Problemy z UX jako główna przyczyna niskiej konwersji
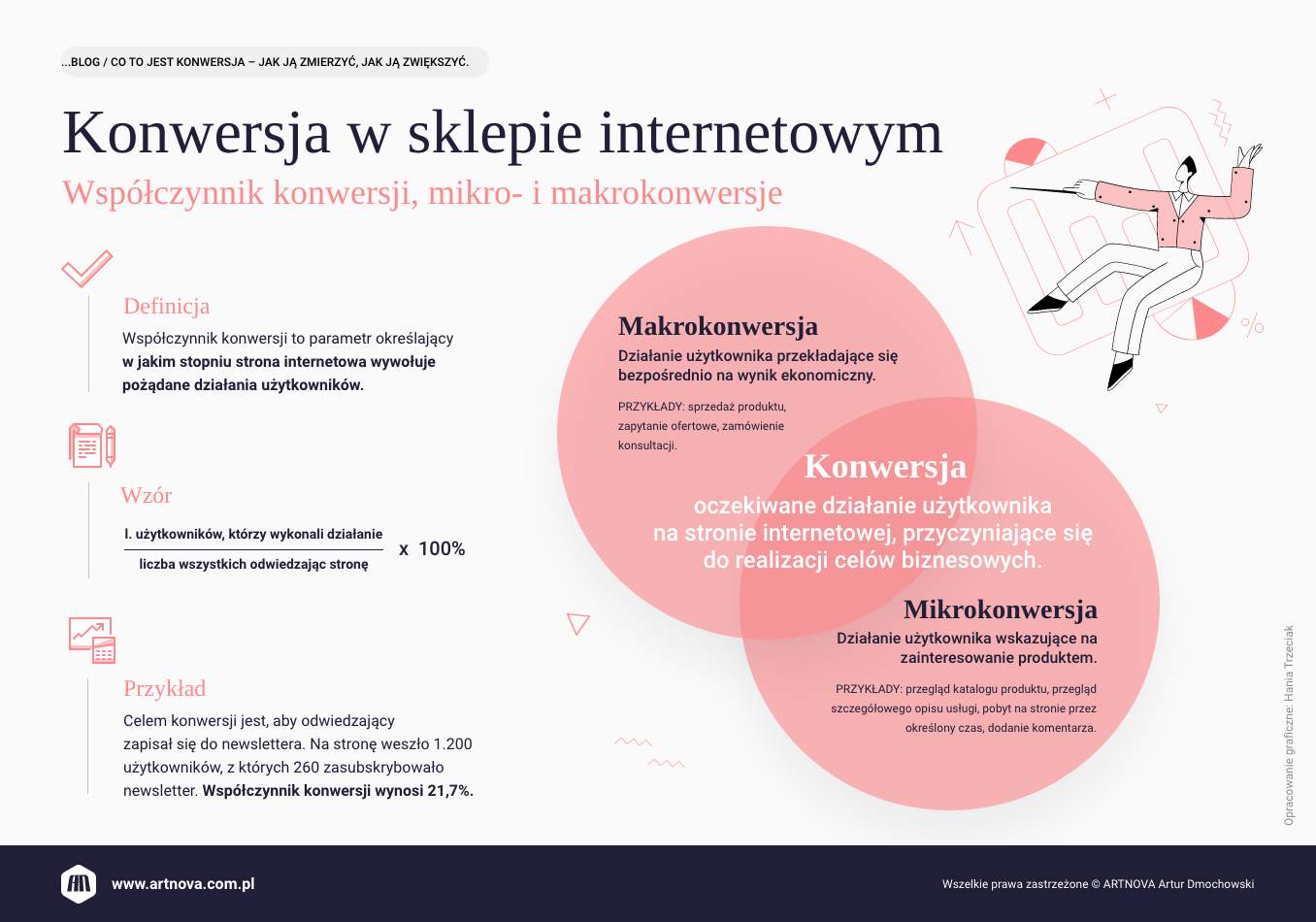
Współczynnik konwersji to procent użytkowników wykonujących żądaną akcję, np. dokonujących zakupu lub zapisujących się na newsletter, w stosunku do wszystkich odbiorców odwiedzających stronę.
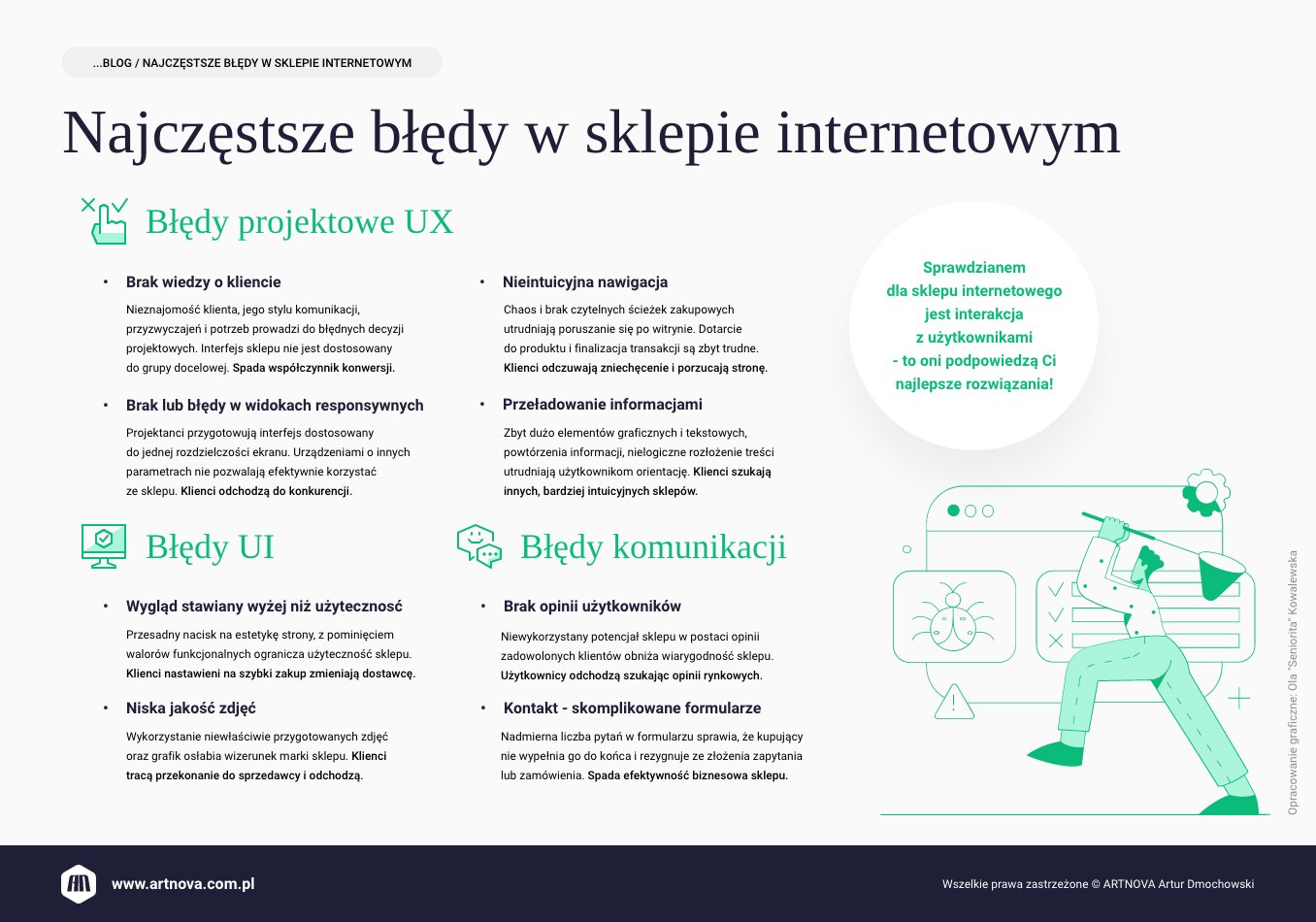
Jednym z głównych powodów niskiej konwersji są problemy z użytecznością (UX, user experience). Niewygodny, nieatrakcyjny interfejs oraz błędy projektowe utrudniające poruszanie się w serwisie odstraszają potencjalnych klientów. Użytkownicy opuszczają stronę, zamiast finalizować transakcje.
