Projektowanie skutecznego menu
Dobrze zaprojektowane, skuteczne menu jest kluczowym elementem użytecznej strony internetowej lub aplikacji. Stanowi główny punkt nawigacji oraz pomaga użytkownikom zrozumieć funkcjonalność rozwiązania. W artykule omówimy źródła wymagań przy tworzeniu menu oraz podstawowe cechy decydujące o jakości menu. Wskażemy także aktualne trendy projektowe.
Wymagania do tworzenia skutecznego menu
Pierwszym etapem projektowania menu jest zrozumienie potrzeb biznesowych i połączenie ich z oczekiwaniami i przyzwyczajeniami użytkowników. Aby to osiągnąć warto odpowiedzieć na trzy pytania:
- Czego oczekuje właściciel serwisu? Co jest celem strony – sprzedaż produktu, zapisanie do newslettera, wypełnienie formularza kontaktowego?
- Jakie są główne cele użytkownika odwiedzającego stronę? Co chce osiągnąć odbiorca – zdobyć informacje, dokonać zakupu?
- W jaki sposób umożliwić realizację celów użytkownika? Jakie intuicyjne rozwiązania zastosować, aby odbiorca rozpoczął wędrówkę po stronie i zakończył ją na pożądanym działaniu?
Im bardziej szczegółowe i bliskie rzeczywistości będą odpowiedzi, tym większe szanse na wypracowanie efektywnych rozwiązań. Dlatego do zbierania informacji i wypracowywania wniosków warto użyć różnych narzędzi.
Na uwagę zasługują przede wszystkim ankiety i wywiady z użytkownikami, które pomagają zrozumieć ich potrzeby i preferencje. Ważnym elementem procesu jest tworzenie person użytkownika, czyli fikcyjnych, ale realistycznych profili użytkowników docelowych. Warte rozważenia jest także wykorzystanie Customer Journey Map, które pomagają przeanalizować etapy, przez które przechodzi użytkownik w trakcie korzystania ze strony.
Wybór układu menu
Decyzja o wyborze układu menu zależna jest od kilku czynników.
Pierwszym z nich jest layout strony. Typowym rozwiązaniem jest menu poziome umieszczone na górze. Jeśli witryna ma odbiegający od standardu układ treści akceptowalnym rozwiązaniem może być menu pionowe lub hamburger menu (charakterystyczne, trzy krótkie poziome linie). Warto przy tym jednak pamiętać, że każde odejście od powszechnie stosowanych schematów niesie ze sobą ryzyko obniżenia użyteczności strony, a więc i utraty potencjalnych klientów.
Drugim ważnym czynnikiem jest struktura i hierarchia informacji w witrynie. Ponieważ głównym zadaniem menu jest przekierowanie użytkownika do konkretnych miejsc w serwisie, istotna jest liczba lokalizacji docelowych. Projektant musi podjąć decyzję, które informacje pokazywać w menu w pierwszej kolejności, a które będą wyświetlane po dodatkowych kliknięciach.
Innymi elementami, które warto uwzględnić wybierając układ menu są:
- zachowanie spójności wizualnej wersji responsywnych serwisu (nawet w przypadku użycia różnych wersji układu dla widoków desktopowych i mobilnych),
- możliwość wprowadzania zmian w zawartości menu,
- skalowalność menu w cyklu życia witryny.
Warto tu wspomnieć, że z punktu widzenia łatwości utrzymania spójności w trakcie rozwoju witryny uzasadnione jest korzystanie z systemów projektowania. Użycie Design Systems istotnie redukuje nakład pracy projektantów i deweloperów, zapewniając uzyskanie wysokiej jakości stron.
Menu złożone
Wiele witryn wymaga stosowania rozbudowanych menu. Wynika to przede wszystkim ze złożonej hierarchii informacji. Jak wspomniałem wcześniej projektanci stoją przed wyborem, które z dostępnych opcji pokazać w pierwszej kolejności.
Jedna ze strategii zakłada, że staramy się wyświetlić w menu jak najwięcej możliwości wyboru. Druga z kolei stawia na wyświetlenie minimalnej liczby opcji, których śledzenie (kliknięcie, rozwinięcie) pozwala dotrzeć do opcji podrzędnych.
