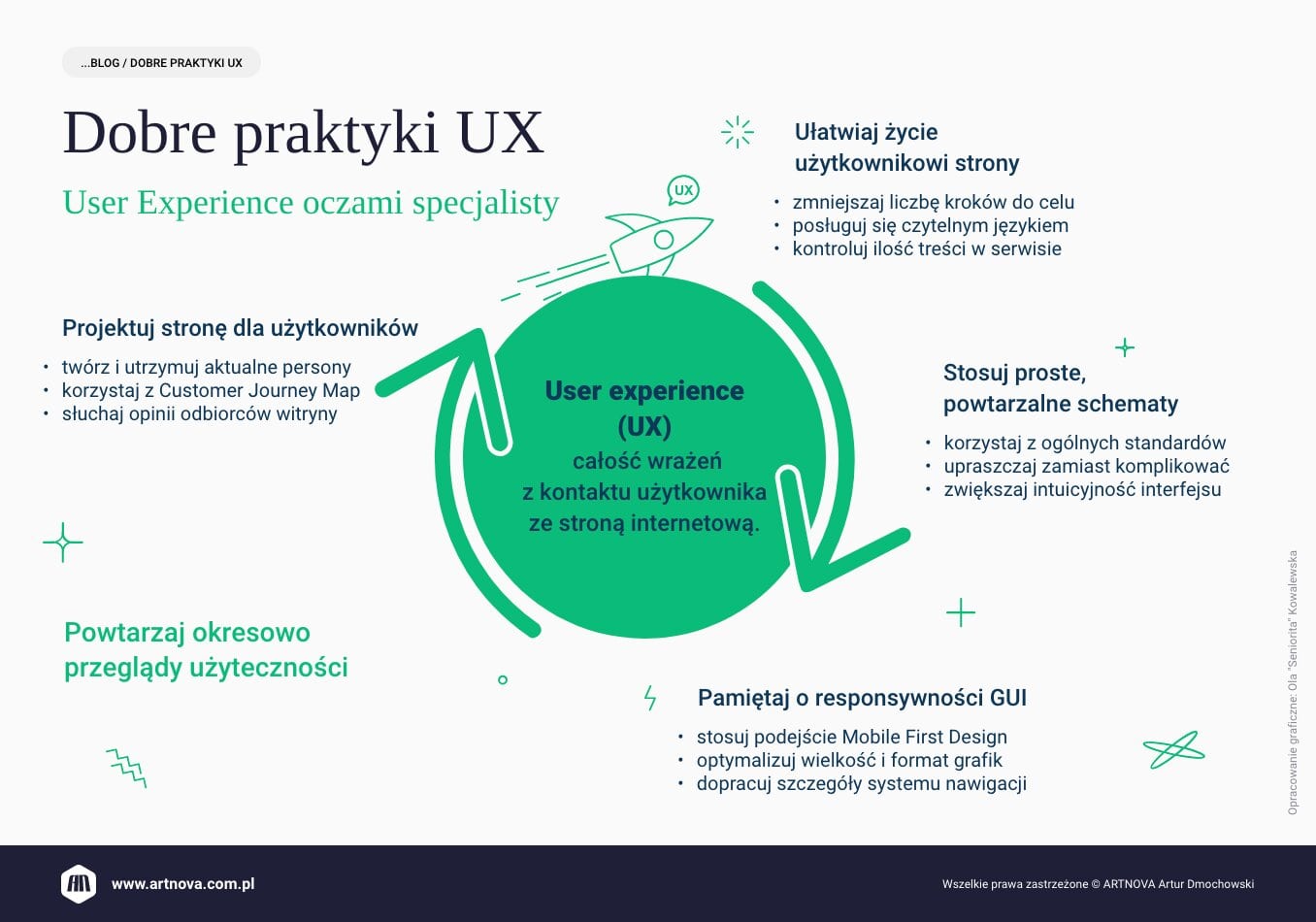
Czym jest User Experience, albo ułatwiaj życie
Na początek krótkie przypomnienie czym jest UX. User experience (użyteczność) to całość wrażeń z kontaktu użytkownika ze stroną internetową, e-sklepem, aplikacją mobilną. Wrażeń na które składają się estetyka, czytelność, łatwość poruszania się po stronie itp. Wrażeń, których suma sprawia, że odbiorca pozostaje na stronie albo ją porzuca.
Właściwie nie chciałem rozpisywać tutaj kolejnej definicji użyteczności. Tym bardziej, że o tym co to jest user experience możecie przeczytać w osobnym wpisie. Moim zamiarem było pokazanie w praktyce może nie najważniejszej, ale istotnej dobrej praktyki. Chodzi o ułatwianie życia odbiorcy. Nie chciałem, żebyś się zastanawiał, czy pamiętasz o co chodzi z tym uiksem, nie chciałem, żebyś błąkał się po Internetach i szukał – dałem Ci prostą, krótką definicję.
Pora na kolejne dobre praktyki.
Persona i tak dalej, czyli dla kogo tworzysz projekt
Użytkownicy strony internetowej
Osiągnięcie wysokiej użyteczności strony internetowej w oderwaniu od jej docelowego odbiorcy jest praktycznie niemożliwe.
Typowy użytkownik ma swoje przyzwyczajenia i preferencje. W charakterystyczny sposób wykonuje określone czynności (na przykład wyszukuje produkt i dodaje go do koszyka). Sposób ten wynika z wielu czynników, w tym doświadczeń z innymi podobnymi stronami.