Poniżej opisuję kilka najczęściej występujących problemów związanych z UX.
Nieintuicyjna nawigacja
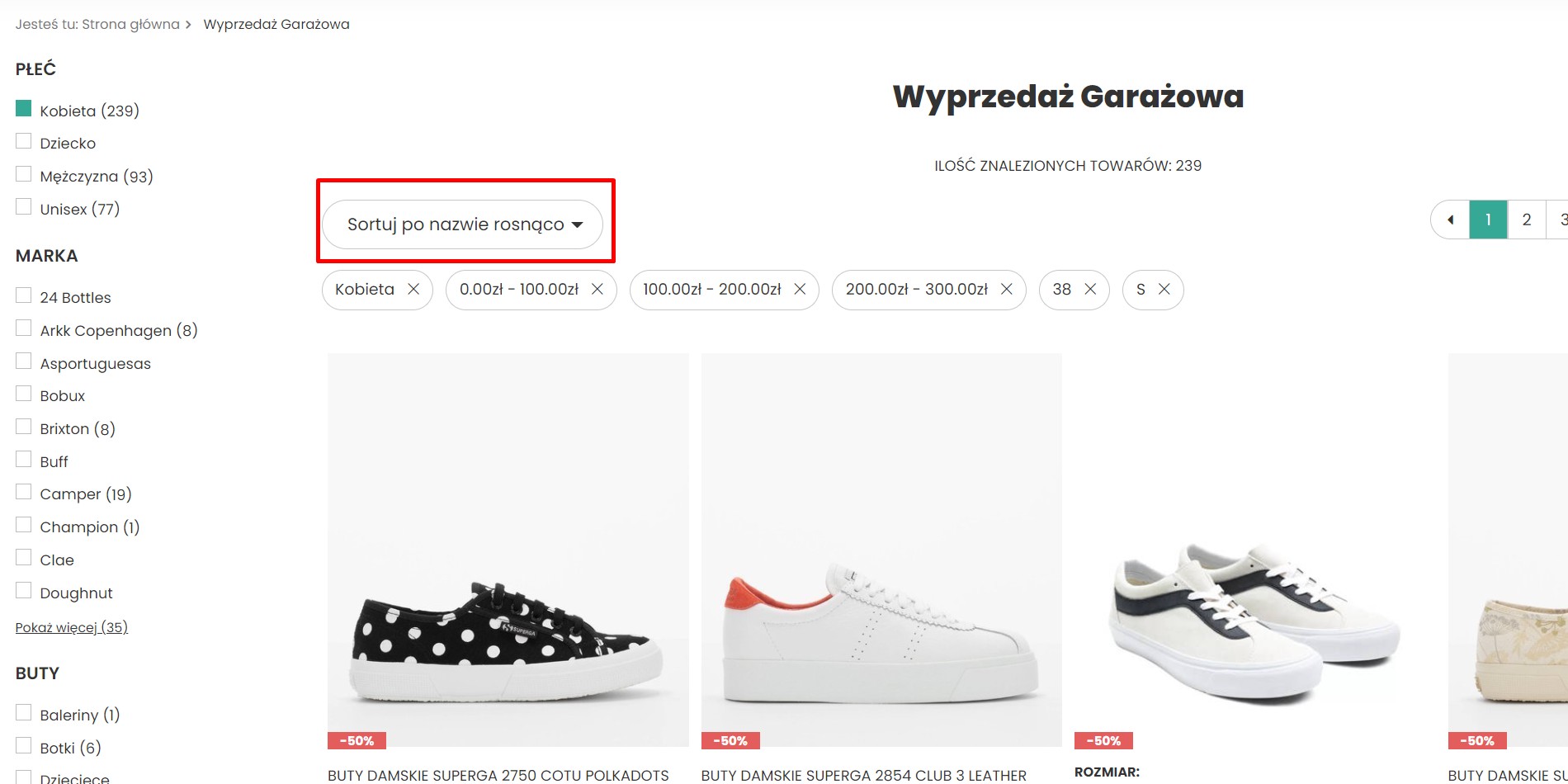
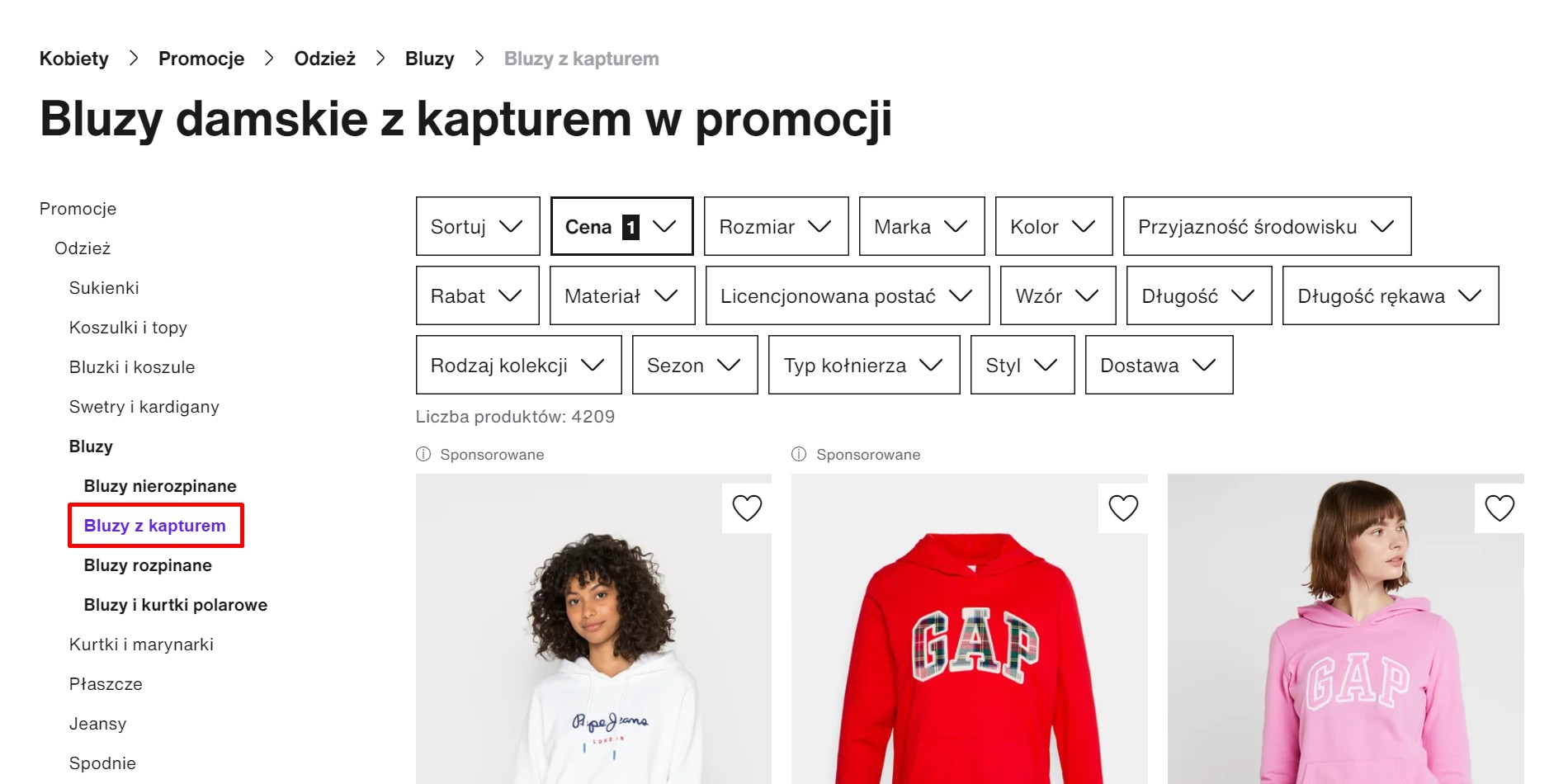
Problemy z nawigacją są główną przyczyną prowadząca do porzucania stron i sklepów przez użytkowników. Nietypowa lokalizacja menu, zbyt rozbudowane menu, nielogiczna i niejasna architektura informacji strony przekładają się na zniechęcenie i frustrację odbiorców. To z kolei prowadzi do obniżenia konwersji.
