Tworzenie atrakcyjnej strony internetowej, czyli jak zachęcić klienta do kupna produktu?
Wiesz, że tylko 2% użytkowników Internetu dokonuje zakupu podczas pierwszej wizyty na stronie sklepu? Jak zachęcić klientów do zakupów, by nie odeszli z pustymi rękami, nie zostawiając u Ciebie pieniędzy? Stworzenie atrakcyjnej strony internetowej to kwestia strategii mającej na celu skłonienie klienta do dokonania zakupu.
Intuicyjna i wygodna nawigacja
Nie wystarczy mieć dobry produkt lub usługę, trzeba jeszcze go sprzedać. Jak zaprojektować stronę produktową, która przyciągnie uwagę i zainteresowanie klientów? Przeglądający oczekują, że strona będzie łatwa w nawigacji i intuicyjna w obsłudze. Przejrzysty układ, czytelne menu i odpowiednie oznaczenia sprawiają, że użytkownicy mogą szybko odnaleźć potrzebne informacje i produkty.
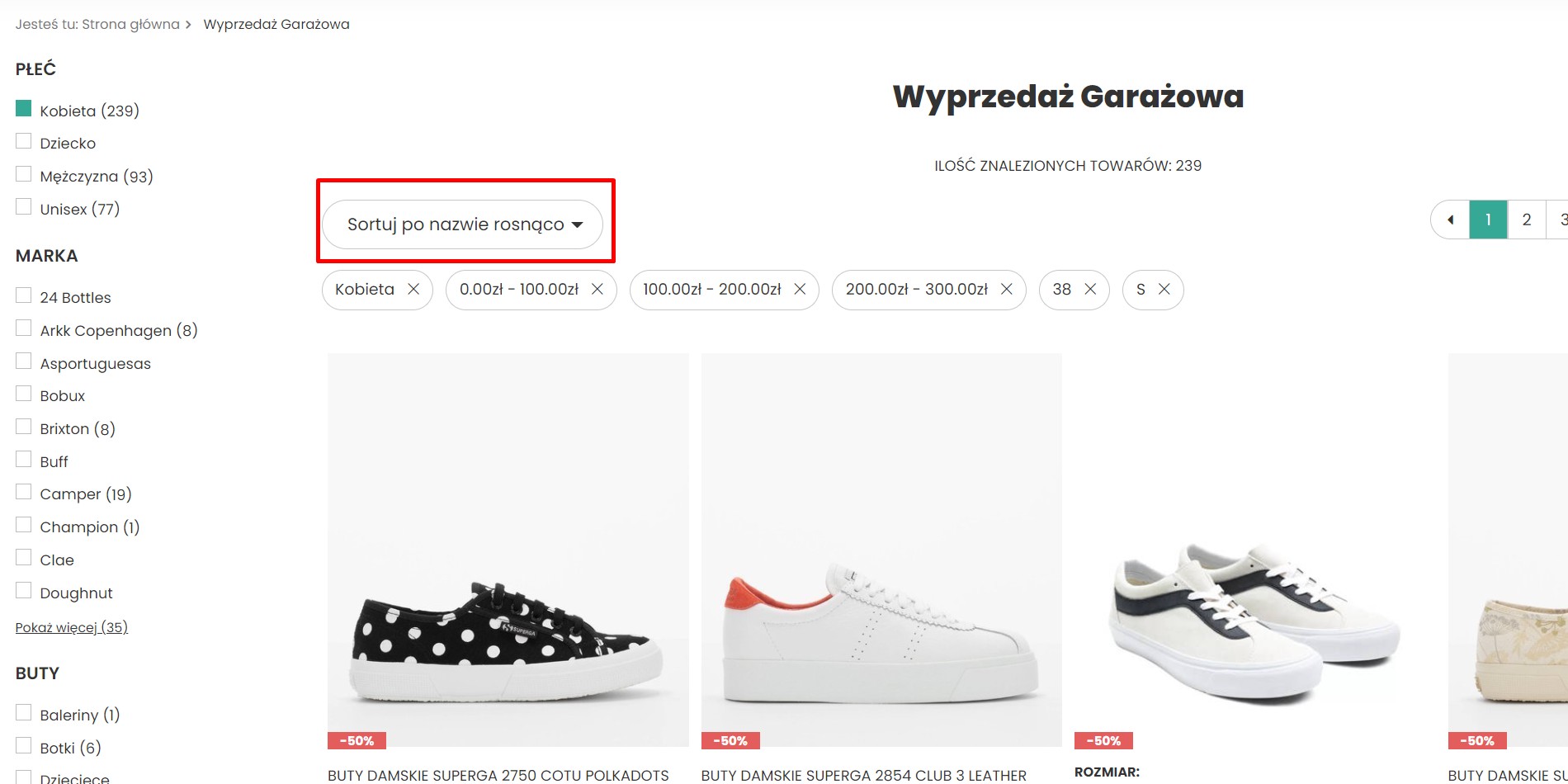
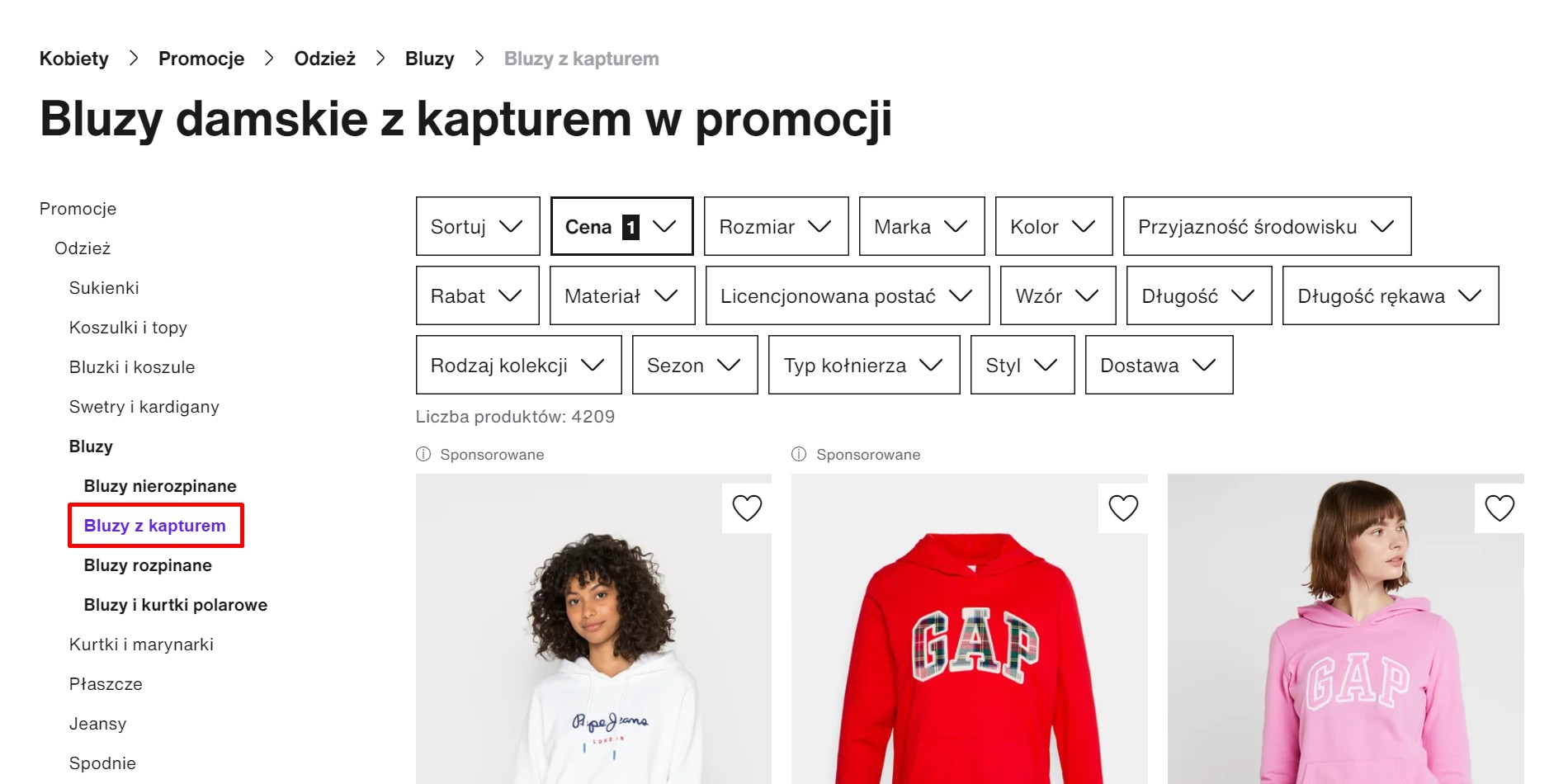
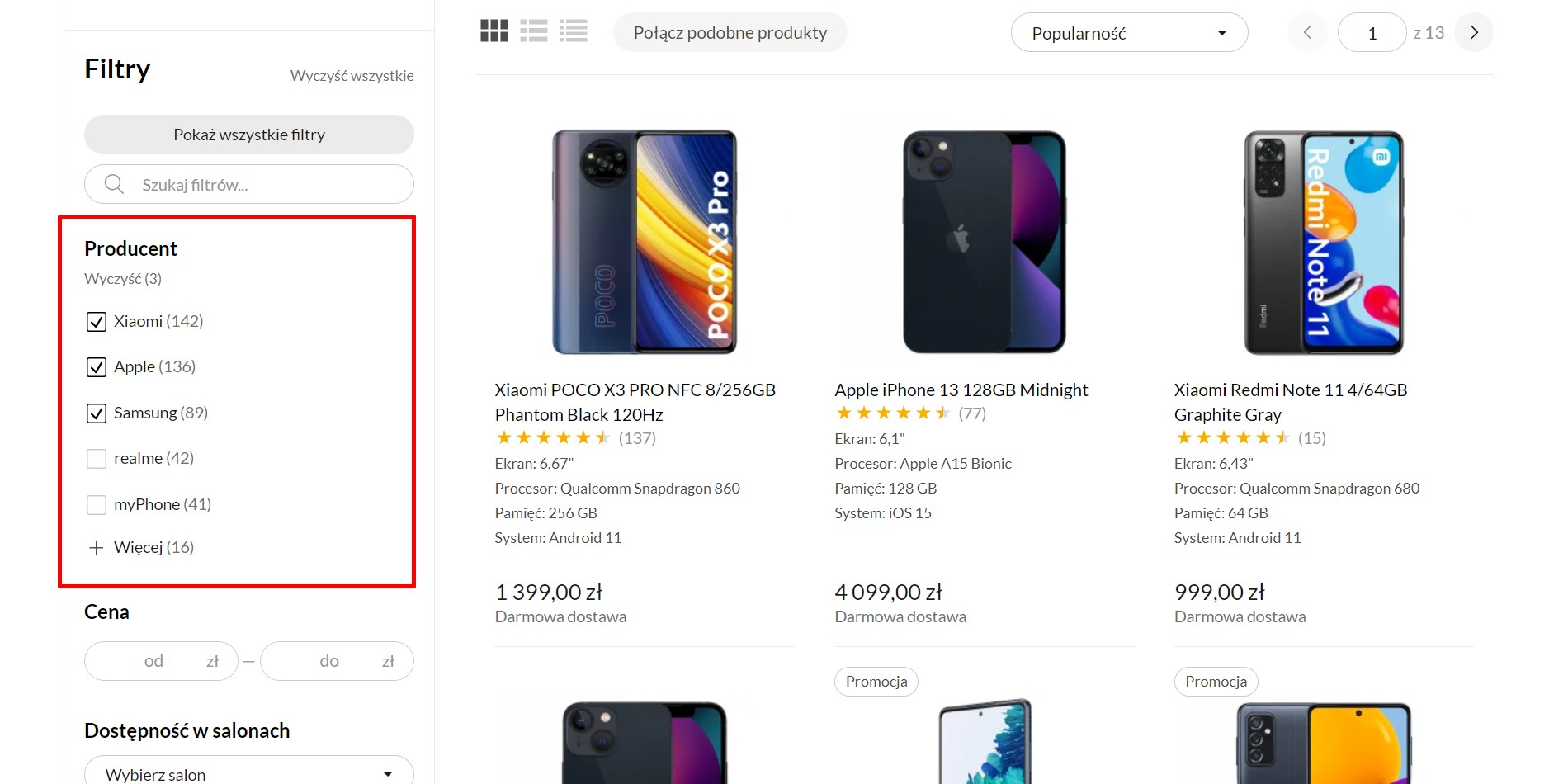
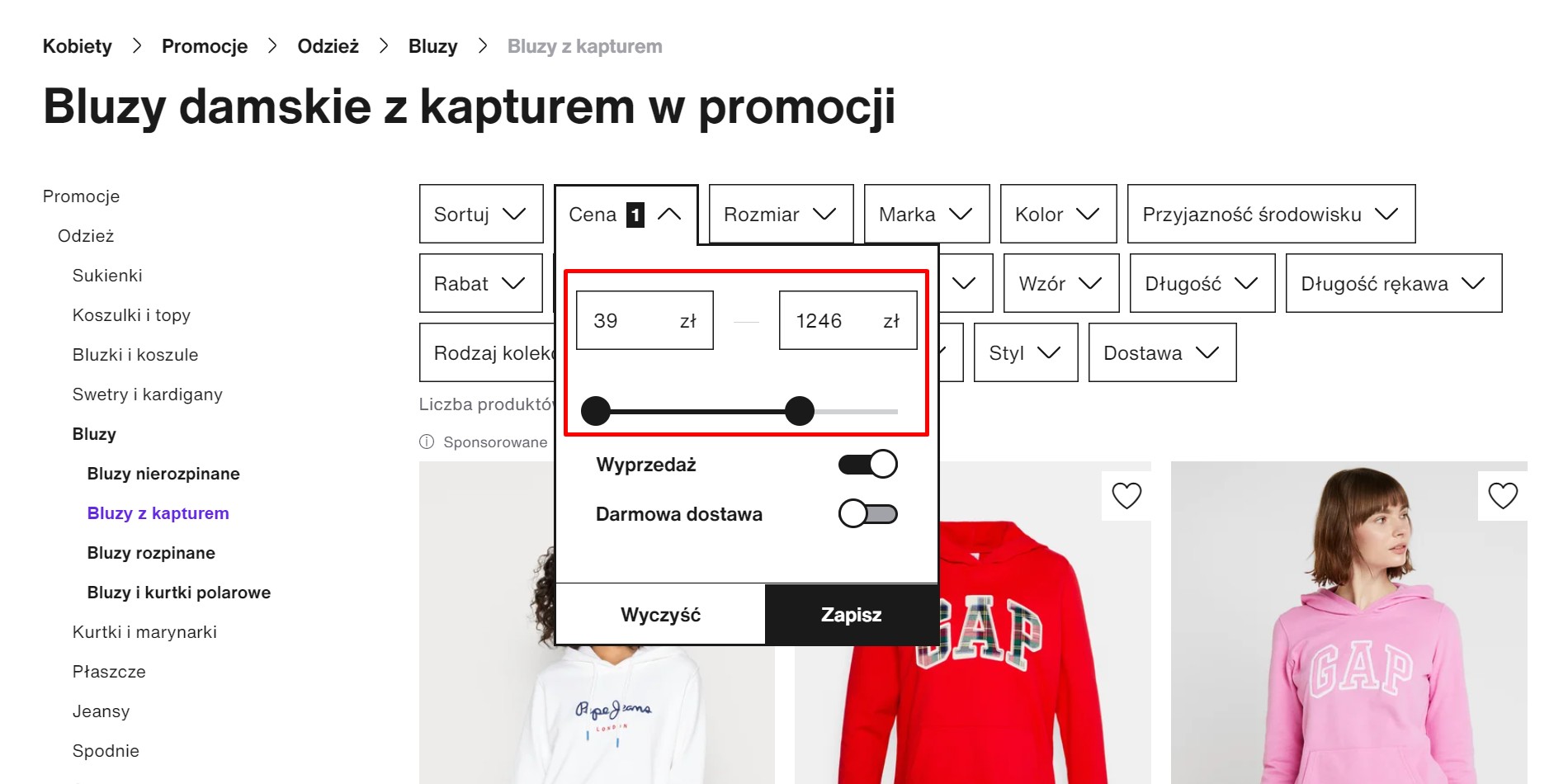
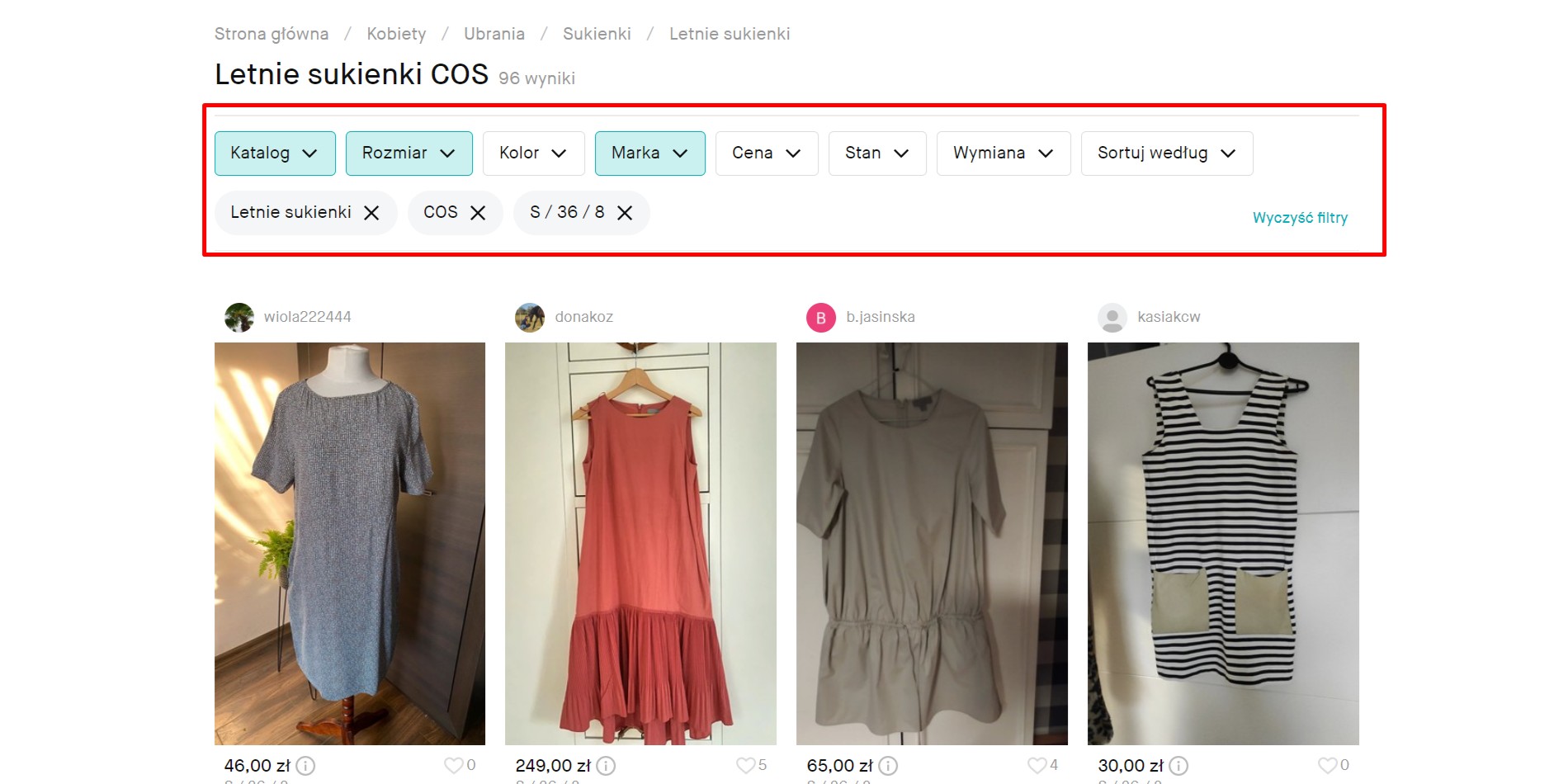
