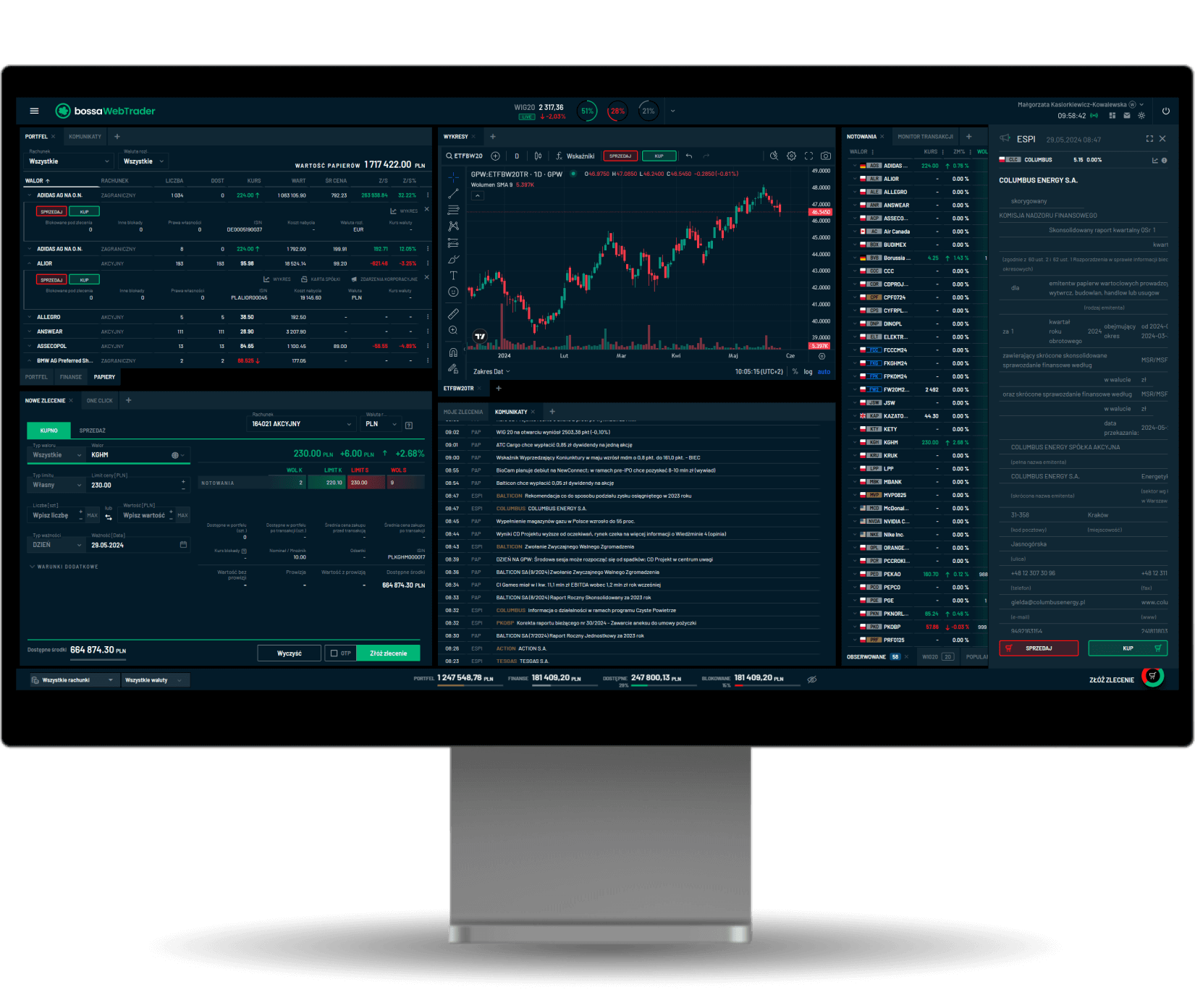
Bossa WebTrader to nowoczesny, intuicyjny, konfigurowalny system transakcyjny, składający się z takich funkcjonalności jak: notowania w czasie rzeczywistym, wykresy, zlecenia i wiadomości PAP/ESPI.

Cele

Głównym celem projektu było stworzenie nowoczesnego i przyjaznego użytkownikowi systemu transakcyjnego
Projektowanie interfejsu
co upraszcza interakcję
Organizowanie struktury informacji
dla łatwiejszego oglądania
Intuicyjność systemu nawigacyjnego
i skuteczność ścieżek użytkownika
Nowoczesna i ekskluzywna grafika,
na podstawie makiet UX
Intuicyjność, czytelność nawigacji
i wydajność ścieżek użytkownika
Tworzenie skalowalnego rozwiązania
spełnianie oczekiwań różnych użytkowników
Oś czasu

Oparcie pracy na harmonogramie pozwoliło stronom na szybki podgląd stanu projektu, zarządzanie terminami i usprawnienie pracy między zespołami.

Przewodnik po stylach

Stworzyliśmy łatwy do odczytania dokument, który definiuje wygląd i działanie aplikacji, w tym następujące elementy:
UKŁADY
- siatka
- kolory
- typografia
- gradienty
SKŁADNIKI
- tabele
- rozwijane menu
- pola menu
- pulpit nawigacyjny
- inne dane wejściowe
ELEMENTY
- ikona
- przycisk ikony
- przycisk
- wejście
- pole wyboru
- rozdzielacz
- odznaka
- scroll
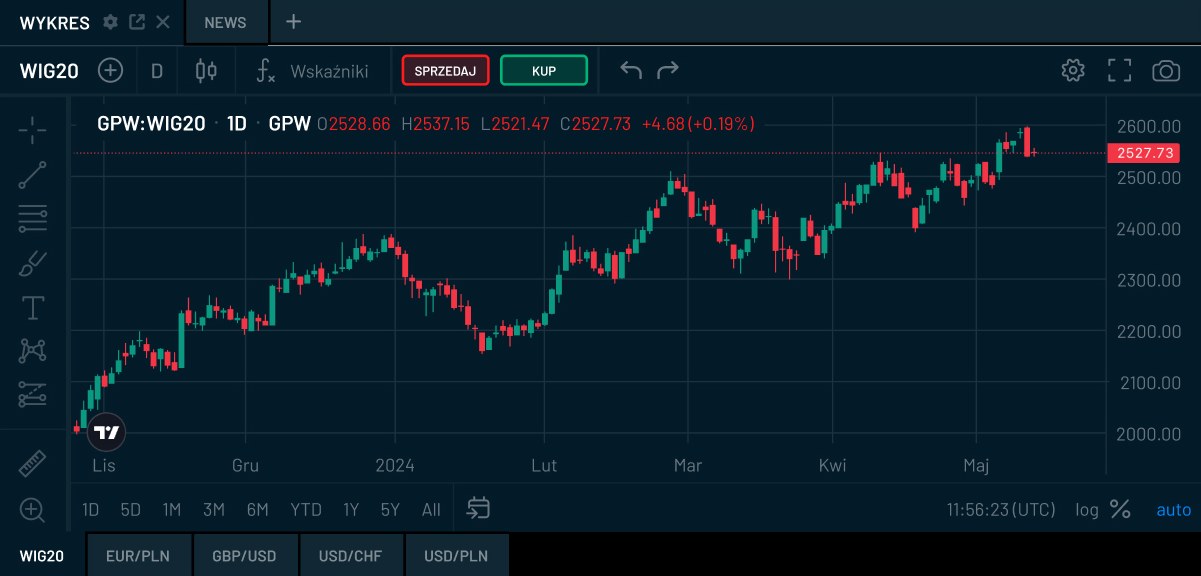
- wykres
- timer
- obrazy
- tła
- wskazówka
SKŁADNIKI
- słupki
- tabela danych
- tabela
- rozszerzone menu
- pop up
- statystyki sekcji
- złóż zlecenie
- karnet zleceń
- portfel
- kalendarium
- wiadomości
- zlecenie OCT
- hub ustawień
- tutoriale

