści. Przeanalizujmy zatem cechy tego rozwiązania, aby wspomóc Cię w decyzji.
Zalety one step checkout
One step checkout zdecydowanie ma wiele zalet. Dobrą wiadomością jest to, że dotyczą one zarówno perspektywy klienta jak i sprzedawcy.
Pierwsza zaleta to szybkość. Klient oszczędza czas, bo nie musi przechodzić z jednego kroku do kolejnego. Od razu sprawdza poprawność danych, a podsumowanie wyświetla mu się cały czas podczas finalizacji zamówienia. Co więcej – wie od razu jakie są dostępne formy płatności i dostawy.
Z powyższej zalety, czyli szybkości, wynika kolejna, która ucieszy sprzedawcę. Szybki proces finalizacji zamówienia przekłada się na bezpośrednio na zmniejszenie liczby porzuconych koszyków. A redukcja liczby transakcji, które nie zostały sfinalizowane to realnie większa sprzedaż.
Istotną zaletą omawianego rozwiązania, która niewątpliwie łączy się z szybkością realizacji procesu, jest fakt, że klient od razu ma świadomość, jakie są koszty wysyłki i metody płatności, ponieważ wszystkie te informacje znajdują się na innym ekranie. Zdarza się, że sklepy nie informują klienta o kosztach wysyłki, trudno też wielokrotnie znaleźć taką informację w sklepie, dlatego one step checkout rozwiązuje ten problem. Następstwem takiego informowania klienta jest to, że nie porzuci procesu w trakcie np. z powodu zaskoczenia zbyt wysokimi kosztami przesyłki.
One page checkout wady
One page checkout jak każde rozwiązanie ma również pewne wady. Nie są one tak duże, ale warto mieć te kwestie na względzie, szukając odpowiedzi, czy zaimplementować ten system finalizacji zamówienia w swoim sklepie.
Jednoetapowy checkout na pewno jest dużym wyzwaniem projektowym. Dlaczego? Po pierwsze dlatego, że w jednym widoku trzeba umieścić bardzo wiele informacji. Należy to zrobić w taki sposób, aby widok był czytelny i logiczny.
Druga wada wynika z pierwszej. Jeśli widok nie jest dobrze zaprojektowany, może być nieczytelny, a wtedy nie spełni swojego zadania.
Inną kwestią jest przyzwyczajenie klientów. Są obszary, w którym one step checkout sam w sobie będzie wadą. Należy zastanowić się, czy klienci Twojego sklepu znają takie rozwiązanie i czy specyfika Twojej sprzedaży pozwala na zastosowanie takiego rozwiązania. Jeśli oferujesz produkty, których zakup wymaga przemyślenia i masz tego świadomość, jednoetapowa finalizacja może być odstraszająca.

Jak wdrożyć checkout jednoetapowy?
Wdrożenie jednoetapowego checkoutu wymaga odpowiedniego przygotowania i poświęcenia czasu. Mogłoby się wydawać, że tak szybka i prosta forma finalizacji zamówienia jest łatwa do wdrożenia, jednak nic bardziej mylnego. Trzeba pamiętać, że na małej przestrzeni powinno znaleźć się dużo informacji, a te powinny być przedstawione w czytelny sposób, tak aby ułatwić, a nie utrudnić użytkownikowi ostatni etap realizacji zakupu.
Przejdźmy więc do konkretów. Projektując one step checkout skoncentruj się na kilku rzeczach:
- Wymagaj tylko o koniecznych danych – formularz danych oraz pozostałe sekcje muszą być skromne, dlatego proś tylko o informacje konieczne do realizacji zamówienia.
- Wyraźnie oddziel od siebie sekcje, w których użytkownik wypełnia dane i w których wybiera metodę płatności i metodę dostawy.
- Pamiętaj o pokazaniu podsumowania koszyka i oznaczeniu końcowego kosztu zamówienia wraz z kosztami dostawy.
- Oznacz tę sekcję, którą aktualnie użytkownik się zajmuje – niech ma wiadomość, w którym miejscu formularza się znajduje.