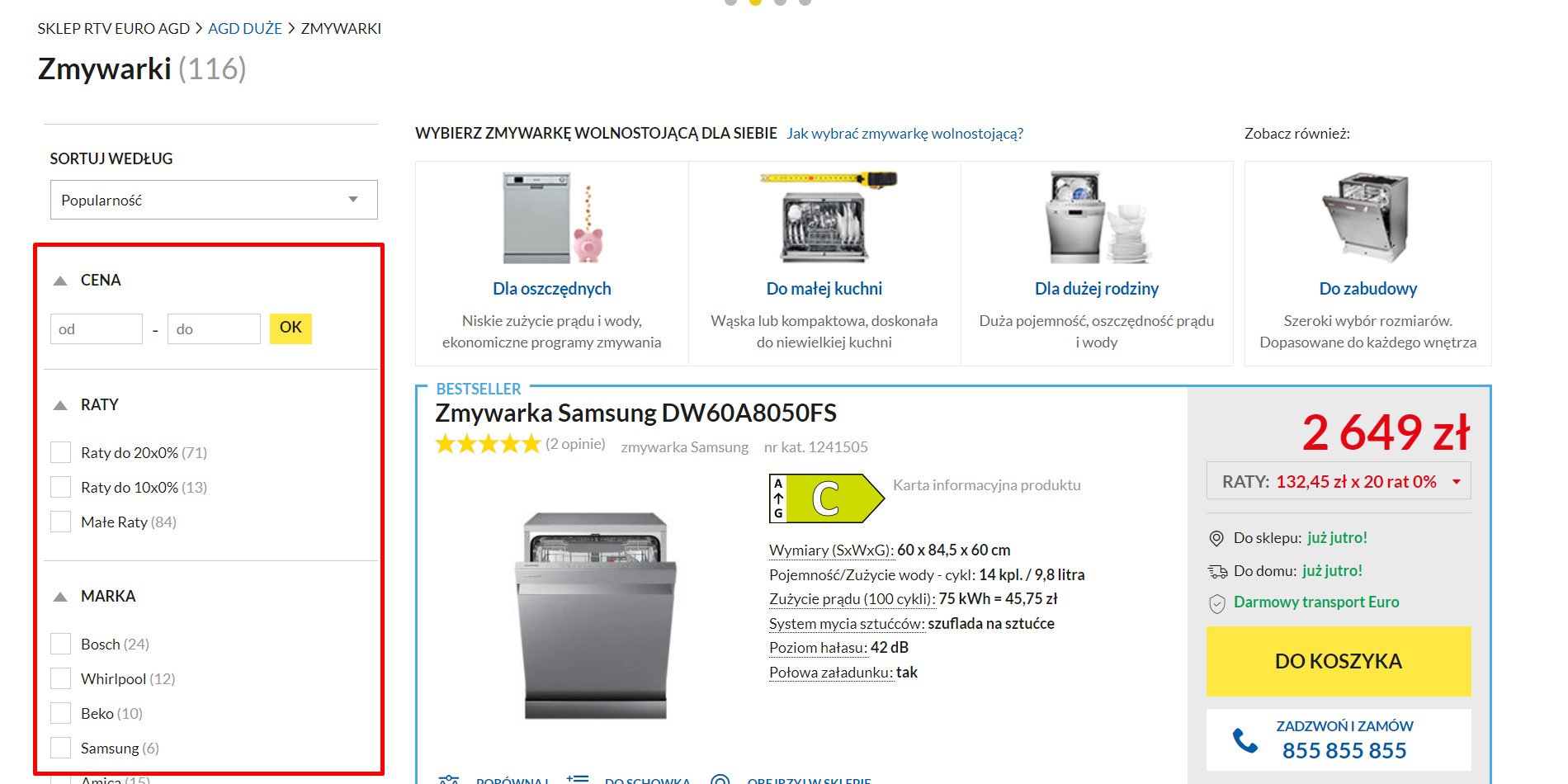
Jak zachęcić do zakupu produktu? Łatwością odnajdowania poszukiwanego towaru. Szybkie odnalezienie poszukiwanych informacji poprzez filtrowanie produktów w sklepie internetowym znacznie skraca czas poszukiwania i ułatwia dokonanie transakcji.