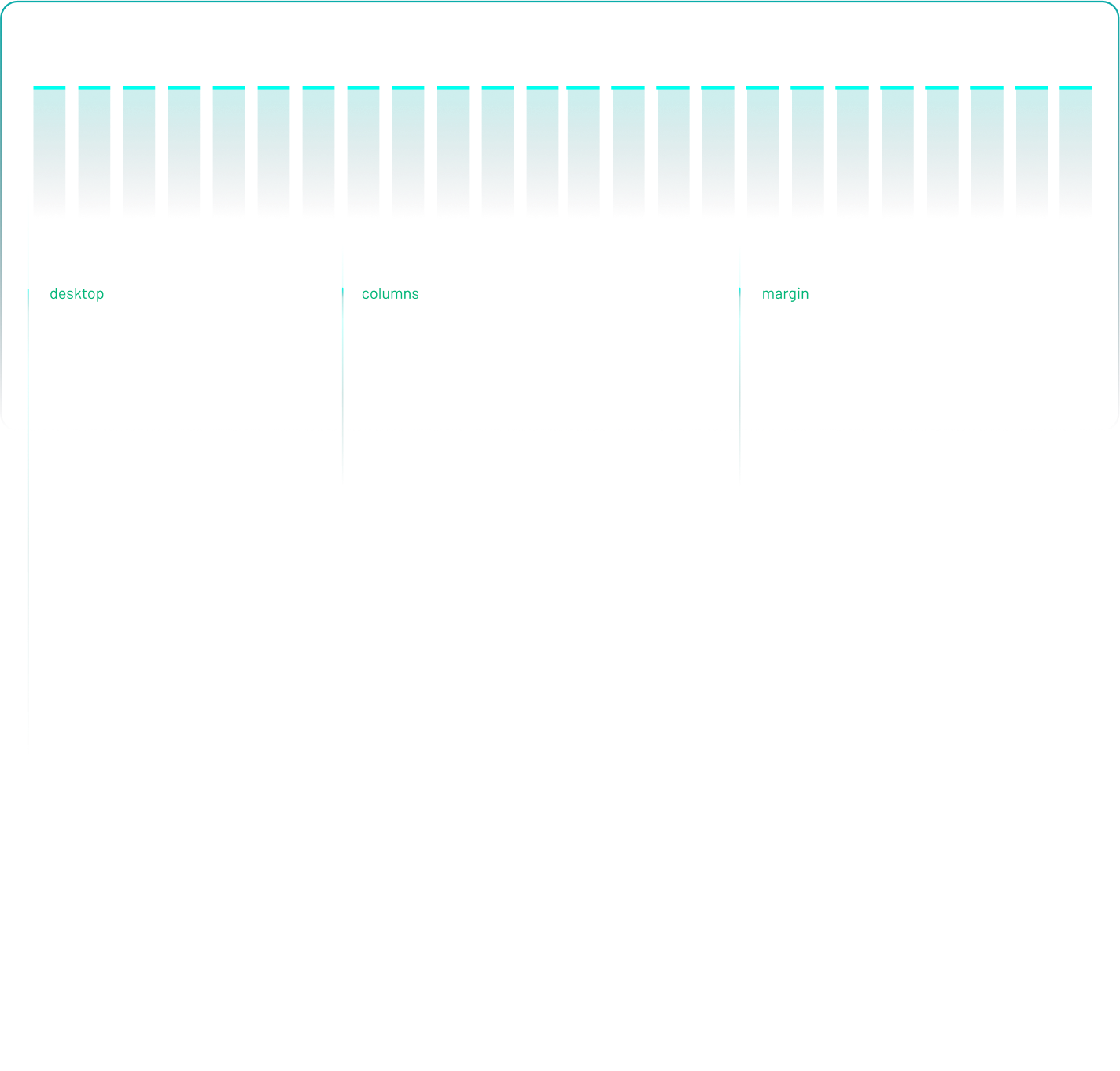
Siatka

Projekt został oparty na siatce z podziałem 4 lub 8 pikseli. Dzięki temu aplikacja jest skalowalna i dobrze wygląda na ekranach o różnych rozdzielczościach.

Kolory

Zbadanie potrzeb grupy docelowej i skupienie się na celach projektu pozwoliło nam stworzyć paletę kolorów, która spaja projekt i wprowadza niezbędną równowagę.


Typografia

Czcionka i sposób jej prezentacji decydują o ogólnym charakterze aplikacji i ułatwiają przeglądanie jej zawartości.
Barlow
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnoprqstuvwxyz
0123456789
Ikonografia

Zaprojektowany przez nas zestaw ikon prowadzi użytkownika przez kolejne kroki aplikacji i towarzyszy mu podczas korzystania z niej, co usprawnia korzystanie z niej i pozostawia trwałe wrażenie.
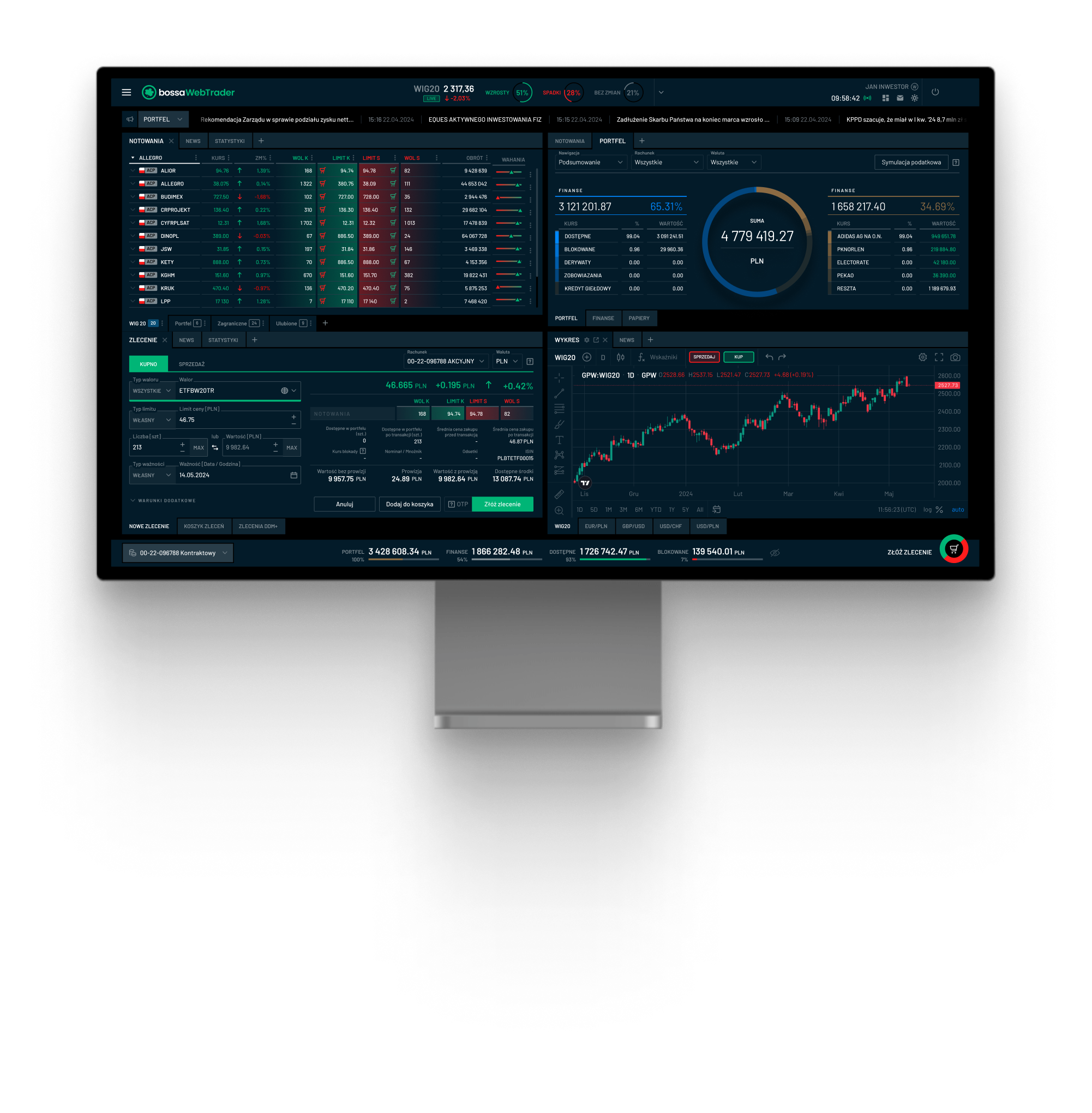
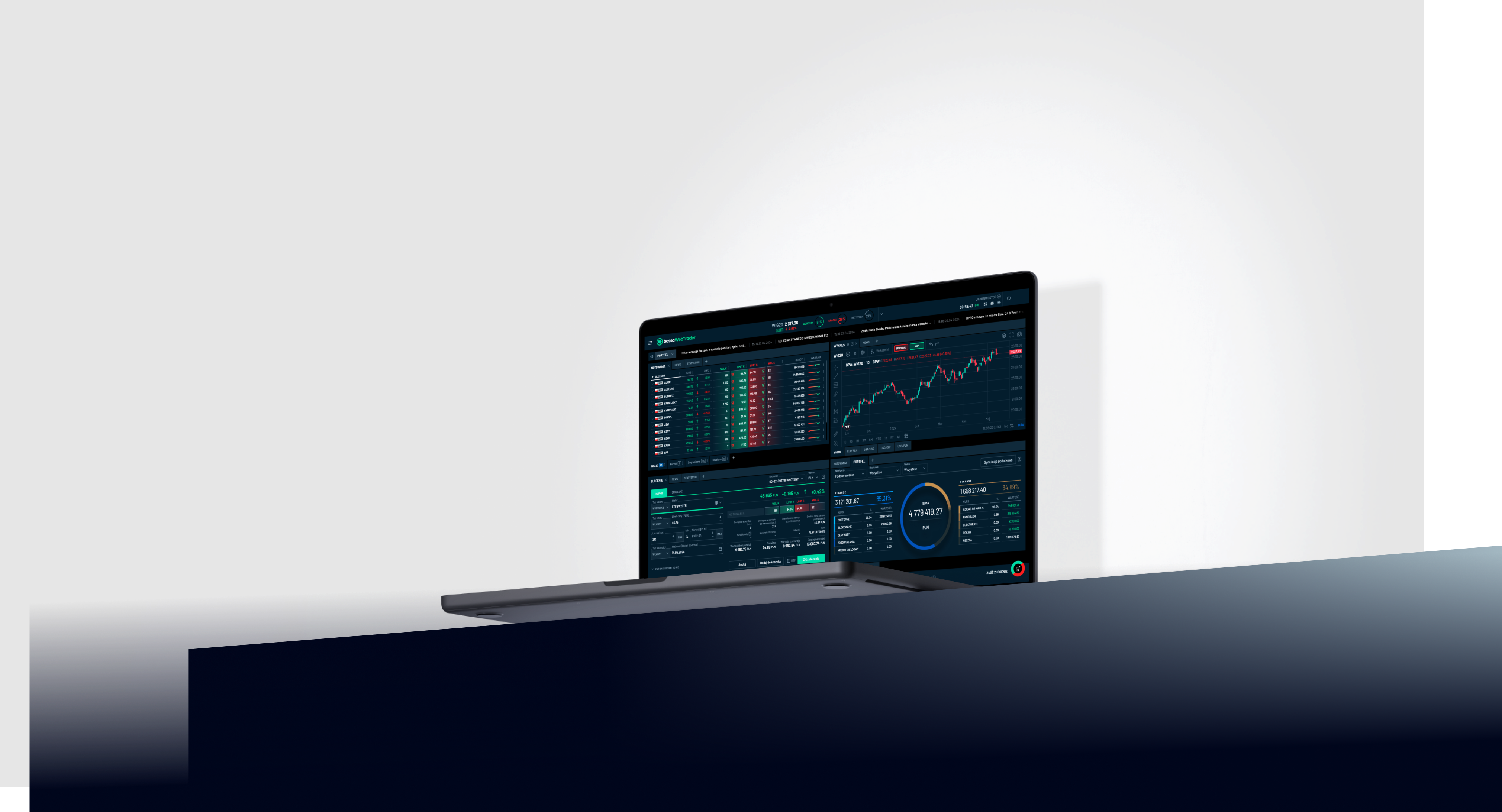
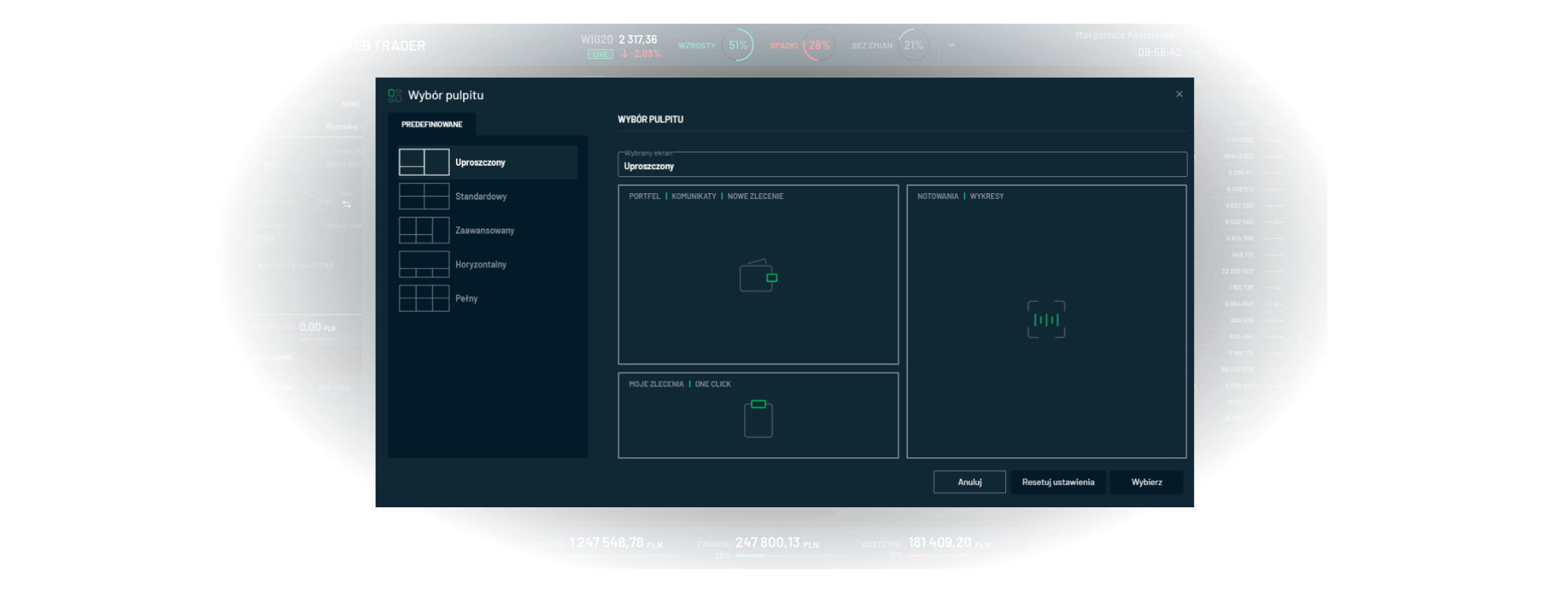
Elastyczne opcje kompozycji ekranu

