Co powodują błędy na stronie sklepu
Rozmawiając z klientami najczęściej mówimy im o zidentyfikowanych problemach. Jako problem traktujemy sytuacje, w których sklep, strona bądź aplikacja nie realizują celów biznesowych, dla których zostały stworzone. W e-commerce podstawowym problemem jest niezrealizowana sprzedaż. Pomijając kwestie związane z polityką cenową i dostępnością produktów, przyczynami, dla których użytkownik nie sfinalizował transakcji są błędy w sklepie internetowym związane z jego budową i działaniem.
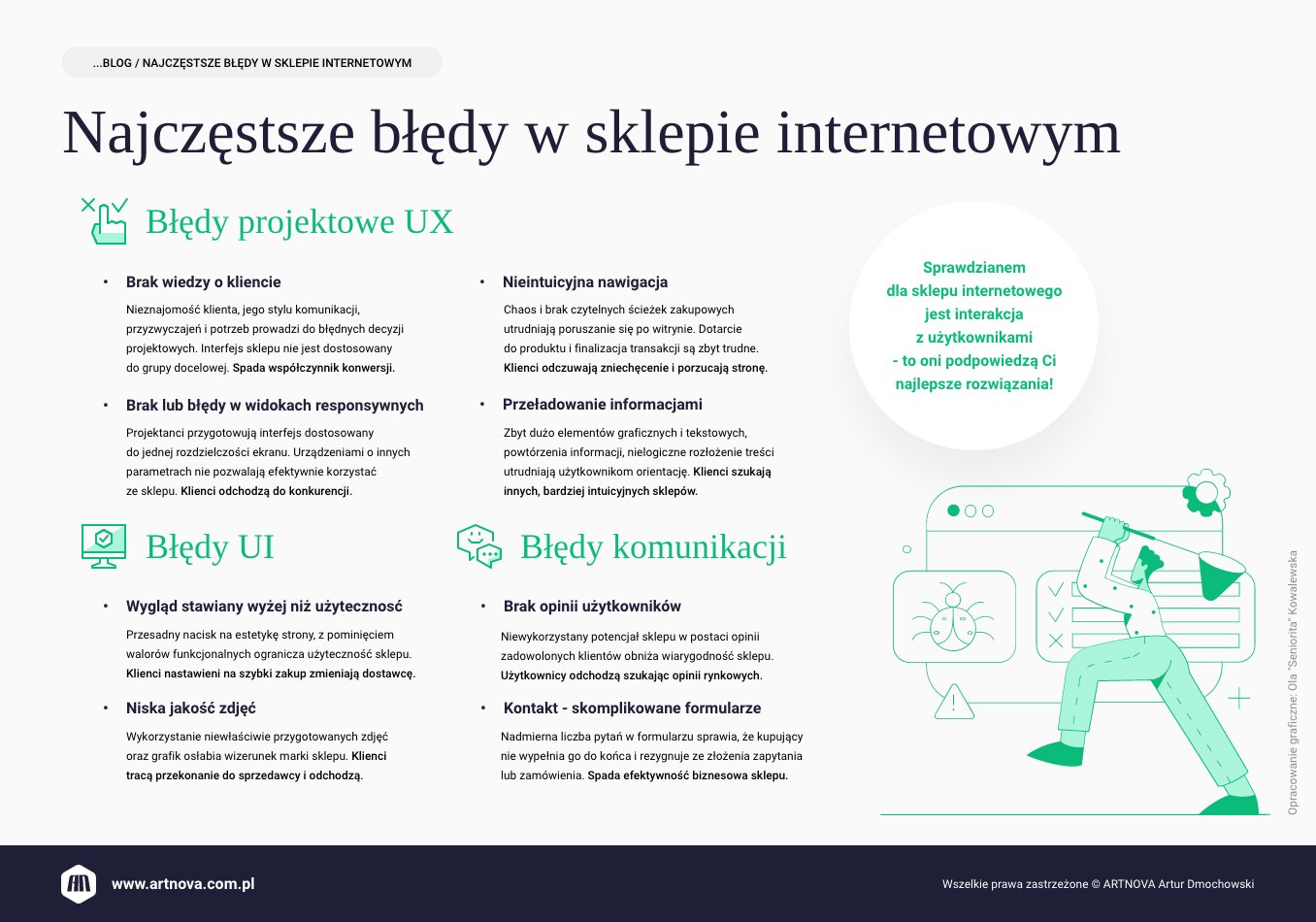
Podstawowe grupy błędów
Błąd błędowi nierówny. Część z nich wynika z decyzji podjętych jeszcze przed powstaniem e-sklepu. Witryna tworzona jest „dla wszystkich”, z przeznaczeniem na jeden typ urządzeń, ma nieprzemyślaną nawigację i jest przeładowana informacją. Tę grupę najprościej określić jako błędy projektowe.