Responsywny design
Dzięki responsywnemu designowi strona dostosowuje się automatycznie do rozmiaru ekranu, eliminując potrzebę przewijania poziomego czy zmieniania rozmiaru tekstu. Ma to pozytywny wpływ na doświadczenie użytkownika, pozycjonowanie w wyszukiwarkach i w efekcie na konwersję. Mobilna wersja sklepu internetowego powinna się szybko ładować i być łatwa w obsłudze, ponieważ właśnie ona coraz częściej jest jedyną wersją znaną klientowi.
Atrakcyjny projekt graficzny
Jak zachęcić klienta do kupna produktu? Estetyczna i przyciągająca wzrok grafika zwraca uwagę klientów i wpływa na ich decyzję o pozostaniu na stronie, przeglądaniu ofert i dokonywaniu zakupów. Projekt graficzny powinien odzwierciedlać charakter marki i tworzyć spójność z jej wartościami i ideą. Jest to ważne, ponieważ klienci często łączą wizerunek graficzny z wiarygodnością i profesjonalizmem firmy.

Personalizacja
Poprzez personalizację, marka buduje większe zaangażowanie i więź z klientami. Personalizacja pozwala na lepsze poznanie ich, co może być wykorzystane w celu tworzenia bardziej skutecznych strategii marketingowych i zwiększania lojalności klientów. Proces wymaga jednak odpowiednich narzędzi i strategii, które pozwolą na efektywne gromadzenie i wykorzystywanie danych o użytkownikach.
Elementy na stronie internetowej zachęcające do zakupu
Czasem atrakcyjna oferta i dobra jakość produktów to za mało, aby klient dokonał zakupu. Dlatego warto zadbać o kilka innych czynników wpływających na decyzje zakupowe.
Wysoka jakość zdjęć produktów
Pokaż klientowi, jak wygląda Twój produkt z każdej strony. Niech zobaczy, jak jest wykonany i jak prezentuje się w rzeczywistości. Zdjęcia powinny być jasne, ostre i atrakcyjne wizualnie. Jeśli to możliwe, wykorzystaj profesjonalnie wykonane i przygotowane do publikacji fotografie. Zadbaj też o optymalizację wielkości stosowanych plików. Pamiętaj, że czas wczytywania strony w dużym stopniu wpływa na pozycję w wyszukiwarkach. Więcej informacji na ten temat możesz znaleźć w naszym artykule na temat Core Web Vitals.
Szczegółowe opisy produktów
Nie wystarczy podać nazwy i ceny produktu. Opowiedz klientowi, co Twój produkt ma do zaoferowania. Oryginalne opisy produktów nie tylko informują o cechach i zaletach towaru, ale także budują emocjonalną więź z klientem i zachęcają do zakupu. Pamiętaj, że to co jest dla Ciebie oczywiste, nie musi być takim dla klienta. Raz wprowadzone dane opisowe będą długo pracowały na sukces sklepu.
Przyciski call to action
Nie pozwól klientowi zwlekać z decyzją o zakupie. Zachęć go do działania za pomocą przycisków call to action. Mogą one mieć formę: „Kup teraz”, „Dodaj do koszyka”, czy „Zamów z dostawą”. Przyciski powinny być widoczne, kontrastowe i łatwe do kliknięcia.
Stosowanie CTA wymaga jednak chwili zastanowienia. Po pierwsze nie powinieneś przesadzać z ich ilością. Zadaniem CTA jest przyciągnięcie uwagi i pokierowanie działaniem klienta, a nie stworzenie wrażenia przytłoczenia i natrętnego namawiania.