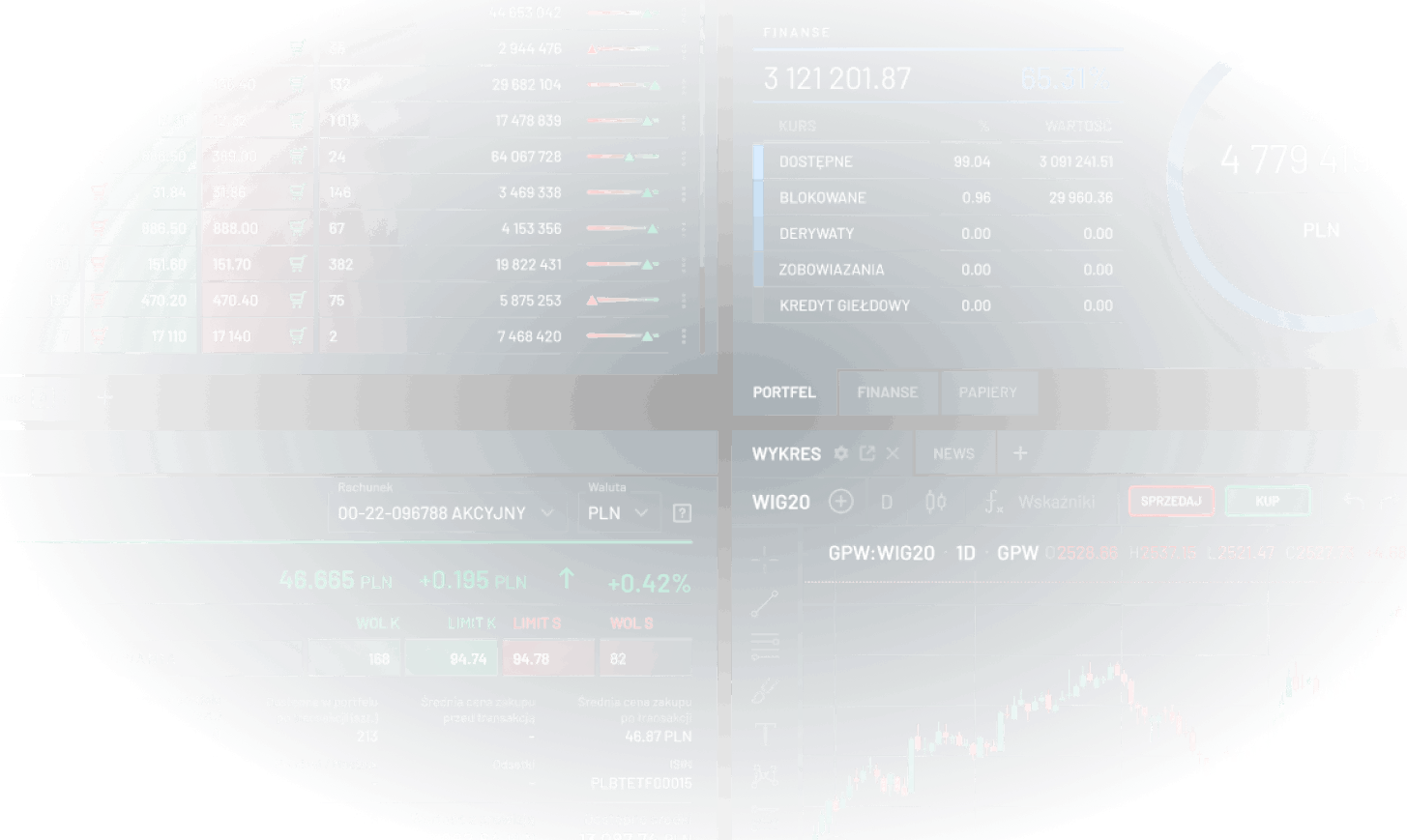
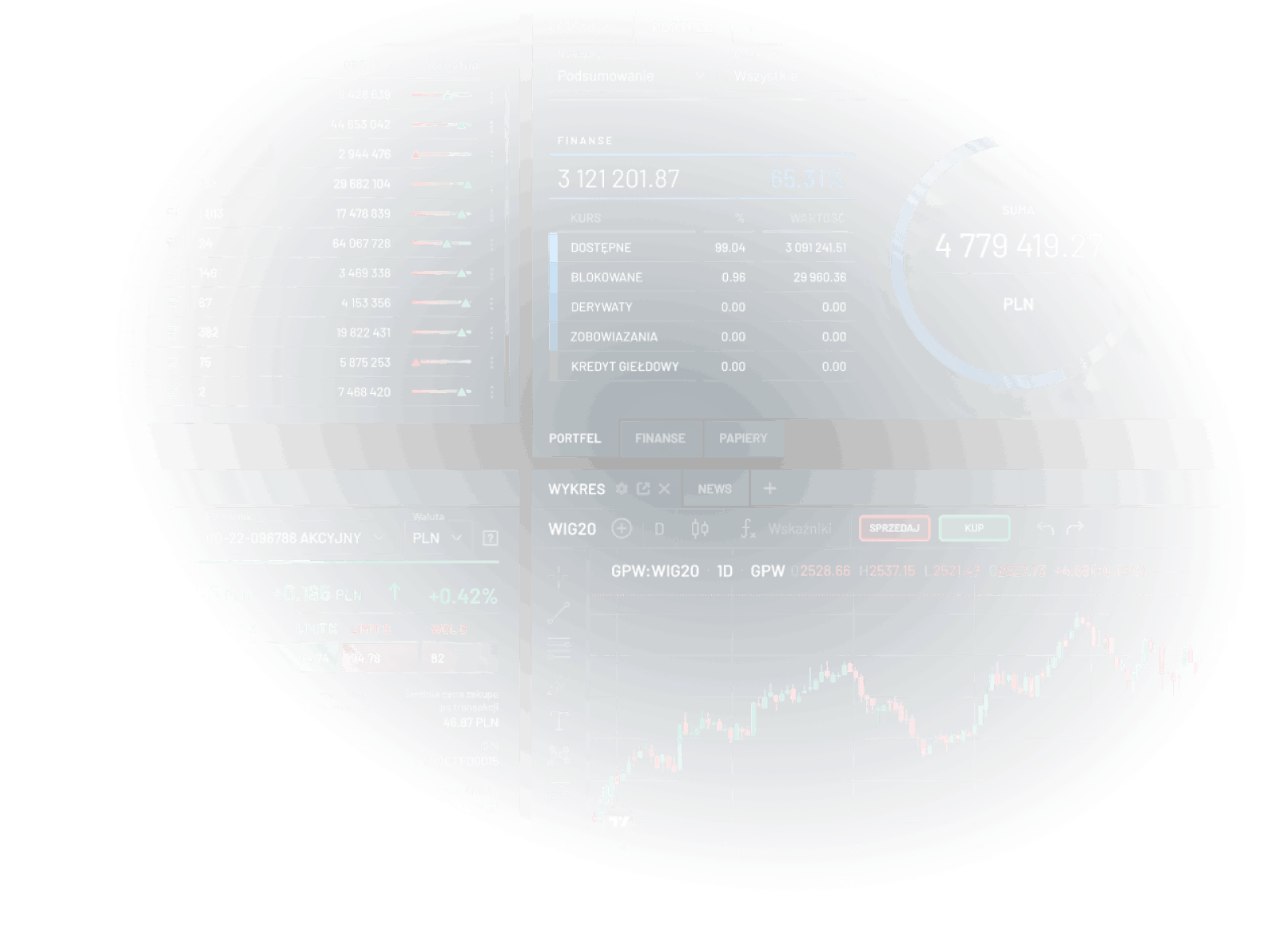
Projektując okno aplikacji braliśmy pod uwagę złożoność informacji i dostępność funkcji, dlatego też okno główne opiera się na widżetach, które użytkownik może dostosować do swoich potrzeb.





