Web usability – na czym polega użyteczność stron internetowych?
Web usability (użyteczność strony) powinna być dobrze znanym terminem, ale wciąż wiele osób ma z nią styczność po raz pierwszy – nawet niektórzy pracujący w branży cyfrowej. W tym artykule przyjrzymy się kluczowym zasadom użyteczności witryny. Omówimy, co to jest i jak odnosi się do projektowania doświadczeń użytkownika (UX) i projektowania pod kątem dostępności.
Co to jest web usability?
Web usability to cecha stron internetowych i sposób ich projektowania, która koncentruje się na potrzebach użytkownika. Wykorzystuje zorientowane na użytkownika procesy projektowania, aby zapewnić, że strony internetowe są wydajne i łatwe w użyciu dla osób, które faktycznie z nich korzystają, a nie dla osób, które je zaprojektowały.
Przejrzystość i użyteczność to dwa cele web usability, a projektanci muszą nadać priorytet obu. Innymi słowy, projektanci stron internetowych mają za zadanie tworzyć strony internetowe, które nie tylko wyglądają atrakcyjnie, ale działają dokładnie tak, jak oczekują tego użytkownicy, co jest nie lada wyzwaniem nawet dla najbardziej doświadczonego projektanta.
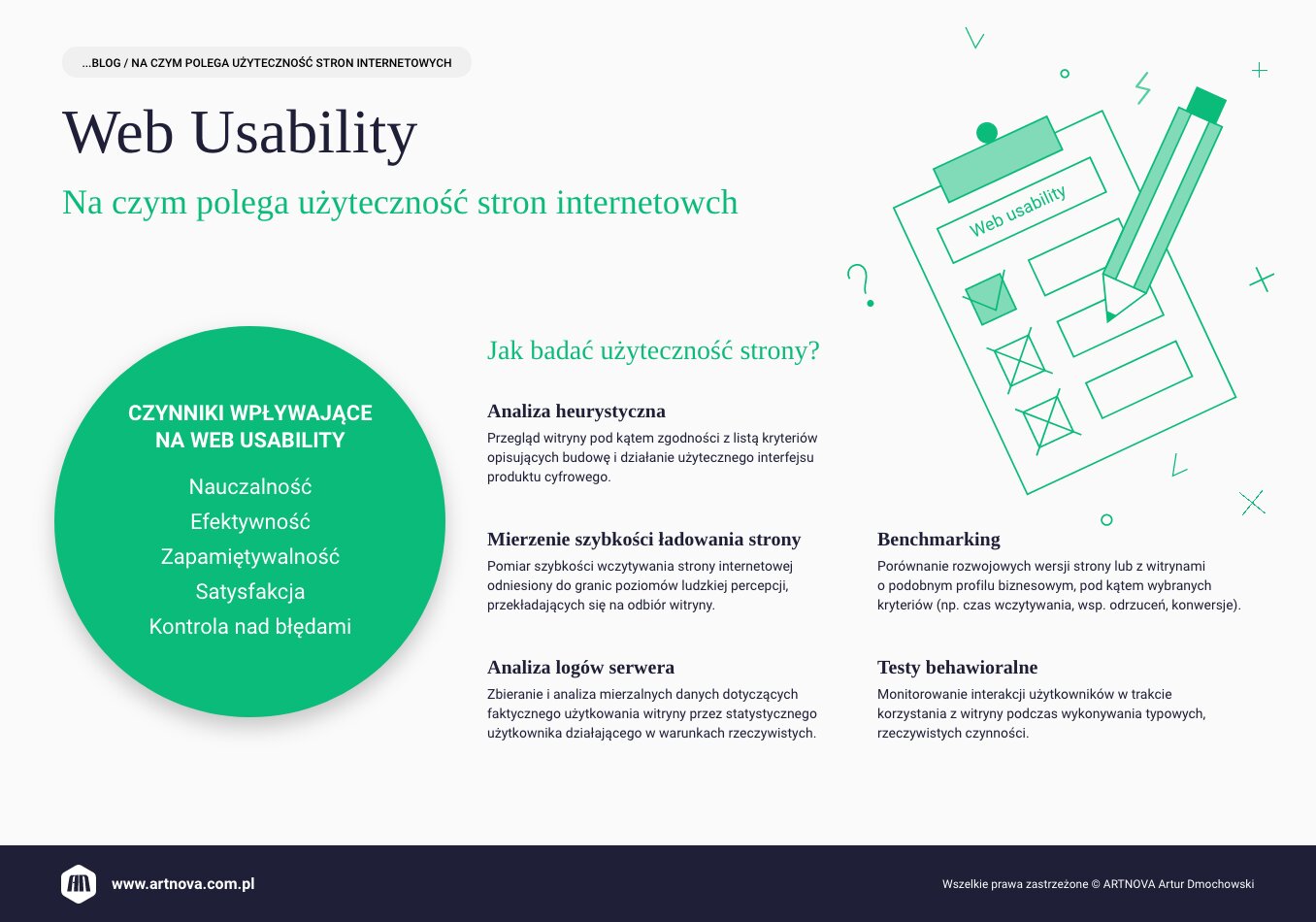
5 czynników, które wpływają na web usability
Projektowanie z naciskiem na użyteczność pozwoli Ci stworzyć stronę internetową, która spełni oczekiwania odwiedzających i pozwoli im wykonywać swoje zadania z dużą satysfakcją. Najważniejszą rzeczą do sprawdzenia jest to, czy użytkownicy są w stanie osiągnąć swoje cele, gdy odwiedzają Twoją witrynę. Nie tylko powinni być w stanie je zrealizować, ale powinni być w stanie robić to skutecznie. Określ, jakie są podstawowe zadania użytkownika i rozważ następujące kwestie, aby ocenić wydajność:
- Nauczalność – Jak szybko nowy gość może nauczyć się interfejsu użytkownika, aby wykonywać podstawowe zadania? Czy projekt strony jest intuicyjny?
- Efektywność – Jak szybko użytkownicy mogą wykonywać zadania, znajdować produkty itp.?
- Zapamiętywalność – Czy powracający użytkownik pamięta, jak efektywnie korzystać z Twojej strony lub aplikacji, czy też jest zmuszony uczyć się wszystkiego od nowa?
- Błędy – Jak często odwiedzający popełnia błędy podczas korzystania z Twojej witryny? Jak poważne są to błędy? Dlaczego je robią i czy mogą łatwo naprawić te błędy?
- Satysfakcja – Czy po wykonaniu zadania użytkownik ma dobre zdanie o Twojej firmie?
Skoncentrowanie się na tych pięciu punktach zapewni dobry start w naprawianiu podstawowych problemów z użytecznością.
Zleć przeprowadzenie audytu UX
Narzędzia i metody badania użyteczności strony
Istnieje kilka metod testowania użyteczności, a ich wybór zależny jest od celu witryny i wskaźników. Przyjrzyjmy się kilku powszechnym metodom, ich zaletom i sposobom ich stosowania.
Analiza heurystyczna
W 1990 roku pionierzy użyteczności sieci, Jakob Nielsen i Rolf Molich, opublikowali przełomowy artykuł Improving a Human-Computer Dialogue. Zawierał zestaw zasad — lub heurystyk — które specjaliści z branży wkrótce zaczęli stosować do oceny interfejsów w interakcji człowiek-komputer. Heurystyka to szybki i praktyczny sposób rozwiązywania problemów lub podejmowania decyzji. W projektowaniu doświadczenia użytkownika (UX) profesjonaliści wykorzystują ocenę heurystyczną do systematycznego określania użyteczności projektu/produktu. Jako eksperci przeglądają listę kontrolną kryteriów, aby znaleźć wady, które przeoczyły zespoły projektowe. Zgodnie z listą 10 heurystyk Nielsena system powinien:
- Informować użytkowników o swoim statusie odpowiednio i szybko.
