Czym jest redesign strony internetowej?
Redesign strony internetowej to kompleksowy proces odświeżenia i unowocześnienia istniejącej witryny. To znacznie więcej niż zwykła aktualizacja treści czy drobne zmiany wizualne. Redesign obejmuje gruntowne przemyślenie struktury, funkcjonalności i estetyki strony, aby lepiej służyła ona celom biznesowym i potrzebom użytkowników.
Różnica między zwykłą aktualizacją a pełnym redesignem jest znacząca. Aktualizacja może bowiem obejmować dodanie nowych treści, zmianę kilku obrazów czy naprawę błędów. Redesign natomiast to kompleksowe działanie, które może zmienić całkowicie sposób, w jaki użytkownicy postrzegają witrynę i z niej korzystają.
W Polsce, gdzie konkurencja w przestrzeni internetowej staje się coraz bardziej zacięta, redesign strony może być kluczowym czynnikiem decydującym o sukcesie firmy w sieci. Według analiz przeprowadzonych przez PWC, ponad 40% konsumentów deklaruje, że zrezygnowało z zakupu produktu lub usługi ze względu na złe doświadczenia zakupowe. Zdajesz więc sobie sprawę, jak istotna jest aktualna i dobrze zaprojektowana strona.
Redesign to nie tylko kwestia estetyki. To także strategiczna decyzja biznesowa, która może przynieść wymierne korzyści:
- zwiększenie konwersji i sprzedaży,
- poprawę pozycji w wynikach wyszukiwania,
- wzmocnienie wizerunku marki,
- lepsze dostosowanie do potrzeb użytkowników mobilnych.
Elementy podlegające zmianie podczas redesignu strony internetowej
Przeprojektowanie witryny wymaga analizy i prac w wielu obszarach. Oto ich lista:
- układ i struktura strony,
- nawigacja i architektura informacji,
- szata graficzna i identyfikacja wizualna,
- dostosowanie do wyświetlania na różnych urządzeniach (responsywność),
- funkcje i interakcje użytkownika.
- optymalizacja pod kątem wyszukiwarek (SEO).
- integracja z mediami społecznościowymi i innymi platformami,
- wybór i działanie systemu zarządzania treścią (CMS),
- bezpieczeństwo i wydajność strony.
Kiedy warto przeprowadzić redesign strony internetowej?
Decyzja o przeprowadzeniu redesignu strony internetowej powinna być podjęta w oparciu o konkretne przesłanki i cele biznesowe. Oto najważniejsze oznaki wskazujące na potrzebę odświeżenia witryny:
- Spadek ruchu i konwersji. Jeśli zauważasz systematyczny spadek liczby odwiedzin lub zmniejszenie współczynników konwersji, może to oznaczać, że Twoja strona przestaje spełniać oczekiwania użytkowników.
- Przestarzały design. Trendy w projektowaniu stron zmieniają się szybko. Jeśli Twoja witryna wygląda na przestarzałą w porównaniu z konkurencją, może to negatywnie wpływać na postrzeganie marki.
- Brak responsywności. W Polsce już ponad 60% ruchu w Internecie pochodzi z urządzeń mobilnych. Jeśli strona nie jest w pełni responsywna, tracisz potencjalnych klientów.
- Długi czas ładowania. Według badań, 53% użytkowników opuszcza stronę, jeśli ładuje się ona dłużej niż 3 sekundy.
- Niska pozycja w wynikach wyszukiwania. Jeśli strona nie pojawia się wysoko w wynikach wyszukiwania dla kluczowych fraz.
- Zmiany w strategii biznesowej. Jeśli Twoja firma przechodzi znaczące zmiany, na przykład rebranding, wprowadzenie nowych produktów czy wejście na nowe rynki.
- Trudności w zarządzaniu treścią. Jeśli aktualizacja treści w serwisie jest skomplikowana, czasochłonna lub wymaga zaangażowania specjalistów IT.