Kompletny zestaw narzędzi do inwestowania

Widżety wyświetlają zawartość i zapewniają określone funkcje bez konieczności otwierania dodatkowych okien aplikacji. Użytkownicy mogą personalizować i organizować okno główne, szybko uzyskując dostęp do potrzebnych informacji i funkcji.
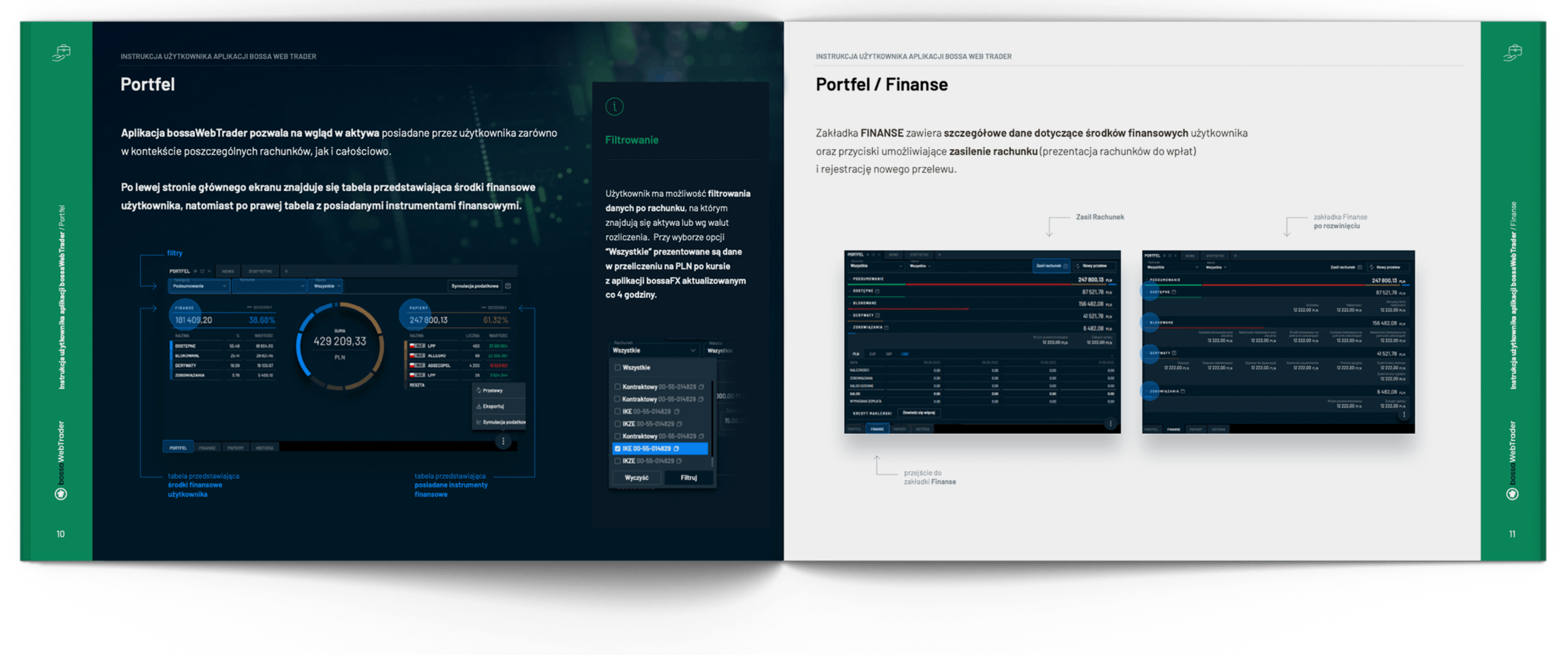
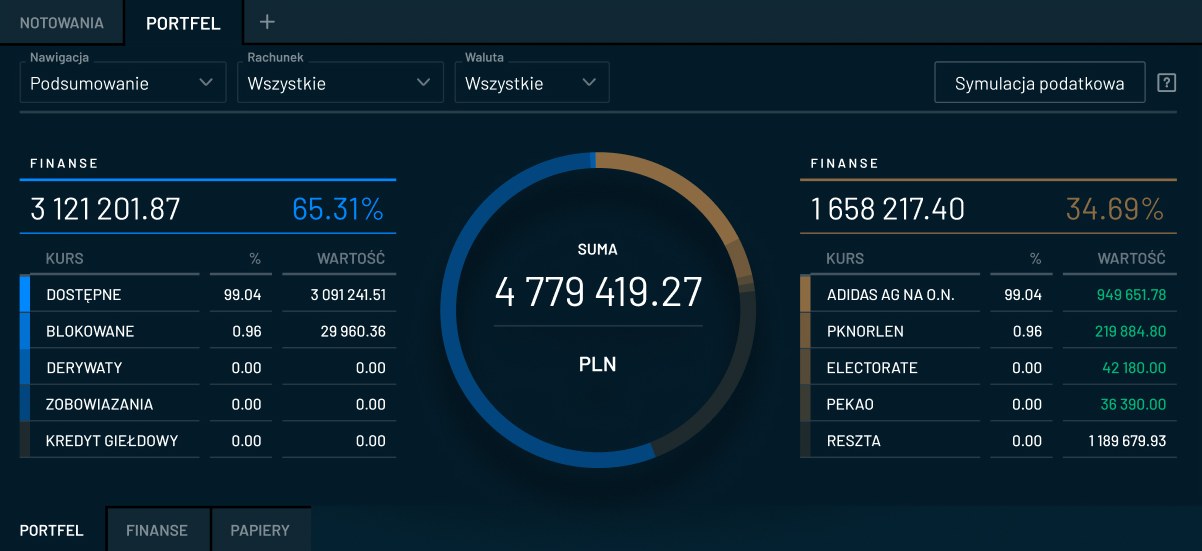
Aplikacja umożliwia użytkownikom przeglądanie posiadanych aktywów, zarówno w kontekście poszczególnych kont, jak i całościowo.