Brak responsywności
Użytkownicy korzystają z internetu z wykorzystaniem różnych urządzeń. Raporty dotyczące rynku e-commerce wskazują na rosnącą przewagę transakcji dokonywanych przy pomocy smartfonów. Jednak udział laptopów i komputerów typu desktop jest nadal duży. W tej sytuacji stworzenie witryny przystosowanej do jednego rozmiaru wyświetlacza i brak weryfikacji poprawności udostępniania danych na innych urządzeniach jest błędem. Wersje responsywne serwisu są koniecznością. Posiadanie sklepu wyłącznie w wersji desktop lub wyłącznie mobile to ryzyko spadku konwersji o kilkadziesiąt procent.
Wolne ładowanie się strony
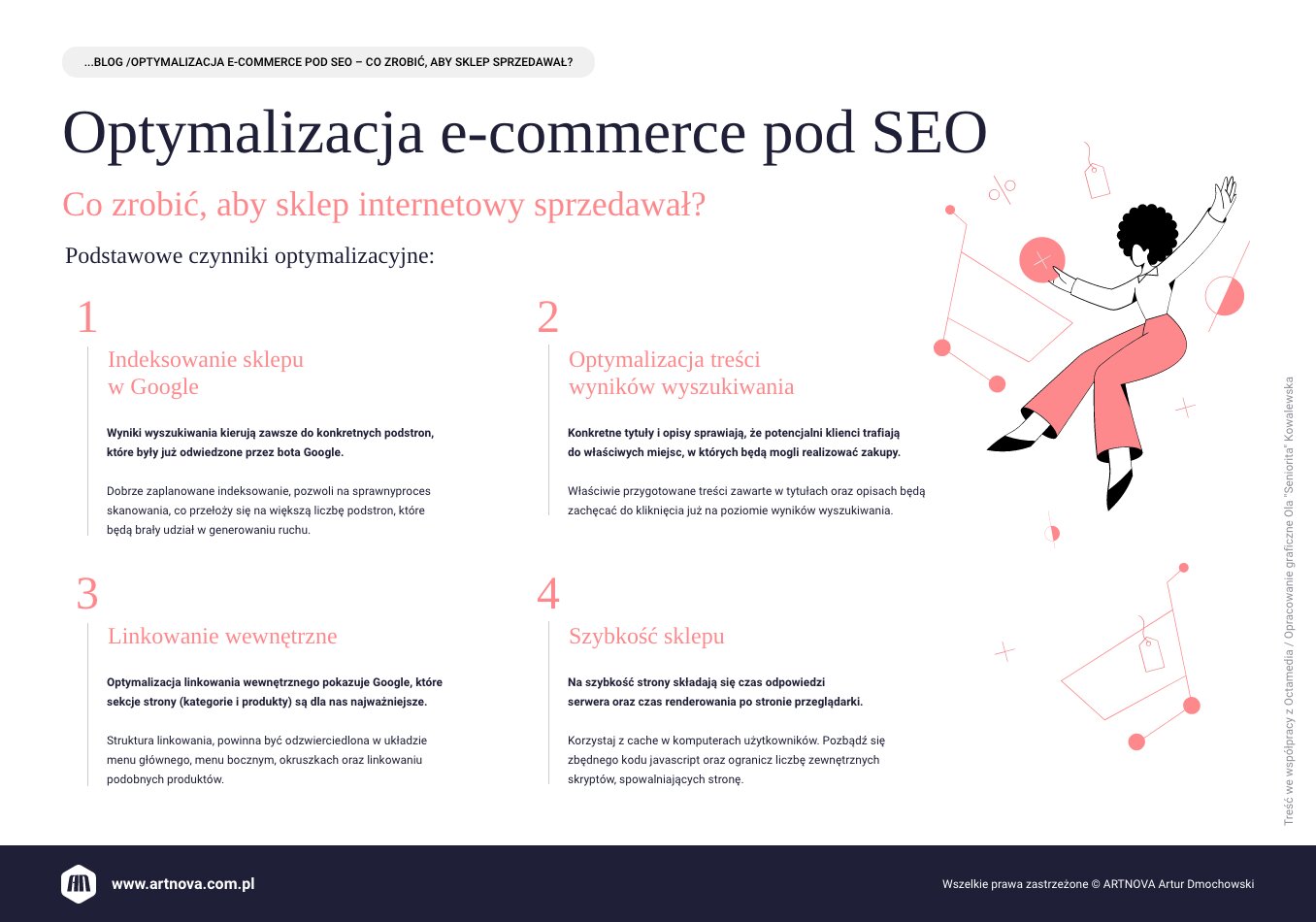
Szybkość ładowania strony to następny istotny element wpływający na doświadczenie użytkownika. Każda dodatkowa sekunda ładowania to wyraźny spadek współczynników konwersji. Internauci są niecierpliwi i wolą przejść na konkurencyjną stronę niż czekać na załadowanie witryny.
Warto pamiętać, że wolne ładowanie strony może też obniżać pozycję strony w wynikach wyszukiwania. Więcej na ten temat dowiesz się z artykułu poświęconego Core Web Vitals.