Po drugie call to action nie powinny odciągać klienta od głównego celu. W sklepie celem tym jest doprowadzenie użytkownika do koszyka i dopięcie sprzedaży. Z tego powodu warto unikać CTA, które odciągają klienta od procesu zakupu – np. linków z informacją o nowościach planowanych do wprowadzenia na rynek za dwa kwartały.
Opinie klientów
Nic tak nie buduje zaufania, jak opinie innych klientów, którzy już kupili Twój produkt. Pokaż, że spełnia on oczekiwania i ma wysoką ocenę. Wyświetlaj opinie na swojej stronie internetowej oraz linkuj do nich na portalach społecznościowych lub branżowych. Wykorzystuj na swoją korzyść ogromne oddziaływanie społecznego dowodu słuszności.
Blog ekspercki
Zdecydowanie bardziej wolimy kupować od fachowców niż od przypadkowych pośredników. Dotyczy to praktycznie każdego produktu – od warzyw i pieczywa, po zaawansowane rozwiązania techniczne.
Udowodnij swoją wiedzę i doświadczenie w branży, w której się specjalizujesz. Udzielaj porad, rozwiązuj problemy, dziel się ciekawostkami. Buduj zaufanie i autorytet w oczach klienta.
Certyfikaty bezpieczeństwa
Kolejnym sposobem na to, jak zachęcić klientów do zakupów, jest zapewnienie klienta, że jego dane są chronione i że dokonuje bezpiecznej transakcji. Certyfikat SSL w sklepie internetowym to nie tylko kwestia bezpieczeństwa, ale także pozycjonowania. Wyszukiwarka Google wyświetla strony z certyfikatem SSL wyżej na liście wyszukiwania.
Live chat
Jak zachęcić klienta do kupna produktu? Nie pozostawiaj go samemu sobie. Za pomocą live chat bądź dostępny i pomocny w każdej chwili. Odpowiadaj na pytania, rozwiewaj wątpliwości, doradzaj najlepsze rozwiązania. Pokaż klientowi, że zależy ci na jego satysfakcji.
Newslettery
Nie zapominaj o kontakcie z klientem po dokonaniu zakupu. Newsletter w sklepie internetowym to skuteczne narzędzie marketingowe, które pozwala na utrzymywanie kontaktu z klientami i informowanie ich o nowościach, promocjach i poradach.
Zamów przeprowadzenie audytu UX
Techniki marketingowe zachęcające klienta do zakupu w sklepie internetowym
Wykorzystanie efektywnych marketingowych technik może znacznie zwiększyć szanse na sfinalizowanie transakcji. Istnieje wiele sposobów na skuteczne angażowanie klientów i pobudzanie ich do podjęcia decyzji zakupowych.
Specjalne oferty i promocje
Każdy lubi okazje i rabaty. Dlatego warto regularnie organizować specjalne oferty i promocje dla swoich klientów. Możesz np. oferować darmową dostawę, bezpłatny zwrot produktów czy zniżki na kolejne zakupy.