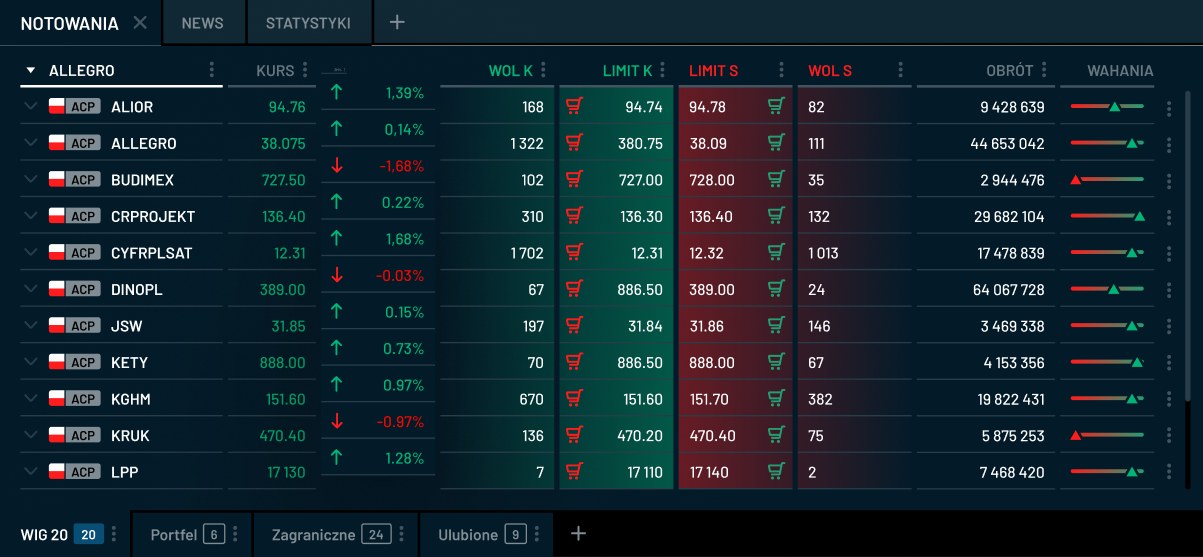
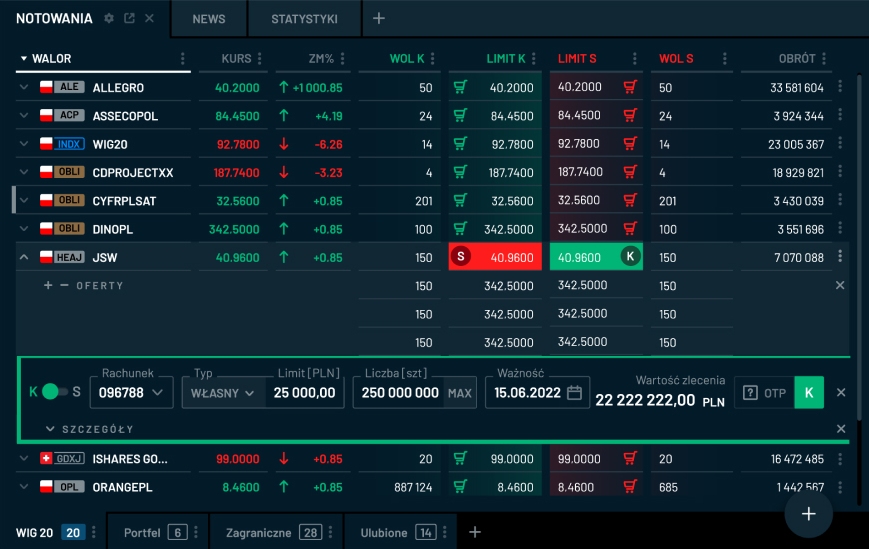
Karta Notowania giełdowe umożliwia użytkownikom przeglądanie aktualnych notowań giełdowych wybranych instrumentów finansowych.


Karta Notowania giełdowe umożliwia użytkownikom przeglądanie aktualnych notowań giełdowych wybranych instrumentów finansowych.


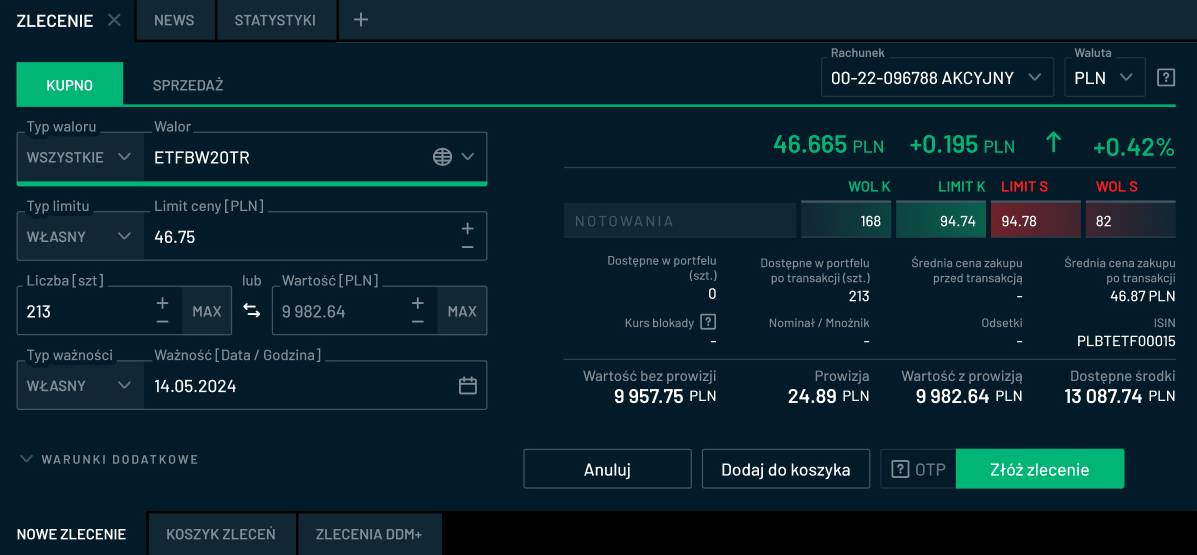
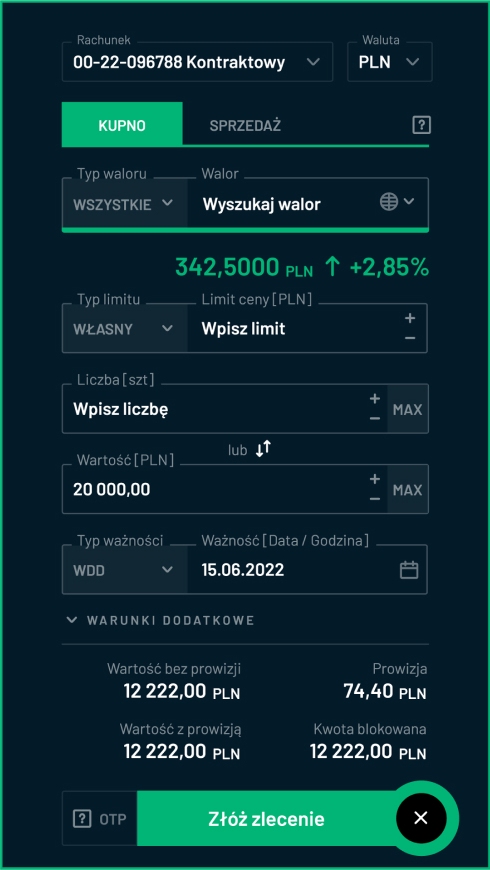
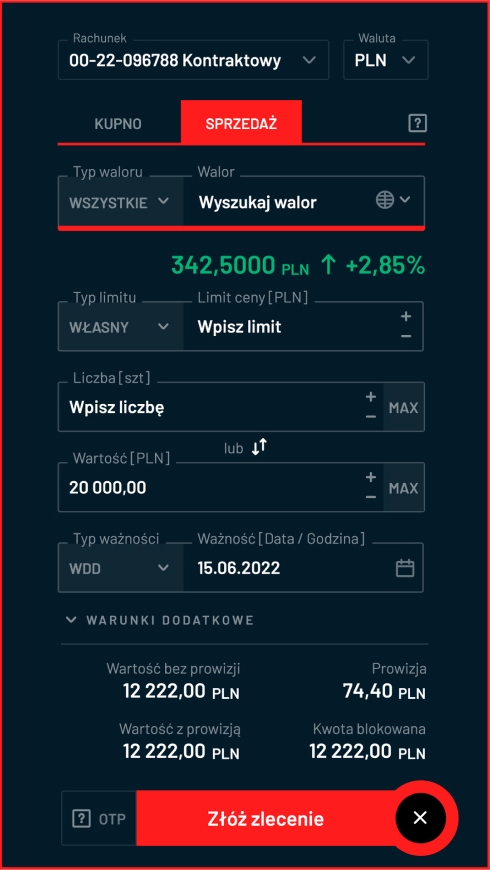
Zakładka Nowe zlecenie umożliwia określenie wszystkich parametrów zlecenia dostępnych na Giełdzie Papierów Wartościowych w Warszawie.