Niska jakość Call to Action (CTA)
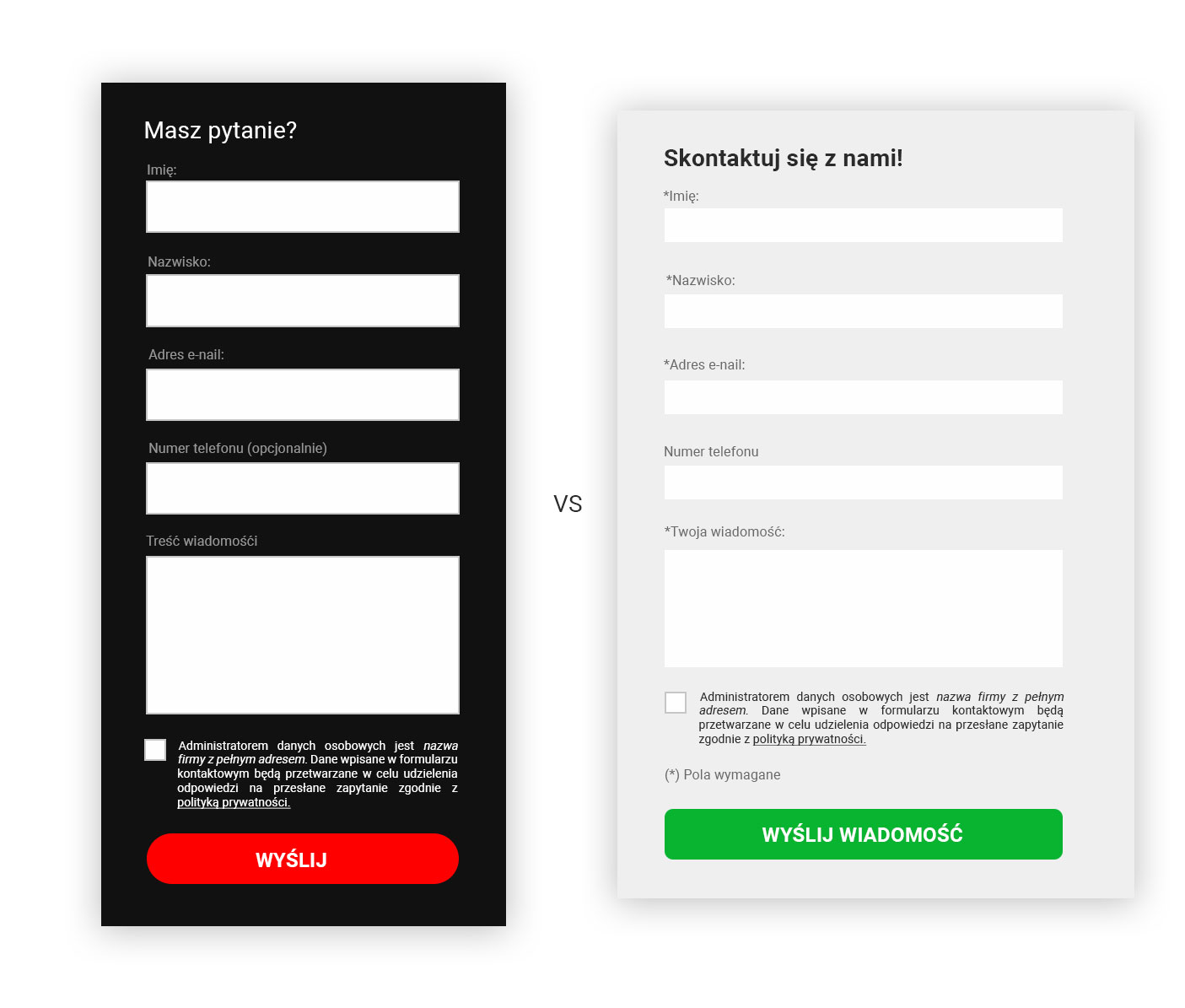
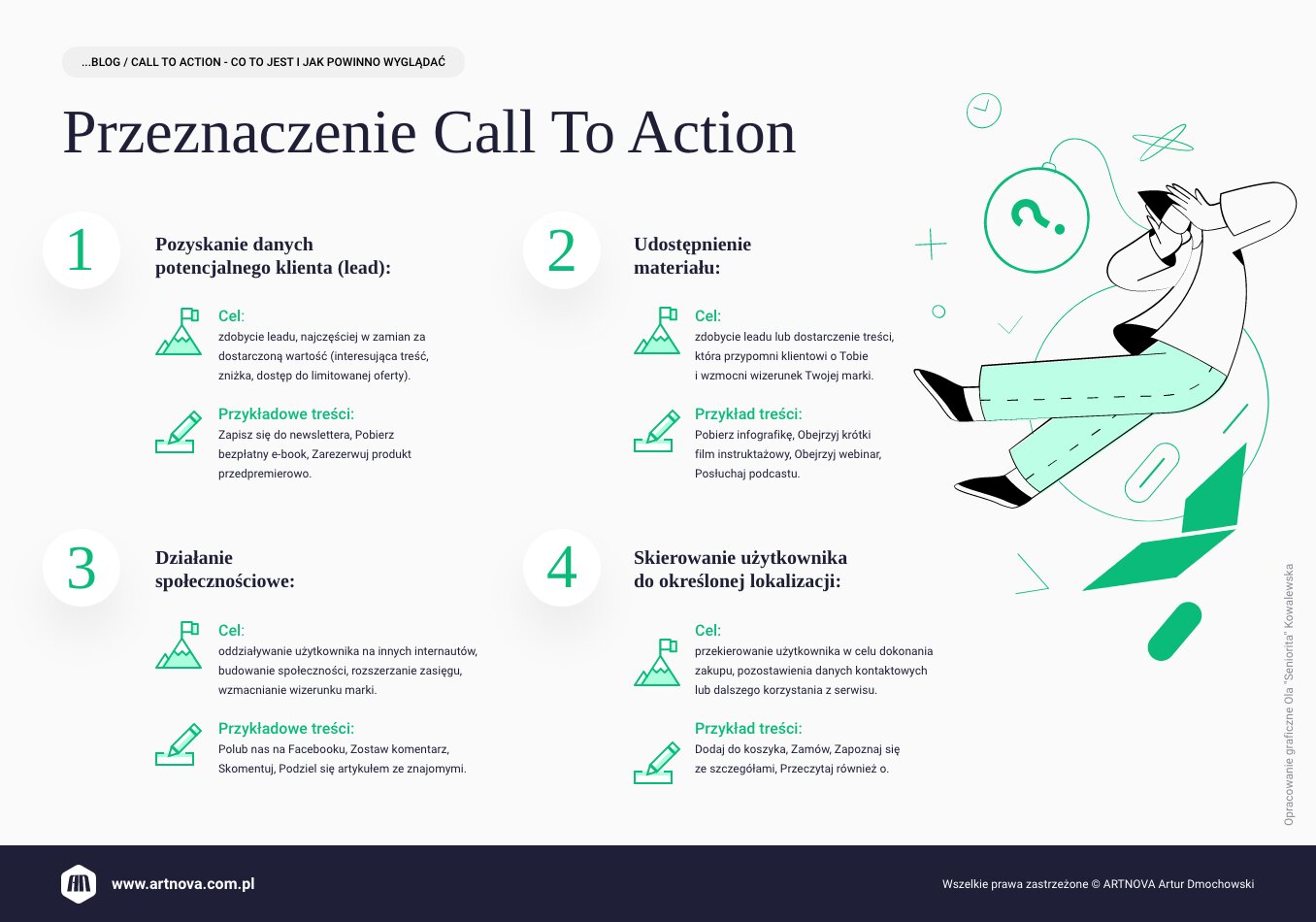
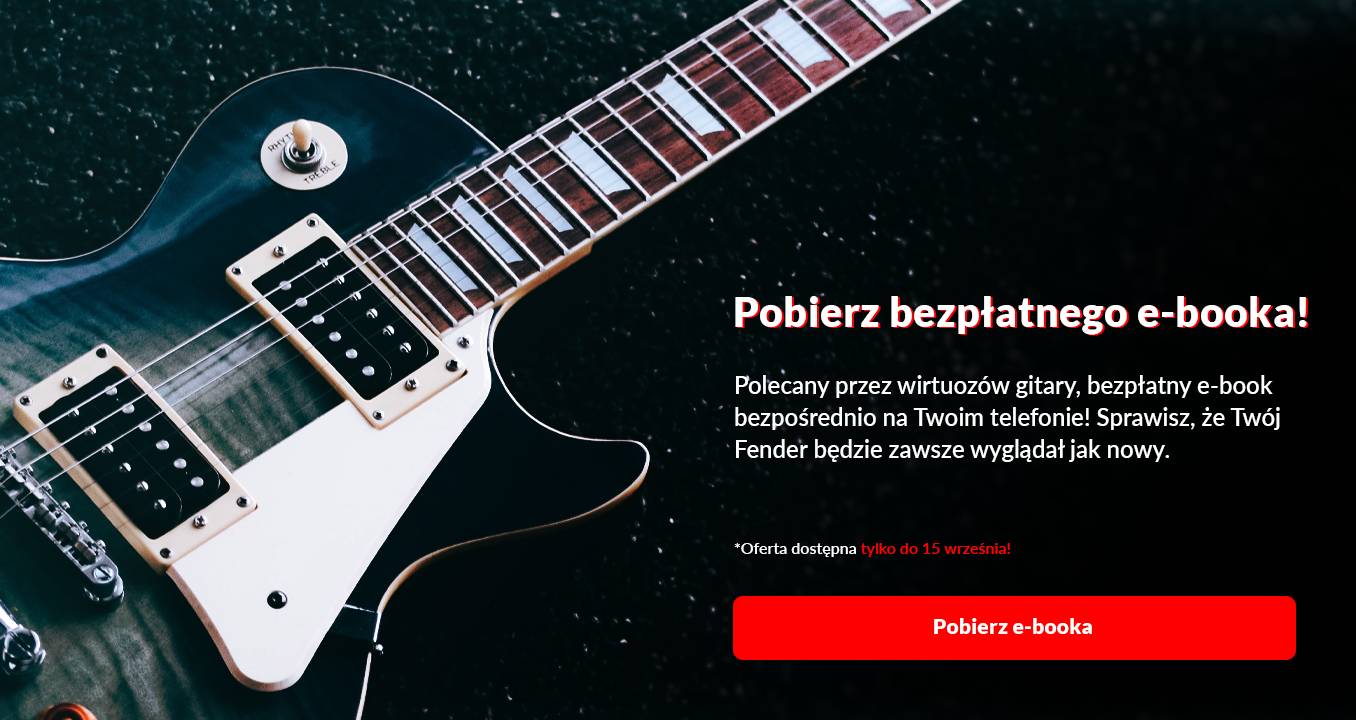
Przyciski lub linki zachęcające do wykonania określonej akcji (Call to Action, CTA) są niezbędne dla skutecznej konwersji. Kiedy CTA są niewyraźne, ukryte lub ich komunikat jest niejasny, użytkownicy nie są instruowani o tym, co powinni