Kolejna grupa to niedociągnięcia związane z wyglądem strony. Część z nich wynika z przesadnej dbałości o estetykę, odbijającej się na funkcjonalności. Pozostałe z kolei to efekt oszczędności, albo pośpiechu – niskiej jakości elementy graficzne, chaotyczne i niedopasowane rozmieszczenie elementów.
Ostatnią grupę stanowią błędy związane z komunikacją z użytkownikiem. Brak informacji od zadowolonych klientów, utrudniony kontakt ze sprzedawcą, brak wiarygodnych informacji o firmie. Czyli czynniki, mogące w jednej chwili spowodować porzucenie sklepu na rzecz konkurencji.
Błędy projektowe
Brak wiedzy o kliencie
Persona użytkownika to fikcyjna postać, która reprezentuje grupę docelową. Chociaż persona użytkownika nie jest prawdziwą osobą, opiera się na danych i faktach uzyskanych podczas wywiadów, ankiet i innych form badań użytkowników.
Celem stosowania person jest zebranie ustaleń i wykorzystanie ich do zdefiniowania takiego wyglądu interfejsu, który będzie użyteczny i przyjazny dla odbiorcy. Posługując się personami łatwiej odnieść się do ograniczeń, zmagań, sukcesów i celów rzeczywistych użytkowników. Inaczej mówiąc, łatwiej stworzyć spersonalizowane środowisko zoptymalizowane pod kątem potrzeb klientów. Im bardziej szczegółowe są wykorzystywane persony, tym lepiej można dostosować sklep, stronę, aplikację.
Zaniedbanie analizy i przeglądu potrzeb użytkowników najczęściej przekłada się na niespójność rozwiązań. Na przykład bardzo tradycyjna grafika i niemal slangowe, młodzieżowe słownictwo. Brak znajomości profilu klientów skutkuje też uwypuklaniem elementów oferty, które są nieatrakcyjne dla grupy docelowej, które „nie trafiają” w jej oczekiwania.
Brak lub błędy widoków responsywnych
Tak, zgadza się – rok 2022 jest już prawie tutaj, a problemy z responsywnością wciąż znajdują się na liście. Zbyt wiele sklepów internetowych ignoruje potrzebę dostosowywania wyświetlania do rozdzielczości urządzeń odbiorców! Mimo, iż Google obniża pozycję takich stron w rankingu, a zdecydowana większość użytkowników nie ufa stronom bez wersji mobilnych. Responsywne serwisy internetowe mają więc dużo większą szansę na wzrost konwersji.
Bardzo ważne jest, aby sklep internetowy wyglądał świetnie i szybko się ładował na wszystkich popularnych rozmiarach ekranu. I warto myśleć o tym jeszcze w fazie tworzenia i rozwoju witryny.
Nieintuicyjna nawigacja
To jeden z najczęstszych błędów UX. Konsekwencją umieszczania linków w nielogiczny sposób może być odmowa przez użytkownika dalszego zapoznania się z Twoją witryną i przejścia na strony konkurencji. Intuicyjny projekt nawigacji oznacza prostotę, łatwość użytkowania i przejrzystość zasobów internetowych dla większości użytkowników. Próba stworzenia fajnego projektu często zmienia się w szukanie szczęśliwego środka między czymś prostym/zrozumiałym a wyrafinowanym/kreatywnym. Umiejętność tworzenia perfekcyjnie intuicyjnego i jednocześnie stylowego designu to prawdziwy wyznacznik profesjonalizmu projektanta. Jest takie powiedzenie – Interfejs użytkownika jest jak żart. Jeśli musisz go wyjaśniać, to nie jest dobry. To absolutnie prawda. Z perspektywy UX stworzenie strony internetowej, której potencjalni klienci nie mogą zrozumieć w lot, jest ogromnym błędem.

Przeładowanie informacjami
Częstym problemem jest miszmasz czcionek, kolorów, elementów i treści. Eksperymentujemy z czcionkami i kolorami, aby się wyróżnić, ale zwykle kończy się to dezorientacją użytkownika. Klienci pragną spójności w możliwie najprostszej formie. Dobre jest rozwiązanie, w którym nie ma czego dodać, ale i nie ma też elementów zbędnych. Warto zwrócić uwagę na szczegóły, takie jak odpowiednio sformatowany tekst i jednolite schematy kolorów. Projekt mobilnego interfejsu użytkownika szczególnie wymaga spójnych, minimalistycznych rozwiązań.
Należy pamiętać, że przeciążenie zdolności poznawczych obniża jakość doświadczenia użytkownika, co w efekcie wpływa negatywnie na wielkość sprzedaży. Możliwie prosty, pozbawiony zbędnych elementów interfejs najskuteczniej prowadzi klientów przez proces sprzedaży.
Błędy UI
Wygląd stawiany wyżej niż użyteczność
Częstym błędem projektantów jest nadanie estetyce sklepu wiele ważniejszej roli niż przepływowi i architekturze informacji. Zdecydowanie zalecamy zaplanowanie architektury informacji jeszcze przed przejściem do etapu tworzenia makiet. Wielu programistów ignoruje UX i niezbędną logikę lub nawigację w sklepie internetowym, co może prowadzić do tworzenia serwisów, które wyglądają świetnie, ale są uciążliwe w użyciu.