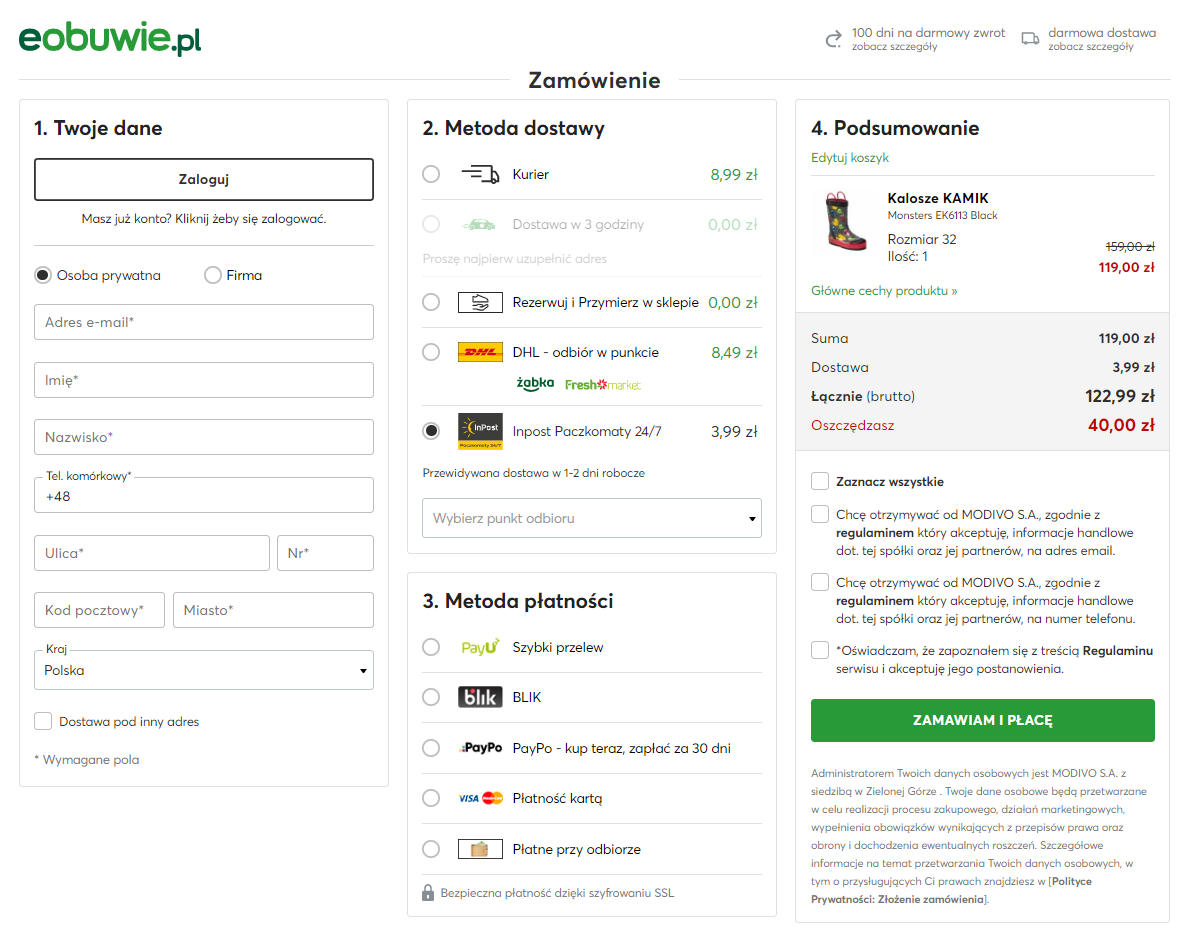
Przykłady zastosowania One Step Checkout
W związku z tym, że one step checkout jest stosunkowo nowym rozwiązaniem, liczba przykładów jest ograniczona. Jest jednak jeden, bardzo popularny, wart uwagi. Jest nim checkout w wersji desktopowej strony eobuwie.

Z jednej strony jest to checkout czytelny, wszystkie najważniejsze informacje znajdują się na jednej stronie, sekcje są wyraźnie od siebie oddzielone. Widoczna jest cena produktów oraz koszt dostawy. Zdecydowanie jest to przykład warty uwagi, trzeba jednak pamiętać, że jest on dostępny tylko w widoku desktopowym.
Jeśli chcesz się dowiedzieć więcej na temat wyboru odpowiedniej platformy dla Twojego sklepu internetowego, to sprawdź artykuł Jaką platformę wybrać dla sklepu internetowego?
Podsumowanie
One step checkout jest ciekawą alternatywą dla wieloetapowej finalizacji zamówienia. Jeśli problem porzuconych koszyków dotyczy również Twojego sklepu, warto rozważyć wdrożenie tego rozwiązania. Wprawdzie jest to wymagające wyzwanie, ale może przynieść realne korzyści dla poziomu sprzedaży.