Inne czynniki wpływające na decyzję o przeprojektowaniu strony
Oprócz wymienionych wyżej elementów, rozważając redesign strony warto uwzględnić również:
- konieczność zabezpieczenia środków finansowych na projekt,
- czas pracowników zaangażowanych w redesign,
- czas od ostatniej aktualizacji strony,
- zmiany w zachowaniach i oczekiwaniach docelowej grupy odbiorców, a także
- nowe technologie i możliwości, które mogą zwiększyć funkcjonalność strony.
Korzyści z redesignu strony internetowej
Przeprowadzenie redesignu strony internetowej może przynieść szereg wymiernych korzyści dla Twojego biznesu. Oto najważniejsze z nich:
- Poprawa użyteczności i doświadczenia użytkownika (UX). Przede wszystkim w zakresie ułatwienia dostępu do poszukiwanych informacji oraz zwiększenia czytelności treści.
- Zwiększenie konwersji i zaangażowania odwiedzających. Głównie w obszarze optymalizacji ważnych procesów biznesowych (np. ścieżki zakupowej), między innymi dzięki personalizacji treści oraz podniesieniu jakości Call To Action (CTA).
- Dostosowanie do aktualnych trendów i technologii. W szczególności w odniesieniu do zapewnienia responsywności i zgodności z najnowszymi standardami web designu.
- Poprawa SEO i widoczności w wyszukiwarkach. Przede wszystkim w odniesieniu do struktury strony i metatagów, poprawy Core Web Vitals oraz lepsze linkowanie wewnętrzne w serwisie
- Wzmocnienie wizerunku marki. Głównie dzięki zastosowaniu nowoczesnego designu budującego spójny, zgodny z duchem czasu wygląd witryny.
- Zwiększenie bezpieczeństwa. Między innymi poprzez implementację najnowszych protokołów bezpieczeństwa oraz aktualizację systemu CMS.
- Lepsze wsparcie dla marketingu i sprzedaży. W szczególności uzyskiwane dzięki integracji narzędzi analitycznych, dostarczających danych o użytkownikach.
- Oszczędność czasu i zasobów w długiej perspektywie. Dzięki wdrożeniu nowego lub aktualizacji istniejącej platformy CMS i automatyzacji procesów (w tym na przykład komunikacji z klientami z użyciem formularzy kontaktowych).
- Dostosowanie do zmieniających się potrzeb klientów. Poprzez wprowadzenie rozwiązań technicznych i proceduralnych ułatwiających szybkie reagowanie na trendy rynkowe i feedback klientów (np. łatwe dodawanie nowych produktów, albo funkcji strony).
- Przewaga konkurencyjna. Uzyskiwana w znacznym stopniu dzięki udostępnieniu atrakcyjnej, nowoczesnej, funkcjonalnej i intuicyjnej witryny.
Etapy procesu redesignu strony internetowej
Przeprowadzenie skutecznego redesignu strony www wymaga systematycznego podejścia. Poniżej przedstawiam listę głównych kroków procesu.
Audyt istniejącej witryny
Przeprojektowanie strony internetowej powinno zostać poprzedzone zbadaniem i oceną funkcjonującej obecnie witryny. Audyt wstępny, to:
- analiza obecnej struktury i funkcjonalności,
- przegląd statystyk odwiedzin i zachowań użytkowników (np. przy użyciu narzędzi takich jak Google Analytics, czy Crazy Egg),
- identyfikacja mocnych i słabych stron witryny,
- badanie opinii obecnych użytkowników (np. poprzez ankiety).
Analiza konkurencji i trendów rynkowych
Redesign warto także poprzedzić przeglądem rynku. Zarówno w odniesieniu do bezpośredniej konkurencji, jak i w szerszym kontekście:
- przegląd stron konkurencyjnych firm,
- badanie najnowszych trendów w web designie,
- analiza oczekiwań polskich użytkowników Internetu.