Niska jakość zdjęć
Kolejnym często odnotowanym błędem jest niska jakość zdjęć. I nie chodzi o wykorzystanie pierwszych wyszukanych fotografii stokowych, ale o techniczną jakość plików graficznych. Wymagania SEO dotyczące wielkości ładowanych zdjęć są oczywiste: im plik mniejszy tym lepiej (patrz artykuł dotyczący Core Web Vitals). Tyle, że jest granica, której lepiej nie przekraczać. Rozmazane fotografie, z wyraźnym uziarnieniem sprawiają, że klienci – często podświadomie – zaczynają traktować sklep jako niedopracowany. I to wrażenie bardzo szybko przenosi się na inne elementy witryny, prowadząc do obniżenia jej wiarygodności.
Niestaranne rozmieszczenie elementów
Równie często występującym błędem jest niewłaściwe przygotowanie elementów do wyświetlania. Typowym miejscem, w którym można zaobserwować ten mankament są podstrony prezentujące kategorie produktów, lub dostępne w ofercie produkty wybranej kategorii.
Projekt strony bazuje na siatce, ale fotografie są różnej wysokości lub szerokości, co powoduje zaburzenie harmonii. O ile można się zgodzić, że dobrze wykorzystana asymetria na stronie informacyjnej ułatwia prowadzenie wzroku czytelnika, to na stronie kategorii produktów nieład jest bardzo niekorzystny. Utrudnia szybki przegląd najważniejszych informacji i powoduje dekoncentrację potencjalnego klienta.
Jeśli pragniesz pogłębić swoją wiedzę na temat efektywnego projektowania na siatce i zrozumieć, jak wykorzystać 12-kolumnowe układy w swoich projektach, zdecydowanie polecam artykuł „Gridy, czyli jak projektować na siatce„.
Błędy związane z komunikacją z klientem
Brak opinii użytkowników
To dość powszechnie występujący błąd. Sklep ma całkiem interesującą sprzedaż, ale nie wykorzystuje potencjału w postaci zadowolonych klientów. Tymczasem potwierdzenie ze strony osób, które dokonały zakupu w sklepie jest niezwykle skutecznym elementem rozwiewającym potencjalne wątpliwości nabywcy.
Skomplikowane formularze kontaktowe
Formularze internetowe są bardzo szeroko stosowane. Udostępnianie danych kontaktowych, rejestracja, autoryzacja… lista możliwych zastosowań jest długa. Jednak nawet przy tak prostym elemencie, jak formularz kontaktowy, łatwo popełnić całą serię błędów UX. Oto najczęstsze problemy: za dużo pytań, za dużo pól obowiązkowych, nieprawidłowo skonfigurowana walidacja. Nadmierna liczba pytań może sprawić, że kupujący zamkną formularz przed jego wypełnieniem. W trakcie projektowania warto dobrze zdefiniować cel formularza i dobrać optymalną liczbę pytań.
Zamów przeprowadzenie audytu UX
Niewystarczające informacje o firmie
Ostatni błąd na jaki chcemy zwrócić uwagę dotyczy sekcji lub podstrony „O nas”. Problemem jest niedostatek informacji na temat sprzedającego. W trakcie niemal każdego zakupu, a szczególnie pierwszego w danym sklepie, klient ma wątpliwości. Dotyczą one zarówno produktu („czy to jest to czego potrzebuję?”) jak i dostawcy („czy to rzetelny sprzedawca?”). Ograniczenie informacji kontaktowych do jednego adresu email, czy brak adresu pocztowego wywołuje niepewność. Jeśli do skąpych informacji o firmie dodać przelew z góry jako jedyną formę płatności oraz niejasny regulamin sklepu, to ucieczka klienta jest kwestią sekund.
Podsumowanie
Błędy dotyczące witryn, z którymi stykaliśmy się w roku 2021 mają realny wpływ na wyniki biznesowe. Wskazują na to zarówno badania rynkowe jak i historie poszczególnych sklepów.
Gdyby spróbować znaleźć wspólną praprzyczynę opisanych błędów, to zdecydowanie jest to brak znajomości charakteru i potrzeb klienta. Większości mankamentów można by uniknąć pamiętając, przede wszystkim w fazie projektowania, kim jest użytkownik. Mając świadomość w jaki sposób korzysta ze sklepu internetowego, jakie ma przyzwyczajenia, co mu przeszkadza oraz – co chyba najważniejsze – na podstawie jakich informacji podejmuje decyzje zakupowe.
We wpisie skoncentrowaliśmy się na omówieniu błędów dotyczących tego co dzieje się po przekroczeniu wirtualnych progów sklepu internetowego. Pominęliśmy problemy związane z SEO dla ecommerce, odpowiedzialne za przyciągnięcie zbyt małej liczby potencjalnych klientów.