Każde z podejść ma swoje wady i zalety. Pierwsze udostępnia na raz całą paletę możliwości, co może powodować problemy z czytelnością i łatwością odbioru informacji. Drugie poprawia czytelność, ale wymaga dodatkowej aktywności użytkownika.
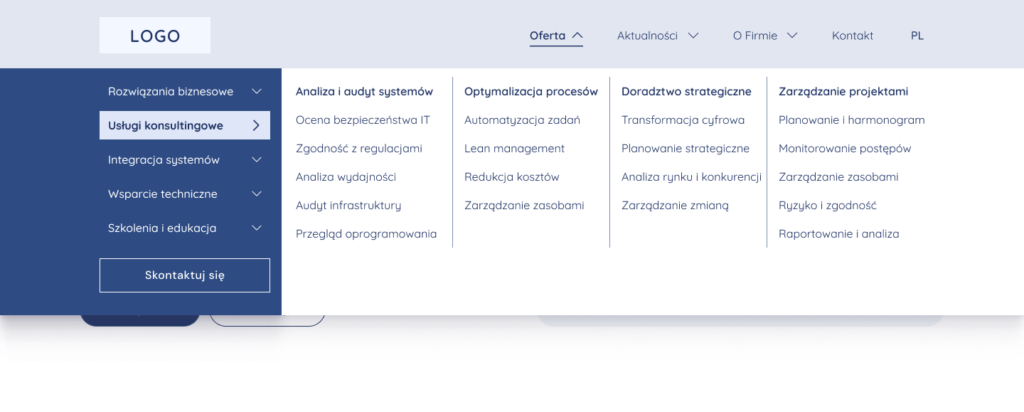
Efektem zastosowania pierwszego podejścia jest megamenu, czyli rozszerzone menu, które wyświetla wiele opcji nawigacyjnych za pomocą kolumn, list, ikon, a nawet treści multimedialnych. Megamenu jest szczególnie przydatne na stronach o bogatej zawartości, umożliwiając użytkownikom szybkie zorientowanie się w dostępnych kategoriach i podkategoriach bez konieczności nawigowania po wielu stronach.

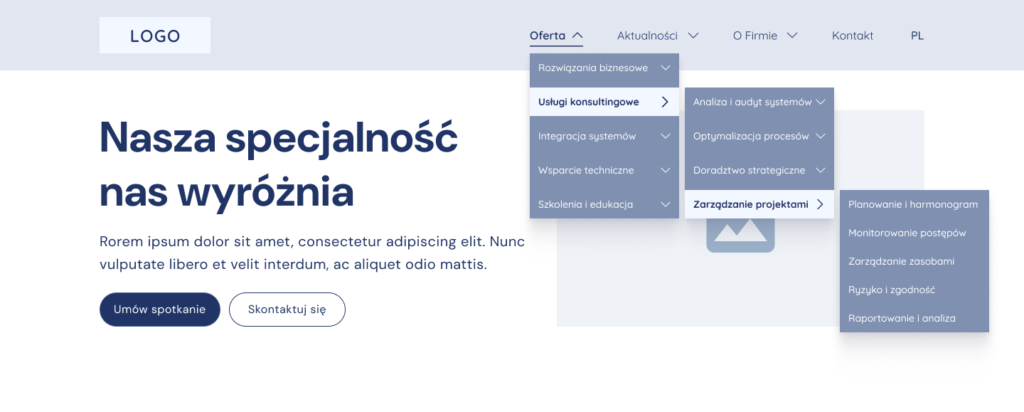
Stosując drugą strategię otrzymamy menu hierarchiczne z podmenu, czyli menu podrzędnym. Podmenu, są wykorzystywane do organizacji treści w bardziej szczegółowe kategorie pod głównymi punktami nawigacyjnymi. Pozwalają one na czyste i uporządkowane przedstawienie rozbudowanej struktury witryny bez tworzenia dużej przestrzeni nawigacyjnej.