Planowanie i strategia
Kolejnym krokiem jest zaplanowanie działań składających się na przeprojektowanie strony. Niezbędnymi elementami są w tym zakresie przede wszystkim:
- określenie celów redesignu (np. zwiększenie konwersji, poprawa UX)
- zdefiniowanie lub przegląd i aktualizacja istniejących definicji grupy docelowej i person użytkowników,
- ustalenie priorytetów projektu, a także kryteriów oceny stopnia ich realizacji,
- stworzenie mapy strony i architektury informacji.
Projektowanie nowego interfejsu użytkownika (GUI)
Ten krok procesu jest często błędnie opisywany jako redesign. Jak widzisz, mimo, że wiąże się on z projektowaniem musi poprzedzić go wiele czynności przygotowawczych. Podobnie, po zakończeniu fazy projektowania graficznego trzeba wykonać wiele czynności, aby projekt przekształcił się w działającą stronę. Etap projektowania GUI obejmuje:
- szkicowanie wstępnych koncepcji (wireframes),
- tworzenie prototypów interaktywnych,
- projektowanie graficzne zgodne z identyfikacją wizualną marki,
- dostosowanie projektów do widoków responsywnych,
- włączenie zasad dostępności (WCAG).
Rozwój i implementacja
Następny etap to prace wykonywane przez działy IT lub specjalizowane firmy zewnętrzne, zajmujące się web developmentem:
- implementacja systemu zarządzania treścią (CMS),
- kodowanie front-endu,
- integracja z narzędziami analitycznymi i marketingowymi,
- optymalizacja pod kątem szybkości ładowania.
Testowanie i optymalizacja
Ostatnim etapem przeprojektowania witryny www są testy oraz optymalizacja pod kątem wyszukiwarek internetowych:
- testy użyteczności (najlepiej, gdy prowadzone z udziałem realnych użytkowników),
- testy kompatybilności z różnymi przeglądarkami i urządzeniami,
- optymalizacja SEO,
- testy bezpieczeństwa i wydajności.
Zamów wykonanie audytu UX
Kluczowe elementy udanego redesignu strony internetowej
Być może planując redesign strony swojej firmy, chciałbyś mieć pewność, że nie pomijasz żadnych istotnych aspektów. Jeśli tak, potraktuj ten rozdział jako checklistę, która pozwoli Ci sprawdzić, czy pamiętałeś o najważniejszych zagadnieniach.
Responsywność i kompatybilność z urządzeniami mobilnymi:
- zapewnienie optymalnego wyświetlania na wszystkich typach urządzeń,
- implementacja podejścia mobile-first w projektowaniu,