- Prezentować informacje w sposób zrozumiały dla użytkowników z rzeczywistego świata i w języku użytkowników.
- Oferować użytkownikom kontrolę i pozwolić im łatwo cofnąć błędy.
- Być spójny i zgodny ze standardami. Użytkownicy nie powinni zastanawiać się, czy różne słowa, sytuacje lub działania oznaczają to samo. Przestrzegaj konwencji dotyczących platformy i branży.
- Podpowiadać a nie uczyć, aby użytkownicy nie byli zdezorientowani. Informacje wymagane do korzystania z projektu powinny być widoczne lub łatwo dostępne w razie potrzeby.
- Zapobiegać błędom. Powinien albo unikać warunków, w których pojawiają się błędy, albo ostrzegać użytkowników przed podjęciem ryzykownych działań (np. komunikaty „Czy na pewno chcesz to zrobić?”).
- Łatwo udostępniać informacje, instrukcje itp., aby użytkownicy mogli poznać opcje, działania itp., zamiast zmuszać ich do polegania na pamięci.
- Być elastyczny, aby doświadczeni użytkownicy znajdowali szybsze sposoby osiągania celów.
- Być estetyczny i minimalistyczny, zawierać tylko informacje istotne dla bieżących zadań.
- Zapewniać dostęp do pomocy w prostym języku dotyczącą błędów i rozwiązań.
Benchmarking
Benchmarking (analiza porównawcza) to metoda, która pozwala porównać standardowy zestaw wskaźników między dwoma ostatecznymi stanami produktu w celu zmierzenia jego względnej wydajności. Dwa porównywane stany to zwykle wcześniejsza wersja produktu i bieżąca wersja produktu.
Testy porównawcze są istotną częścią planu systematycznej poprawy doświadczenia użytkownika, ponieważ pozwalają sprawdzić, czy wysiłki projektowe faktycznie przyniosły wymierną różnicę w czasie, co może następnie pomóc w odpowiednim dostosowaniu planu działania.
Benchmarking to także świetna metoda udowodnienia zwrotu z inwestycji (ROI) Twoich działań UX. Kiedy już masz wymierny poziom bazowy swojego istniejącego produktu, każda nowa praca po nim spowoduje, że te liczby wzrosną lub spadną, wtedy możesz połączyć to z wysiłkiem, jakiego wymagało osiągnięcie tych liczb i połączyć to wszystko w analizie kosztów i benefitów, która może udowodnić zwrot z inwestycji w Twoje wysiłki UX.
Testy behawioralne użytkowników
Testy behawioralne odnoszą się do monitorowania interakcji użytkowników z Twoim produktem – i w Twoim produkcie – czy to w przypadku Twojej witryny, aplikacji internetowej, czy dowolnego innego narzędzia SaaS.
Oczywiście różne platformy będą wymagały różnych rozwiązań analitycznych, ale cel jest zawsze ten sam – poprawa doświadczenia użytkownika i wyrównywanie satysfakcji klientów, podnoszenie współczynników konwersji i retencji.
Monitorowanie zachowań użytkowników pomaga identyfikować potencjalne wyzwania, na jakie użytkownicy mogą napotykać podczas korzystania z Twojego produktu. Pomaga również zrozumieć każdą customer journey, czyli podróż użytkownika, wyeliminować wszelkie domysły i skupić się na szczegółowej segmentacji użytkowników, aby zoptymalizować produkt pod kątem rozwoju.
Analiza logów serwera
Logi serwera WWW to niedrogie, automatycznie przechwytywane nagranie doświadczenia użytkownika (UX) na stronie internetowej. Zawierają dane, za pomocą których projektanci mogą ocenić użyteczność i skuteczność wyborów projektowych. Większość wytycznych dotyczących projektowania stron ma charakter opisowy i dosyć otwarty. Ocena poprawności i użyteczności efektów projektowania zazwyczaj opiera się na ocenach obserwatorów. Logi serwerowe dostarczają zaś mierzalnych danych dotyczących faktycznego, statystycznego użytkowania witryny.