Składanie zamówień z różnych miejsc

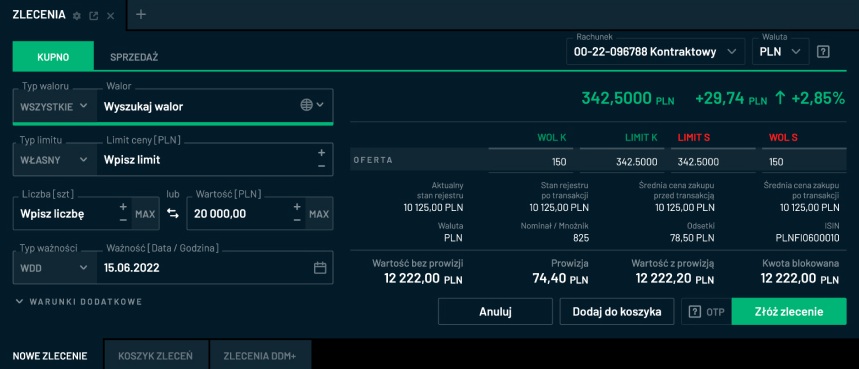
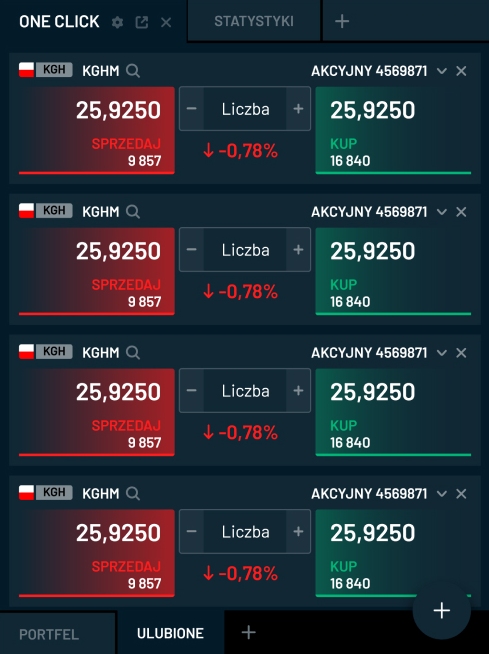
Aplikacja umożliwia użytkownikom składanie zamówień na akcje za pomocą czterech metod: zakładki Nowe zamówienie, formatu Złóż zamówienie, formatu dostępnego z tabeli notowań oraz zakładki Jedno kliknięcie.


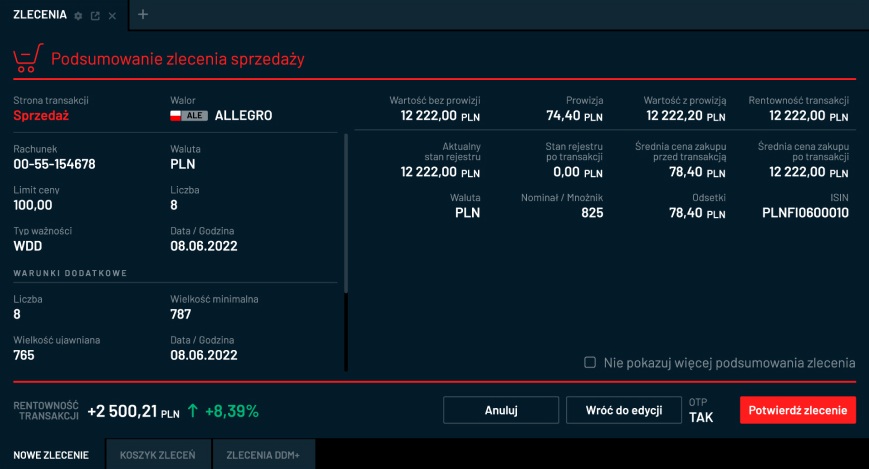
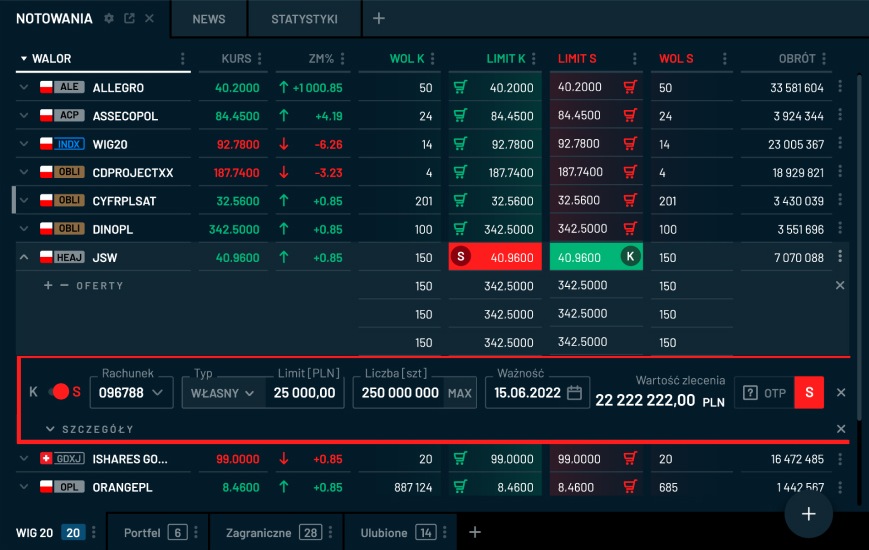
Najbardziej rozbudowany format zleceń umożliwia użytkownikom składanie zleceń kupna i sprzedaży, definiowanie wszystkich ich parametrów, wybór waluty rozliczeniowej oraz przeglądanie wartości pomocniczych.
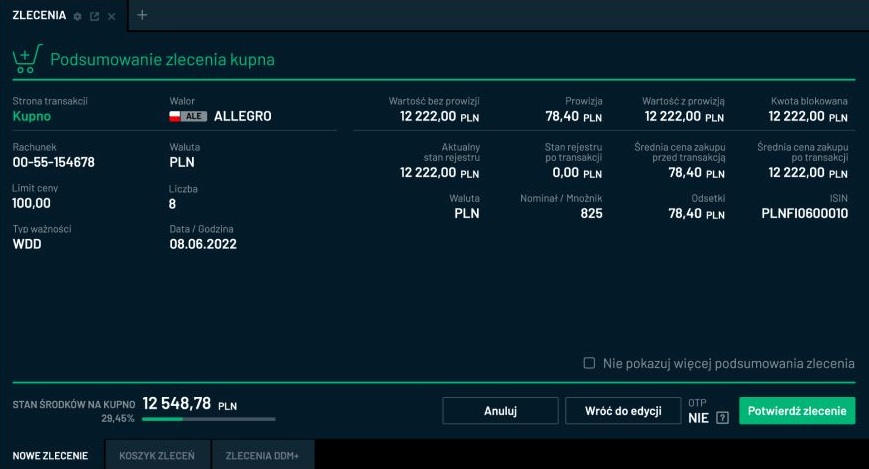
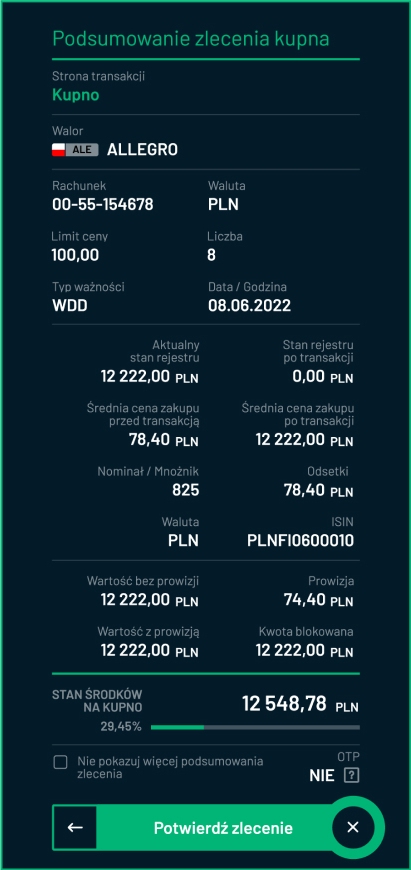
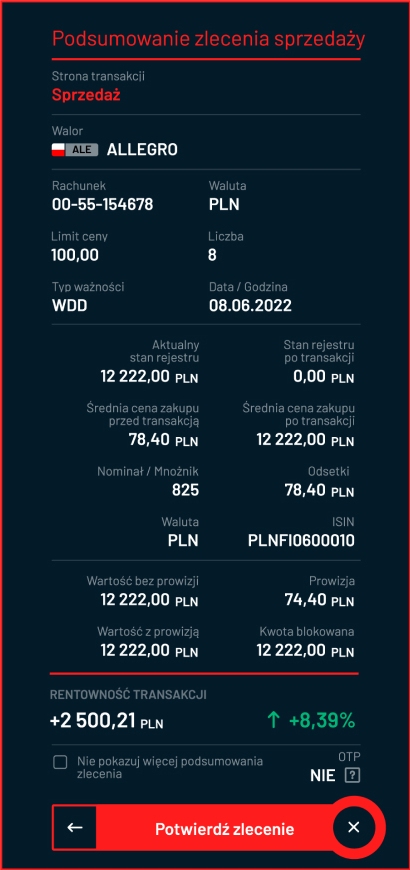
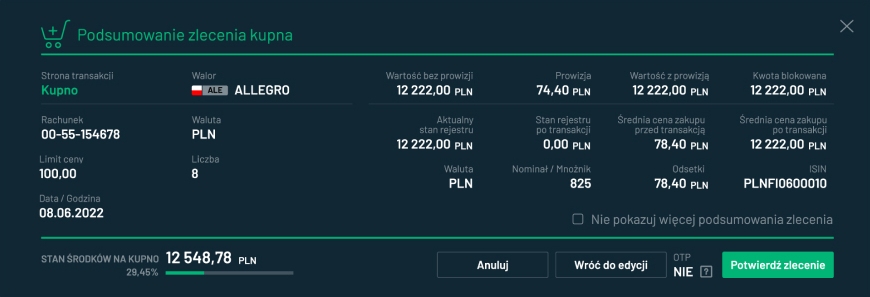
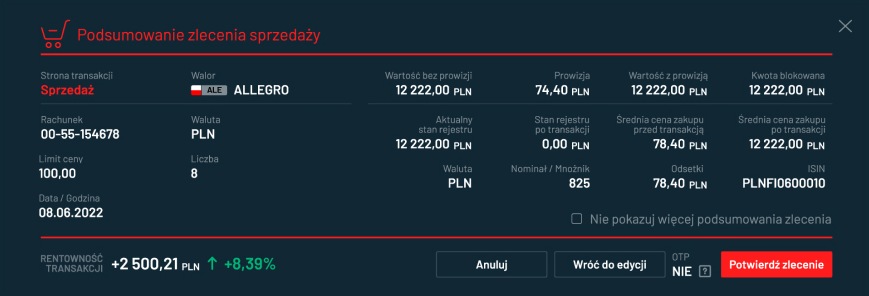
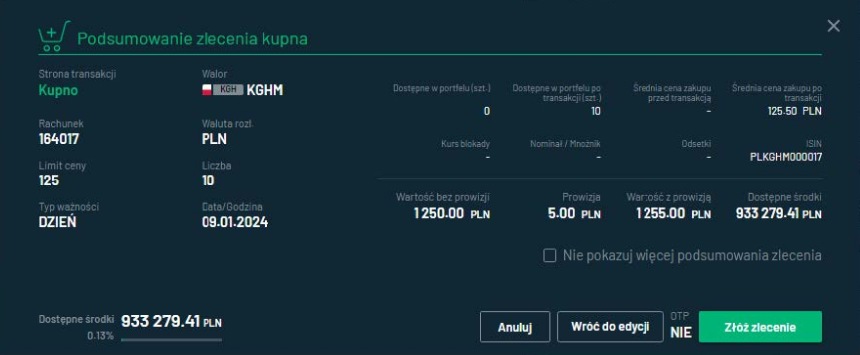
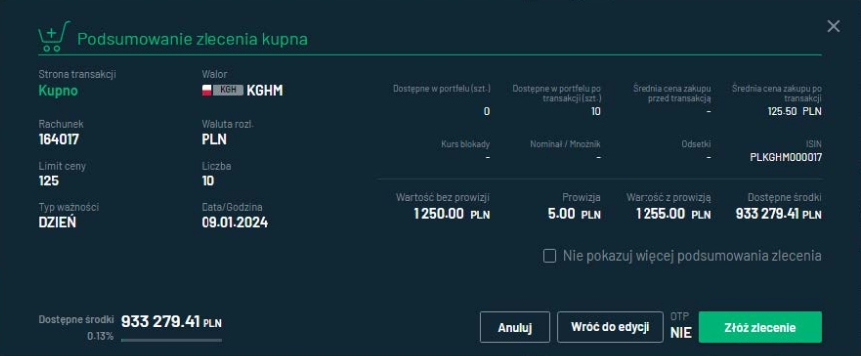
podsumowanie zawiera wszystkie informacje przedstawione w formularzu Nowego Zamówienia