zrobić. Jasne, widoczne i przekonujące CTA to podstawa, aby skłonić odbiorców do podjęcia akcji.
Więcej o projektowaniu profesjonalnych CTA możesz przeczytać w artykule „Call To Action – co to jest i jak powinno wyglądać?„
Niska jakość treści
Pomimo tego, że Internauci nie lubią dużo czytać, treść umieszczana w serwisie ma ogromny wpływ na wysokość konwersji. Nieaktualne dane, dłużyzny, błędy językowe czy niezrozumiałe słownictwo zniechęcają do kontaktu ze stroną www.
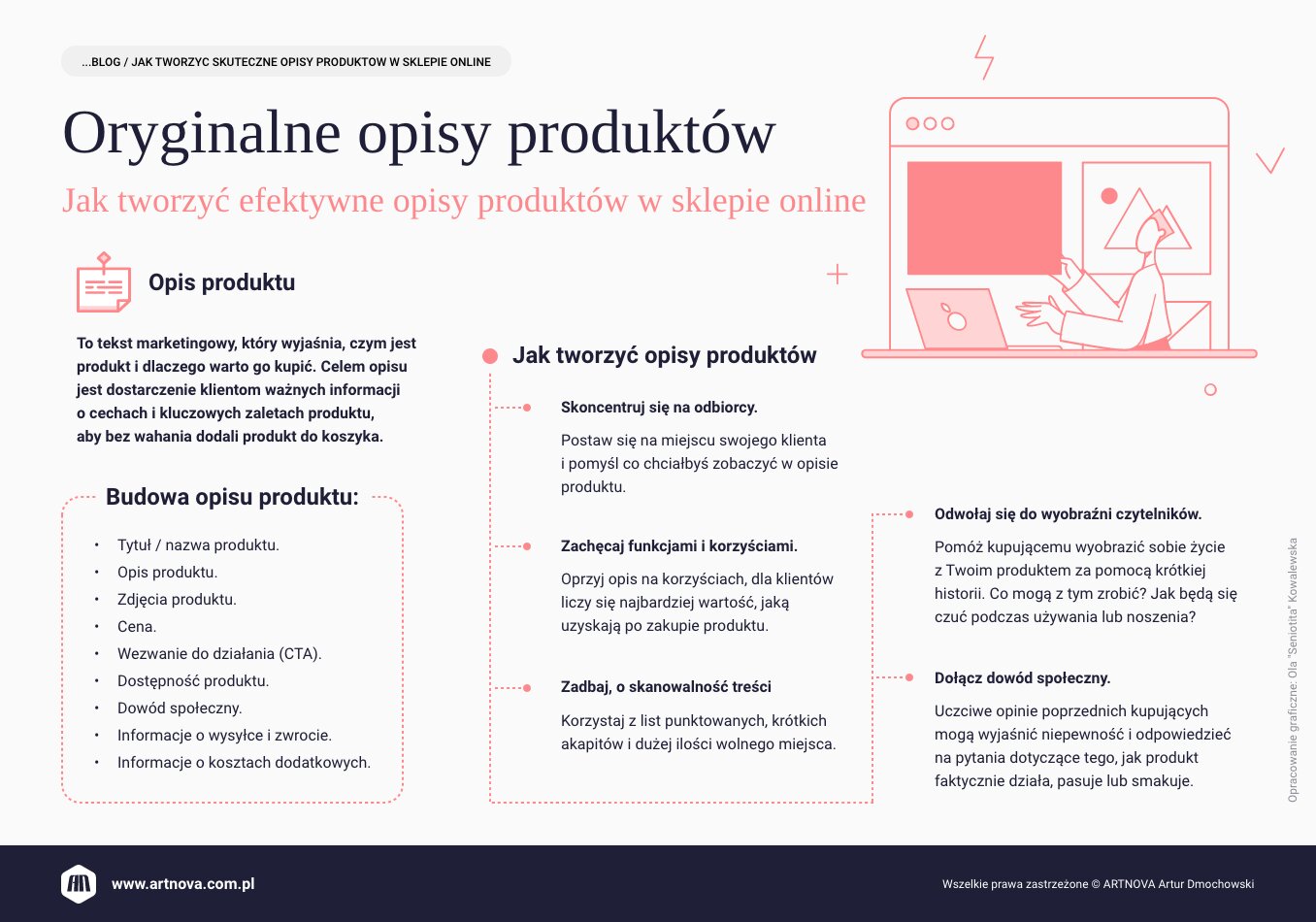
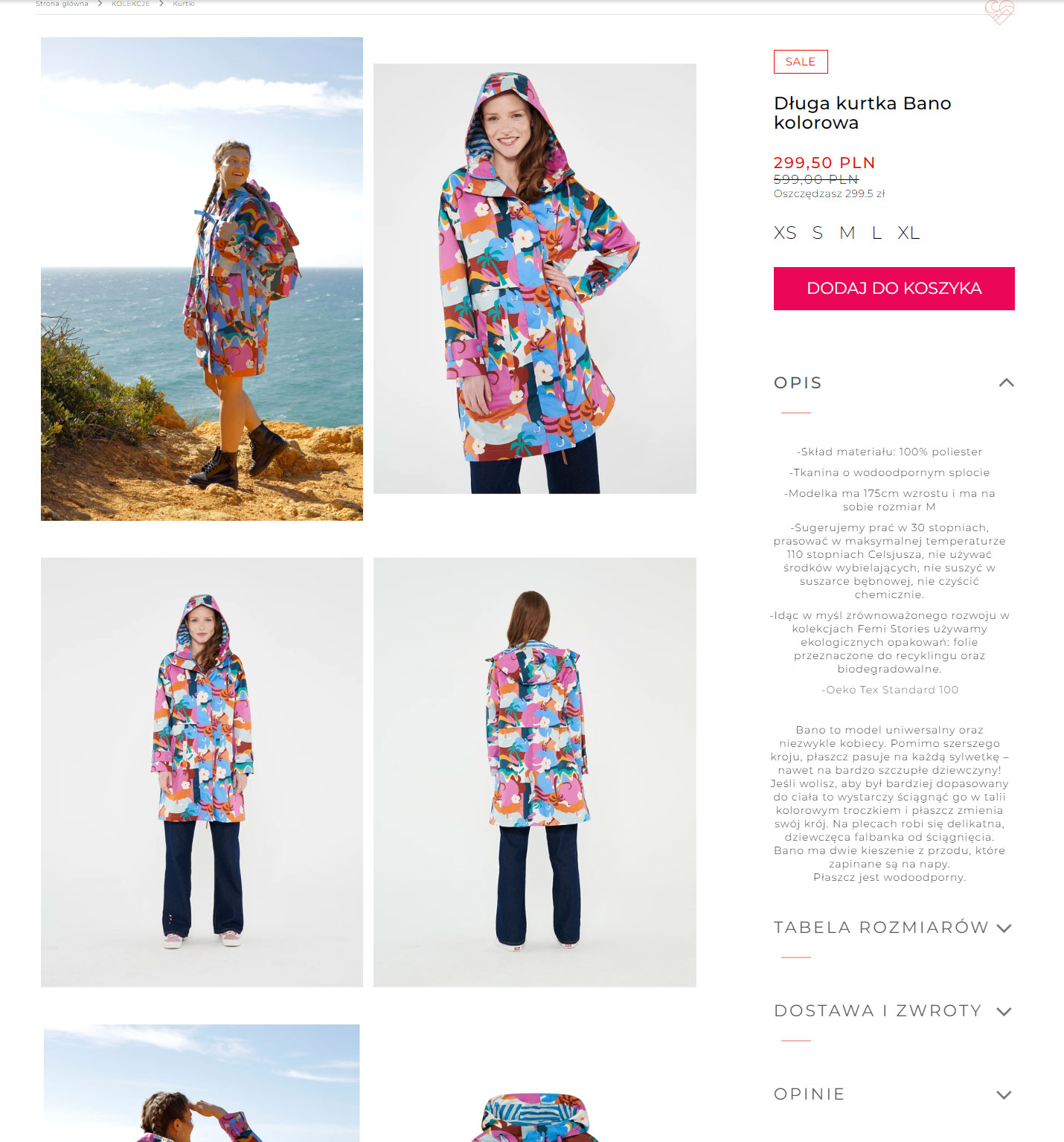
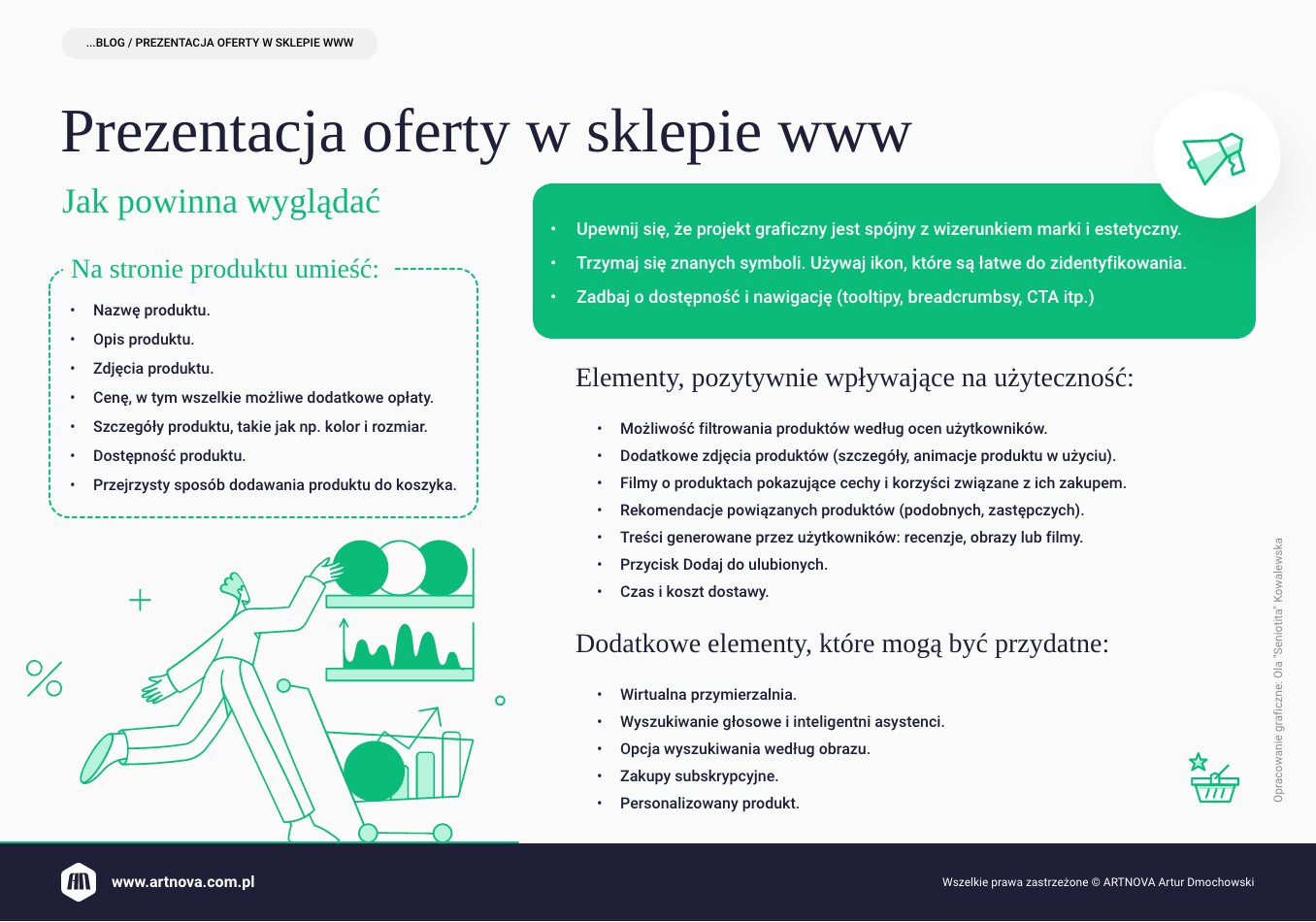
Jakość treści jest szczególnie ważna na stronach e-commerce, gdzie dokładne opisy produktów, dobre zdjęcia i informacje o korzyściach są kluczowe dla przekonania użytkowników do zakupu.