Mierzenie szybkości ładowania strony
Szybkość strony, miara szybkości wczytywania treści na Twojej stronie, ma ogromny wpływ na zadowolenie odwiedzających i Twoją konwersję. Definiując Core Web Vitals Google wskazuje szybkość wczytywania strony jako istotny czynnik rankingowy. Jeśli chodzi o wrażenia użytkownika, strony o dłuższym czasie ładowania mają zwykle wyższy współczynnik odrzuceń i niższy średni czas spędzony na stronie.
Jakob Nielsen zdefiniował 3 granice czasu reakcji, które są określone przez ludzkie zdolności percepcyjne:
- 0,1 sekundy. Limit ten daje użytkownikom poczucie natychmiastowej reakcji. Ten poziom reakcji jest niezbędny do podtrzymania poczucia bezpośredniej interakcji. To także idealny czas reakcji strony.
- 1 sekunda. Jedna sekunda sprawia, że przepływ użytkownika jest prawie płynny. Chociaż użytkownicy zauważają niewielkie opóźnienie, nadal czują kontrolę nad doświadczeniem.
- 10 sekund to limit uwagi użytkownika. W przypadku opóźnień przekraczających 10 sekund użytkownicy będą chcieli wykonać inne zadania, czekając na zakończenie działania komputera. 10-sekundowe opóźnienie w sieci bez żadnej informacji zwrotnej często powoduje, że odwiedzający natychmiast opuszczają witrynę.
W ostatnich latach limit czasu reakcji nadal spada. Mimo że 10 sekund to limit uwagi użytkownika, w wielu przypadkach odwiedzający opuszczą Twoją witrynę, jeśli nie załaduje się ona w ciągu kilku sekund.

Wykorzystanie web usability w projektowaniu stron www
Im lepsza jest użyteczność Twojej witryny, tym bardziej użytkownicy będą zadowoleni z jej użytkowania. Witryna z doskonałym projektem, oferująca wyjątkowe treści i przyjemna w użyciu, to zwycięstwo w rękach.
Jeśli chodzi o użyteczność, istnieją cztery podstawowe zasady, o których należy pamiętać, aby uzyskać jak najlepsze wyniki:
- Przejrzysta nawigacja: im łatwiej jest przeglądać Twoją witrynę, tym bardziej zadowoleni będą Twoi użytkownicy.
- Wydajność: powolne strony internetowe tracą odwiedzających, więc musisz zoptymalizować je pod kątem wydajności.
- Czytelność: Twoja treść powinna być łatwa do odczytania, aby nie wprowadzała w błąd ani nie frustrowała.
- Responsywność: ruch mobilny jest ważniejszy niż kiedykolwiek, dlatego Twoja witryna musi dobrze działać na wszystkich urządzeniach.
Więcej na temat projektowania użytecznych stron, przeczytasz w naszym wcześniejszym artykule Tworzenie użytecznych stron www.
Podsumowanie
Użyteczność jest kluczowym elementem świetnego projektu strony internetowej. Jest to miara, którą można zastosować do dowolnej witryny internetowej. Opisuje ona, jak skuteczna jest Twoja witryna internetowa i czy jest ona efektywną inwestycją.
Twój projekt witryny może dobrze działać dla menedżerów podczas testowania, ale wiedzą oni, czym zajmuje się Twoja firma i jak działa. Dla użytkowników może to być zupełnie inna historia.
Ponowne skoncentrowanie projektu na użytkownikach i na tym, co chcą osiągnąć, może sprawić, że Twoja witryna będzie bardziej użyteczna. Innymi słowy, ułatwienie korzystania z witryny oznacza, że więcej osób będzie się nią posługiwać.