- optymalizacja szybkości ładowania na urządzeniach mobilnych.
Optymalizacja pod kątem wyszukiwarek (SEO):
- prawidłowa struktura nagłówków i meta tagów,
- optymalizacja treści pod kątem słów kluczowych,
- poprawa wewnętrznej struktury linkowania,
- implementacja danych strukturalnych (schema.org).
Intuicyjna nawigacja i architektura informacji:
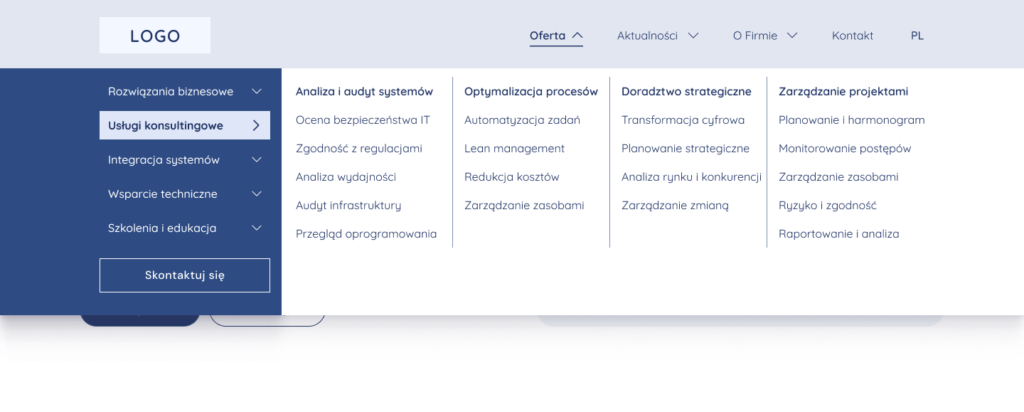
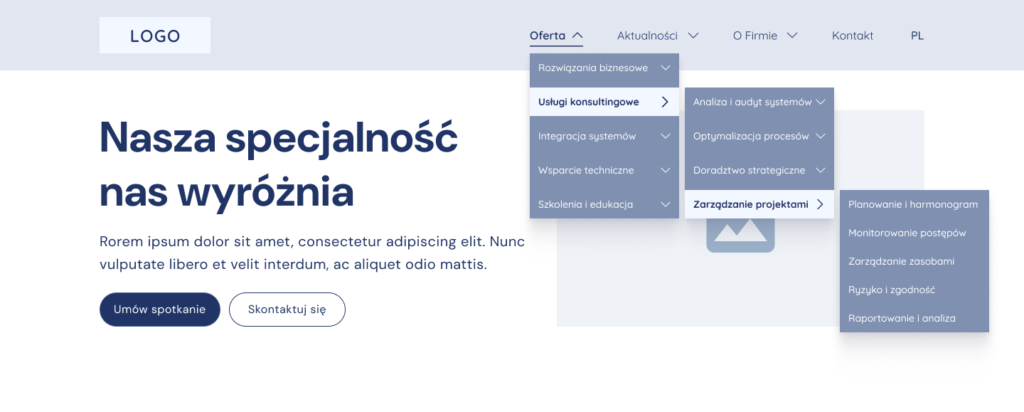
- przejrzyste menu główne i podmenu,
- logiczna hierarchia treści,
- efektywne wyszukiwanie wewnętrzne,
- implementacja okruszków (breadcrumbs) wspierająca nawigację z menu.
Atrakcyjny design zgodny z identyfikacją wizualną marki:
- spójna kolorystyka i typografia,
- wysokiej jakości, oryginalne grafiki i zdjęcia,
- animacje i interakcje wzbogacające użyteczność,
- dostosowanie do aktualnych trendów w web designie.
Szybkość ładowania i wydajność:
- optymalizacja obrazów i multimediów, w szczególności zapisywanie ich w nowoczesnych formatach,
- wykorzystanie technik cache,
- minimalizacja kodu CSS i JavaScript,
- wykorzystanie sieci CDN dla szybszego dostarczania treści, przede wszystkim dla witryn o dużym zasięgu geograficznym.
Dostępność (WCAG):
- odpowiedni kontrast kolorów,
- alternatywne opisy dla elementów graficznych,
- możliwość nawigacji za pomocą klawiatury,
- kompatybilność z czytnikami ekranu.
Integracja z mediami społecznościowymi i narzędziami marketingowymi:
- łatwe udostępnianie treści w social media (np. LinkedIn, Facebook, X),
- integracja z narzędziami analitycznymi (np. Google Analytics),
- implementacja narzędzi śledzących (np. piksel Facebooka).
Bezpieczeństwo:
- implementacja certyfikatów SSL i protokołu HTTPS,
- regularne aktualizacje CMS i wtyczek, w szczególności związanych z przechowywaniem danych osobowych użytkowników,
- zabezpieczenia przed atakami DDoS i innymi zagrożeniami.
Redesign strony internetowej – najlepsze praktyki
Przy przeprowadzaniu redesignu strony internetowej warto kierować się sprawdzonymi praktykami, które zwiększą szanse na sukces projektu. Oto ich lista:
Zachowanie równowagi między innowacją a znajomością:
- wprowadzaj nowe elementy, ale zachowaj kluczowe, rozpoznawalne cechy strony,
- unikaj radykalnych zmian, które mogą dezorientować stałych użytkowników,
- wdrażaj zmiany stopniowo, dając użytkownikom czas na adaptację.