Prosty i zrozumiały proces zakupu
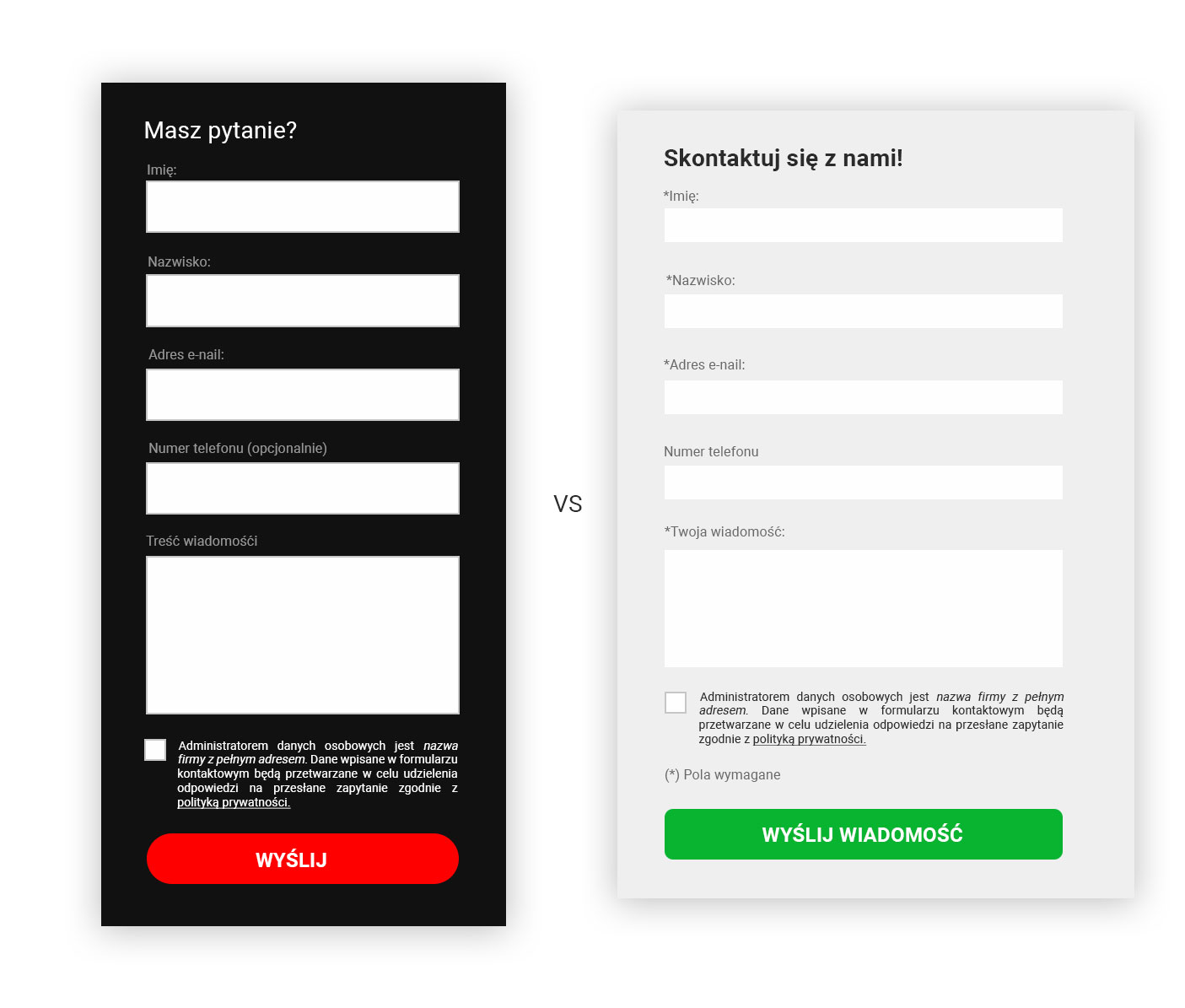
Nie chcesz, żeby Twój klient zrezygnował z zakupu na ostatnim kroku. Dlatego warto maksymalnie dopracować sam finisz transakcji. Być może rozwiązaniem dla Twojego sklepu jest One Page checkout. Ponadto unikaj zbędnych formularzy, zbieraj tylko niezbędne dane, daj możliwość zamówienia bez rejestracji i wyraźnie pokazuj koszt zamówienia.
Różne opcje dostawy i płatności
Każdy klient ma swoje preferencje dotyczące sposobu dostawy i płatności za zamówienie. Warto zachęcić klienta do zakupu w sklepie internetowym dając mu wybór. Zaoferuj różne opcje dostawy (np. kurier, paczkomat, odbiór osobisty) i płatności (np. przelew online, karta kredytowa, płatność przy odbiorze).
Profesjonalna obsługa i wsparcie klienta
Nie zapominaj o tym, żeby dbać o relacje z klientami i zapewniać im profesjonalną obsługę i wsparcie na każdym etapie zakupu. Odpowiadaj na pytania i wątpliwości, udzielaj porad i rekomendacji dotyczących produktów, rozwiązuj problemy i reklamacje w sposób szybki i satysfakcjonujący dla klienta.
Wykorzystanie social mediów
Do zachęcania klienta do zakupu wykorzystaj też social media. To narzędzie marketingowe pozwoli na efektywne dotarcie do klientów, budowanie relacji i generowanie sprzedaży w sklepie internetowym. Poprzez social media możesz dotrzeć do szerokiego audytorium i budować zaangażowanie klientów.
Język korzyści, czyli słowa zachęcające do kupna produktu w sklepie online
W przeciwieństwie do zwykłego opisu produktu język korzyści to sposób przedstawiania informacji w sposób atrakcyjny, wyjątkowy i przekonujący. Aby skutecznie sprzedawać w Internecie, musisz używać słów zachęcających do kupna, które podkreślą korzyści dla klienta.
Poprzez używanie słów, fraz i wyrażeń, które odwołują się do korzyści, wartości czy oszczędności budujesz pozytywny obrazu produktu lub usługi. To zaś zwiększa szanse na skuteczne przekonanie klienta do zakupu.
Podsumowanie
Każdy sklep online jest unikalny, dlatego warto eksperymentować, monitorować wyniki i dostosowywać strategie na podstawie oczekiwań i preferencji klientów. Jak zachęcić klienta do zakupu w sklepie internetowym? Przekonująca prezentacja produktów, łatwość nawigacji, bogate informacje oraz korzystne warunki zakupu z całą pewnością pomogą w zachęceniu klientów do dokonania zakupu w sklepie online.