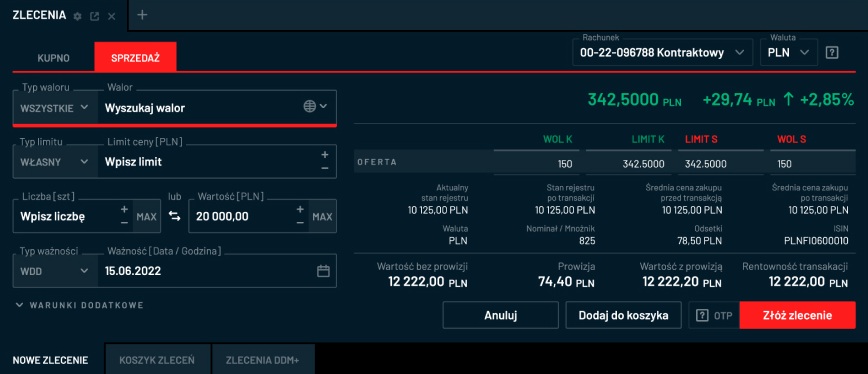
W zależności od wybranej strony transakcji, formularz jest kolorowy na zielono (przy zakupie) i na czerwono (przy sprzedaży).




Kolor formularza wskazuje na stronę transakcji na każdym kroku.
Formularz ma układ poziomy i jest umieszczony bezpośrednio pod wierszem z ofertami cenowymi wybranego składnika aktywów.





Podsumowanie zamówienia ma taką samą formę, jak w zakładce Nowe zamówienie.
Na karcie One Click możesz skonfigurować wiele formularzy umożliwiających przeglądanie najlepszych ofert na wybrane aktywa.