Uwzględnienie opinii użytkowników i analiza danych:
- przeprowadź ankiety wśród obecnych użytkowników przed rozpoczęciem redesignu – zadbaj przy tym, aby należeli do różnych segmentów grupy docelowej,
- analizuj dane z narzędzi analitycznych, aby zrozumieć zachowania użytkowników,
- testuj nowe rozwiązania na małej grupie użytkowników przed pełnym wdrożeniem, aby uniknąć zbędnych i kosztownych poprawek.
Planowanie z myślą o przyszłym rozwoju i skalowaniu:
- projektuj elastyczną strukturę, która pozwoli na łatwe dodawanie nowych sekcji,
- wybierz CMS, który umożliwi rozbudowę funkcjonalności w przyszłości,
- uwzględniaj możliwość integracji z nowymi technologiami (np. AI, VR).
Optymalizacja ścieżki konwersji:
- upraszczaj formularze i procesy zakupowe (dotyczy e-commerce),
- implementuj wyraźne i przekonujące wezwania do działania (CTA),
- minimalizuj rozpraszacze uwagi na kluczowych stronach konwersji.
Personalizacja doświadczeń użytkownika:
- wykorzystuj dane o użytkownikach do dostarczania spersonalizowanych treści,
- implementuj systemy rekomendacji produktów lub treści,
- dostosuj komunikację do różnych segmentów odbiorców, np. odbiorców okazjonalnych i profesjonalnych.
Ciągłe testowanie i iteracja:
- przeprowadzaj regularne testy A/B kluczowych elementów strony, np. wyszukiwarki, checkoutu,
- monitoruj metryki wydajności i obserwuj zachowania użytkowników po redesignie,
- bądź gotowy na szybkie wprowadzanie poprawek i ulepszeń.
Zamów bezpłatną wycenę projektu i wdrożenia
Współpraca ze specjalistami przy redesignie strony
Skuteczny redesign strony internetowej wymaga skoordynowanej współpracy ekspertów z różnych dziedzin. Oto kluczowe role w procesie redesignu, wraz z zadaniami, za które odpowiadają:
Projektant UX/UI:
- przeprowadzanie badań użytkowników i tworzenie person,
- projektowanie architektury informacji i ścieżek użytkownika,
- tworzenie wireframes i prototypów,
- projektowanie interfejsu graficznego.
Web developer:
- implementacja projektu graficznego w kodzie,
- zapewnienie prawidłowego wyświetlania w różnych środowiskach (urządzenia, systemy operacyjne, przeglądarki),
- optymalizacja wydajności i szybkości ładowania strony,
- integracja z systemami CMS i bazami danych.
Specjalista SEO i marketingu:
- analiza słów kluczowych i optymalizacja on-page,
- planowanie struktury strony pod kątem SEO,
- implementacja narzędzi analitycznych i śledzących.
Copywriter:
- tworzenie angażujących i perswazyjnych treści,
- optymalizacja tekstów pod kątem SEO.
Ekspert ds. dostępności (accessibility):
- zapewnienie zgodności z wytycznymi WCAG,
- testowanie lub organizacja testów z użytkownikami strony pod kątem dostępności dla różnych grup użytkowników.
Specjalista ds. bezpieczeństwa
- implementacja protokołów bezpieczeństwa,
- przeprowadzanie audytów bezpieczeństwa,
- zabezpieczenie danych użytkowników.
Project manager:
- koordynacja pracy zespołu,
- zarządzanie harmonogramem, priorytetami i budżetem projektu,
- identyfikacja i mitygacja ryzyk,
- komunikacja ze zleceniodawcą, pracownikami firmy oddelegowanymi do wsparcia merytorycznego i wykonawcami.
Podsumowanie
Redesign strony internetowej to kompleksowy proces, wymagający podjęcia działań na wielu płaszczyznach. Mimo, że jest to rozbudowane i trwające działanie, może przynieść znaczące korzyści dla biznesu.
Rozważając potrzebę przeprojektowania strony warto pamiętać, że wobec szybko zmieniających się realiów technologicznych, społecznych i biznesowych, stagnacja oznacza regres. Regularna ewaluacja i aktualizacja strony internetowej przestaje być luksusem, a staje się koniecznością.