Cechy dobrego menu
Skuteczne menu, bez względu na wybrany układ, musi być przede wszystkim funkcjonalne. Przekładając na konkretne cechy, powinno działać poprawnie na różnych urządzeniach użytkowników oraz być proste i intuicyjne.
Prostota i intuicyjność
Menu powinno być proste i intuicyjne. Oznacza to, że liczba dostępnych opcji jest ograniczona do niezbędnego minimum. Znaczy to również, że do tworzenia menu zostały użyte jasne i powszechnie zrozumiałe nazwy.
Prostota menu to także intuicyjność ich ułożenia. Dobrą praktyką jest stosowanie zasad psychologii Gestalt (https://webflow.com/blog/gestalt-principles-of-design) wyjaśniającej sposób percepcji wizualnej ludzi, czyli to w jaki sposób postrzegamy i organizujemy mentalnie to co widzimy. Przykładem zasady Gestalt jest prawo bliskości mówiące, że elementy położone blisko siebie są postrzegane jako całość.
Poprawność działania na różnych urządzeniach
Menu i ogólniej – cały system nawigacji na stronie www – musi działać poprawnie. Trudno uznać menu za skuteczne i użyteczne, jeśli linki prowadzą do innych lokalizacji niż te sugerowane w etykietach.
Ponadto trzeba pamiętać o odmiennej specyfice wyświetlaczy. Ekran komputera desktop lub laptopa pozwalają na rozmieszczenie wielu pozycji. Kilkukrotnie węższe wyświetlacze telefonów komórkowych nie dają projektantom takiego komfortu. Popularnym rozwiązaniem jest hamburger menu prowadzące użytkownika do osobnego widoku, w którym udostępnione są łącza do podstron. Alternatywą jest dolne menu, łatwo dostępne dla osób korzystających ze smartfona przy użyciu jednej ręki.
Współczesne trendy w projektowaniu menu
Projektanci od zawsze starają się sprostać nowym wyzwaniom i oczekiwaniom użytkowników. Ponieważ świat UI/UX zmienia się dynamicznie, trendy w projektowaniu menu również ewoluują. Zrozumienie trendów pomaga tworzyć dostępne i atrakcyjne dla odbiorców rozwiązania. Oto przegląd współczesnych trendów, które kształtują projektowanie menu w aplikacjach i witrynach internetowych.
Minimalizm i czystość
Minimalizm pozostaje dominującym trendem, z menu stającym się bardziej stonowanym i skoncentrowanym na podstawowych funkcjach. Czyste i uproszczone interfejsy z mniejszą ilością elementów poprawiają czytelność i ułatwiają użytkownikom szybkie znalezienie potrzebnych informacji.
Menu hamburgera i jego ewolucja
Chociaż menu hamburgera bywa krytykowane za „ukrywanie” opcji nawigacyjnych, nadal jest popularne, zwłaszcza w projektach mobilnych. Projektanci eksperymentują z nowymi formami i animacjami, aby uczynić jego wygląd i działanie bardziej atrakcyjnymi.
Interaktywne i animowane menu
Animacje stają się kluczowym elementem w projektowaniu menu, dodając kontekstowe wskazówki i poprawiając estetykę. Subtelne animacje mogą wskazywać zmiany stanu, potwierdzać akcje lub prowadzić użytkownika przez proces nawigacji.
Ukryte i pełnoekranowe menu
Trendy te kładą nacisk na maksymalizowanie przestrzeni roboczej przez ukrywanie menu, które są dostępne tylko wtedy, gdy są potrzebne, lub poprzez wdrażanie menu pełnoekranowych, które zanurzają użytkownika w czystym, niezakłóconym środowisku nawigacyjnym.
Personalizacja i kontekstowa nawigacja
Zwiększona personalizacja menu na podstawie danych użytkownika, historii interakcji lub preferencji, pozwala na prezentowanie bardziej trafnych opcji i funkcji. Menu mogą się dynamicznie zmieniać, aby odzwierciedlać najbardziej prawdopodobne intencje użytkownika w danym momencie.