Brak zaufania i wiarygodności
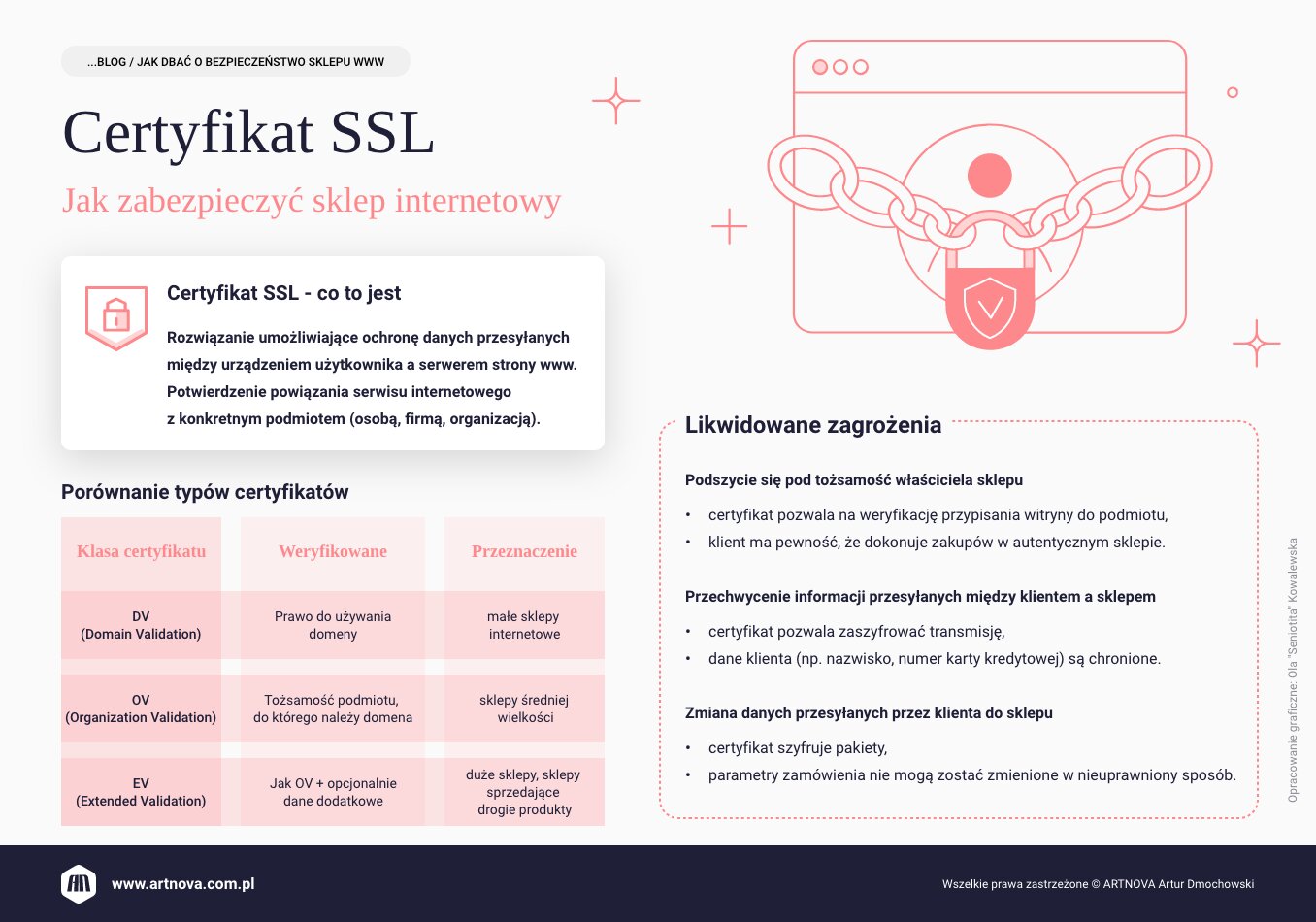
Ostatnim omawianym czynnikiem związanym z niską użytecznością, przekładającym się na obniżenie konwersji jest poczucie bezpieczeństwa użytkownika strony. Brak szyfrowania SSL, niewystarczające informacje o firmie, niezrozumiałe regulaminy czy zasady zwrotu produktów prowadzą prostą ścieżką do witryn konkurencji.
Generalnie strony, które nie budzą zaufania, rzadko osiągają wysokie wskaźniki konwersji, ponieważ użytkownicy obawiają się podawania swoich danych osobowych czy dokonywania zakupów.
Jak poprawić wskaźnik konwersji?
Podane wcześniej przyczyny niskich wartości współczynników konwersji, to statystycznie najczęstsze problemy dotykające witryn. Nie dotyczą one jednak każdej strony, nie muszą również dotyczyć Twojej. Od czego więc zacząć pracę nad poprawą konwersji?
Zebranie danych
Jest kilka sposobów określenia powodów niskiej konwersji. Pierwszym z nich jest zlecenie wykonania audytu UX, czyli kompleksowej analizy stanu witryny. Raport z profesjonalnego audytu powinien zawierać uszeregowaną według wpływu na konwersję listę problemów oraz zaleceń naprawczych.
Dobrym sposobem jest także przegląd danych analitycznych. Narzędzia takie jak Google Analytics, Clarity czy Crazy Egg pozwalają zrozumieć jak Internauci poruszają się na stronie. Można się dzięki nim dowiedzieć, jakimi drogami podąża ruch w witrynie, które obszary pozostają przez użytkowników niezauważone, a które wręcz sprawiają im problemy.