Przeciętny użytkownik Twojej witryny ma jakiś poziom umiejętności cyfrowych i możliwości operowania elementami nawigacyjnymi. Te zaś ściśle wiążą się z projektowaniem GUI, w tym uwzględniającym zagadnienia dostępności.
Typowy odbiorca ma także określone poczucie estetyki i sposób przyswajania informacji. Obie cechy ściśle wiążą się z User Interface i architekturą informacji witryny.
Informacje o użytkownikach
Oczywiste jest, że powinieneś jak najwięcej dowiedzieć się o użytkownikach i następnie zdobytą wiedzę wykorzystywać w trakcie projektowania strony.
Sposobów zdobywania wiedzy o odbiorcach jest mnóstwo. Począwszy od ankiet, po zaawansowane badania UX z udziałem użytkowników.
Podobnie ze sposobami wykorzystania zdobytych informacji. Bez wątpienia wartymi polecenia są: regularne posługiwanie się personą i Customer Journey Map.
Podsumowując dobrą praktyką UX jest uwzględnianie w projekcie potrzeb docelowych użytkowników.
Jeśli chcesz zrozumieć głębiej co to jest persona i dowiedzieć się, jak skutecznie ją stworzyć w kontekście marketingu, sprawdź artykuł Persona – co to jest i jak ją stworzyć?

Mobile First na pewno nie zaszkodzi
Świat się zmienia. Niektórzy twierdzą nawet, że w zastraszającym tempie. Tak czy inaczej dzisiejsze realia dostępu do Internetu i korzystania ze stron są inne niż 15, 10, 5 lat temu. Inne są też technologie wykorzystywane przez odbiorców treści cyfrowych.
Witryna, która ma być odbierana AD 2022 jako użyteczna musi być dostępna na urządzeniach mobilnych. A jeżeli tak, warto rozważyć zastosowanie podejścia Mobile First Design, czyli „rozszerzania” wersji interfejsów od edycji dla smartfonów po ekrany dużych laptopów i komputerów stacjonarnych.
Podsumowując, następną dobrą praktyką UX jest dostarczanie klientom starannie przemyślanych wersji responsywnych serwisów.
Proste, powtarzalne schematy, uwierz, że warto
Kilka słów na ten temat już napisałem. Użytkownicy Twojej strony – daję słowo – odwiedzają także inne witryny w Internecie. Ba, odwiedzają ogromną liczbę witryn różnego typu. I tak się składa, że bardzo lubią od razu wiedzieć, co zrobić, żeby osiągnąć zamierzony efekt. Od razu, czyli intuicyjnie i bez zbędnego zastanawiania. Albo ujmując rzecz inaczej: podobnie jak gdzie indziej.
Podobno utarte schematy prowadzące do pożądanego skutku sprawdzają się tak dobrze dzięki ludzkiemu lenistwu i zamiłowaniu do nagród, ale… czy to w sumie ważne? Proste schematy działają, najlepiej sprawdź sam, że jest to jeszcze jedna ważna dobra praktyka UX.
Nie gadaj tyle!
Przypomniałem sobie, że zapowiedziałem krótki tekst i… Właśnie: nie warto przeładowywać serwisów treścią. Sam nie masz ani czasu, ani szans na przeczytanie choćby procenta tego co znajdziesz w Sieci. I mam na myśli tylko rzeczy ciekawe i wartościowe.
Dobra praktyka UX dotycząca treści brzmi: pisz na temat, konkretnie, bez zasypywania zbędnymi informacjami. Zresztą nie dotyczy to tylko pisania. Jeśli na swojej stronie prowadzisz videobloga, linkujesz do webinaru, umieszczasz podcast oszczędzaj czas użytkowników. Będą Ci wdzięczni za trafne i zwięzłe informacje.
Zamów audyt lub konsultacje UX
Ułatwiaj życie po raz drugi, trzeci i kolejne
Patrzenie oczami klienta, wchodzenie w jego buty, korzystanie z własnej strony tak jakby było się na niej pierwszy raz składają się na UX-owe podejście do projektu.
Myśląc w taki sposób kolejne dobre praktyki UX pojawiają się niejako same. Jeśli możesz przeprowadzić jakieś działanie na stronie w trzech krokach, nie wykonuj go w pięciu. Jeśli nie musisz posługiwać się specjalistycznym żargonem, nie używaj go, szczególnie gdy informujesz o wystąpieniu w witrynie błędu.
Wbrew pozorom, takie podejście wcale nie jest trudne i nienaturalne. Wystarczy, że przypomnisz sobie jakąś „nie swoją” stronę, która sprawiła Ci trudność, na której nie mogłeś czegoś znaleźć, albo zirytowała Cię z innego powodu. Jeżeli potrafisz zauważyć problemy na obcych stronach, dasz radę także u siebie.
Podsumowanie
Strona, którą projektujesz i wdrażasz jest przeznaczona dla Twoich klientów, Twoich odbiorców. Dlatego musi odpowiadać ich przyzwyczajeniom i oczekiwaniom. Nawet, jeżeli różnią się od Twoich wyobrażeń i przekonań.
Jeśli chcesz zapamiętać tylko jedno zdanie z tego wpisu, to brzmi ono: słuchaj swoich użytkowników i ułatwiaj im życie.
A gdybyś chciał zapamiętać drugie, to – uwaga dyktuję – doskonalenie UX nie kończy się nigdy. Warto co jakiś czas sprawdzić co użytkowników przyciąga do strony, a co… no wręcz przeciwnie.