Dostosowanie do gestów nawigacyjnych
Projektanci coraz częściej uwzględniają naturalne gesty nawigacyjne urządzeń mobilnych, takie jak przesunięcia i puknięcia, integrując je z projektowaniem menu. Pozwala to na płynniejsze i bardziej intuicyjne doświadczenia użytkownika.
Rozszerzona rzeczywistość (AR) i nawigacja głosowa
W miarę rozwoju technologii AR i interfejsów głosowych, menu zaczynają wykraczać poza tradycyjne wizualne interfejsy, oferując nowe sposoby interakcji. Nawigacja głosowa staje się również bardziej powszechna, zwłaszcza w aplikacjach mobilnych i urządzeniach IoT.
Zamów darmową wycenę
Dostępność w projektowaniu skutecznego menu
Dobrą praktyką w projektowaniu menu jest uwzględnienie wymagań dostępności (accessibility). Aby zapewnić użyteczność interfejsu szerokiemu gronu użytkowników, w tym osobami z różnego typu niepełnosprawnościami, należy wziąć pod uwagę dwa standardy:
- WCAG (Web Content Accessibility Guidelines), czyli wytyczne opracowane przez W3C (World Wide Web Consortium), obejmujące szeroki zakres zaleceń dla dobrych praktyk projektowych i developerskich.
- WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Applications), czyli zestaw specyfikacji technicznych i wytycznych, które pomagają zwiększyć dostępność bogatych aplikacji internetowych, szczególnie dla osób korzystających z czytników ekranu i innych technologii wspomagających.
Kluczowe zasady
- Kontrast i czytelność. Tekst menu musi charakteryzować się wysokim kontrastem względem tła, aby był czytelny dla osób z zaburzeniami widzenia. Standardy WCAG zalecają stosowanie kontrastu co najmniej 4.5:1 dla tekstu o normalnej wielkości.
- Obsługa klawiatury. Menu powinno być w pełni nawigowalne za pomocą klawiatury, co jest kluczowe dla użytkowników niekorzystających z myszy. Obejmuje to możliwość poruszania się między pozycjami menu za pomocą klawiszy strzałek, Enter i Tab.
- Etykiety i role ARIA. Użycie odpowiednich ról ARIA oraz etykiet (np. aria-label, aria-expanded) pomaga użytkownikom technologii wspomagających zrozumieć strukturę menu i jego funkcje. Jest to szczególnie ważne w dynamicznych menu, gdzie stan elementów może się zmieniać.
- Dostępne dropdowny. Menu rozwijane muszą być zaprojektowane tak, aby były dostępne, co oznacza, że użytkownicy muszą mieć możliwość otwierania i nawigacji po podmenu za pomocą klawiatury lub technologii wspomagających.
- Unikanie pułapek fokusowania. Upewnij się, że użytkownik może łatwo opuścić menu za pomocą klawiatury, nie wpadając w „pułapkę fokusowania”, czyli sytuację, gdy nie można przesunąć fokusu poza pewien element interfejsu.
- Responsywność i mobilność. Menu musi być dostępne i funkcjonalne na urządzeniach mobilnych, co obejmuje duże, łatwe do dotknięcia obszary dotykowe i odpowiedni rozmiar tekstu.
Warto pamiętać, że zaprojektowane menu powinno przejść szczegółowy program testowy, aby zweryfikować, czy wszystkie informacje i funkcje są dostępne dla użytkowników.
Podsumowanie
Menu strony internetowej to centralny punkt nawigacji, pozwalający zrozumieć strukturę witryny i pokierować ruchem użytkowników. Dlatego projektowanie skutecznego menu jest szczególnie odpowiedzialnym etapem tworzenia interfejsu.
Kluczem do stworzenia dobrego projektu jest poprawna identyfikacja celów biznesowych i specyfiki użytkowników. Wybór odpowiedniego układu menu zależy od struktury strony, hierarchii informacji oraz spójności wizualnej.
Ważne jest, aby menu było proste, intuicyjne i responsywne oraz uwzględniało zasady dostępności, takie jak wysoki kontrast i obsługa klawiatury.