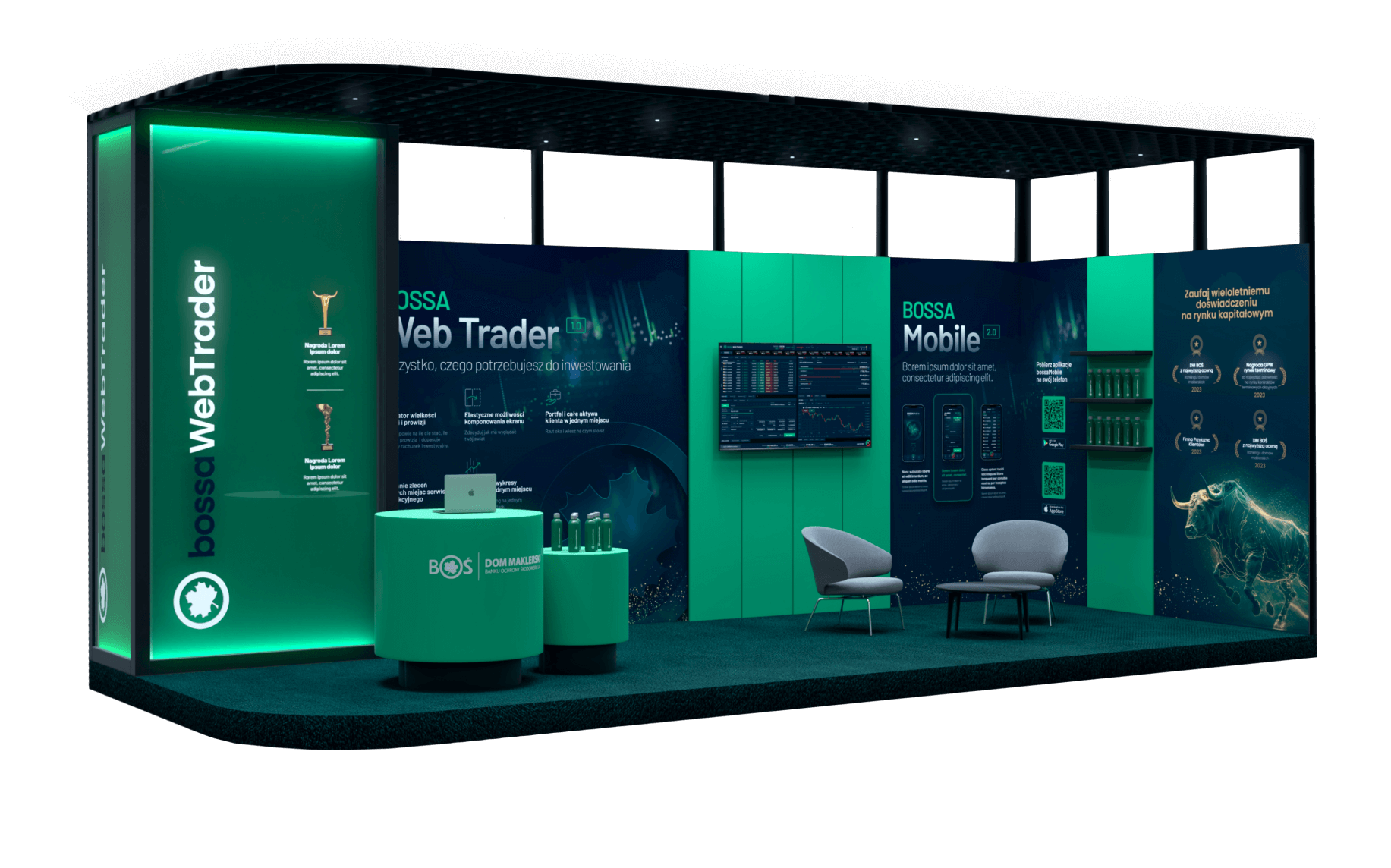
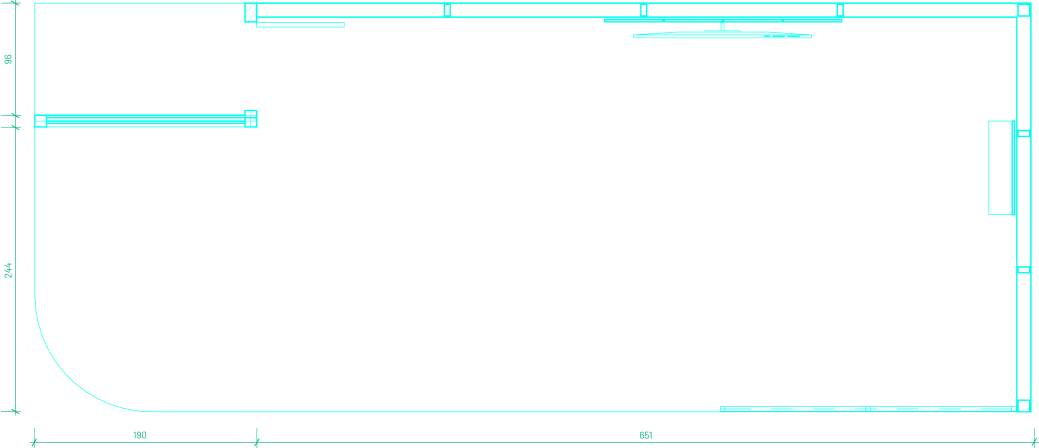
Stoisko Eventowe

Projekt stoiska eventowego to jeden z elementów promocji, który objęliśmy wsparciem po zakończeniu prac nad aplikacją.




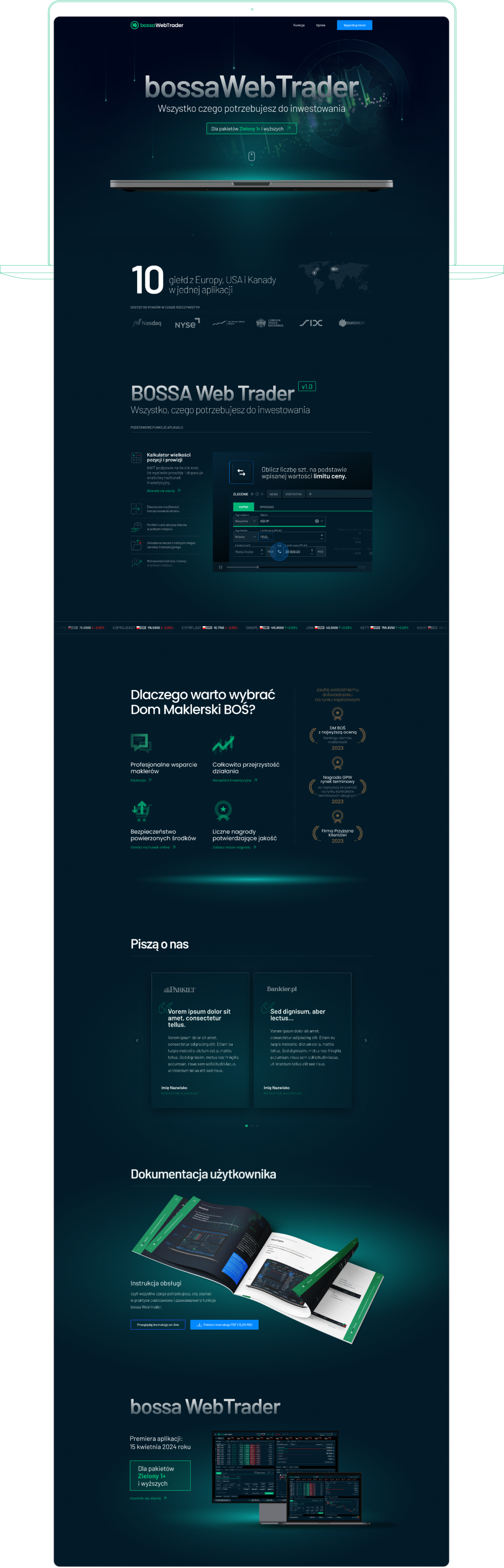
Landing Page

Kolejnym punktem wspierającym promocję produktu było zaprojektowanie strony docelowej, która wizualnie współgrałaby z aplikacją.

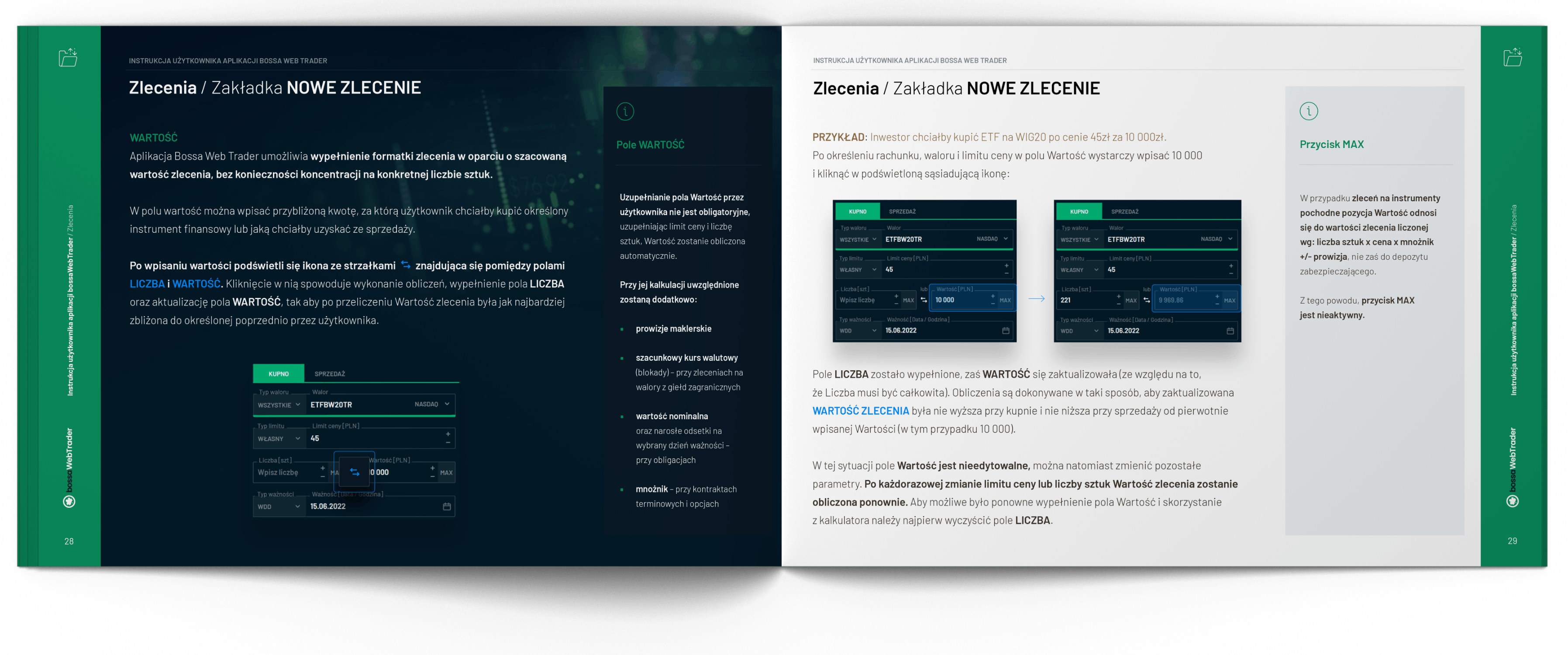
Instrukcja obsługi

Przewodnik pomaga nowym użytkownikom zapoznać się z aplikacją oraz zawiera podsumowanie jej funkcjonalności i instrukcje dotyczące dostępnych narzędzi.