Nieocenionym źródłem wiedzy są użytkownicy. Wszelkie opinie, a szczególnie te krytyczne, dają informację o tym, co na stronie można poprawić. Dlatego też, obserwując problem niskiej konwersji, warto rozważyć zastosowanie ankiet dedykowanych identyfikacji problemów z użytecznością widzianych bezpośrednio przez odbiorców.
Usuwanie problemów
Omówione wyżej problemy dotyczące strony wymagają podjęcia działań o różnej skali. Przykładowo podniesienie jakości publikacji treści, poprawa opublikowanych CTA, czy drobne zmiany w menu można przeprowadzić w trybie modyfikacji serwisu.
Jeżeli problemy są bardziej złożone, związane na przykład z brakiem responsywności, błędami w strukturze serwisu, albo znacznie wydłużonym czasem wczytywania strony, sytuacja jest poważniejsza. Po pierwsze prawie na pewno będzie potrzebne zaangażowanie specjalistów IT, po drugie może okazać się, że niezbędna jest gruntowna przebudowa witryny, a być może nawet zaprojektowanie i stworzenie jej od nowa.
Poniżej załączam zestawienie typowych sposobów rozwiązania dla najczęstszych problemów:
- Nieintuicyjna nawigacja: przebudowa menu, udrożnienie głównych ścieżek poruszania się użytkownika po stronie, usunięcie elementów zakłócających procesy biznesowe.
- Brak responsywności: stworzenie pełnowartościowych, funkcjonalnych wersji interfejsu na urządzenia, którymi posługuje się grupa docelowa serwisu.
- Wolne ładowanie strony: lokalizacja przyczyn (np. z wykorzystaniem Page Speed Insights) i usuwanie począwszy od tych mających największy wpływ (na przykład zmiana formatu i wielkości wyświetlanych zdjęć, zastosowanie cache).
- Niska jakość CTA: zmiana warstwy wizualnej i treściowej CTA, weryfikacja rozmieszczenia w serwisie (na przykład z wykorzystaniem heatmap w aplikacji Crazy Egg), weryfikacja poprawności linków.
- Niska jakość treści: przeredagowanie i aktualizacja lub stworzenie nowych treści.
- Brak zaufania i wiarygodności: zabezpieczenie witryny certyfikatami SSL (must have!), przegląd czytelności i dostępności dokumentów formalnych, umieszczanie recenzji i opinii użytkowników.
Zamów darmową wycenę
Poprawa konwersji – o czym pamiętać
Oprócz rozwiązywania konkretnych problemów znalezionych w witrynie, warto stosować się do ogólnych zasad projektowania i utrzymania serwisów. Skorzystanie z tych zasad sprawi, że Twoje działania w jeszcze większym stopniu przełożą się na poprawę konwersji.
Projektowanie z myślą o użytkowniku
Zrozumienie potrzeb i zachowań odbiorców jest fundamentem dla tworzenia intuicyjnych i skutecznych interfejsów. Dostosowanie projektu do oczekiwań i przyzwyczajeń użytkowników, przynosi realne korzyści biznesowe.
Optymalizacja ścieżki konwersji
Analizując dane i przeprowadzając testy, ważne jest, aby dobrze określić ścieżkę, po której użytkownik powinien poruszać się na stronie, aby wykonać pożądaną akcję. Po zidentyfikowaniu takiej ścieżki (lub ścieżek) warto poświęcić czas na jej (ich) optymalizację. Usunięcie zbędnych kroków, uproszczenie formularzy, zapewnienie jasnych i jednoznacznych instrukcji na każdym etapie znacznie zwiększa prawdopodobieństwo konwersji.
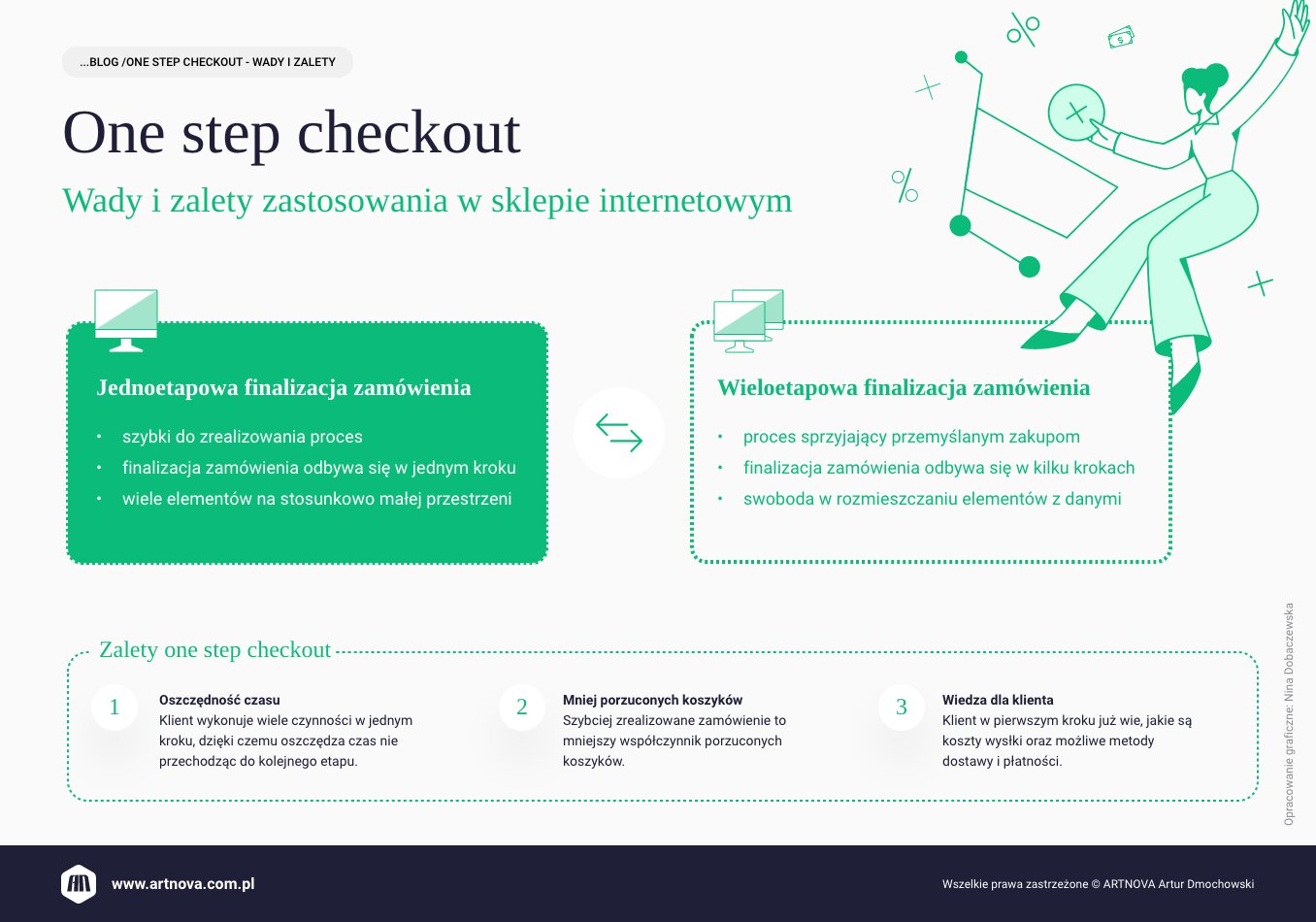
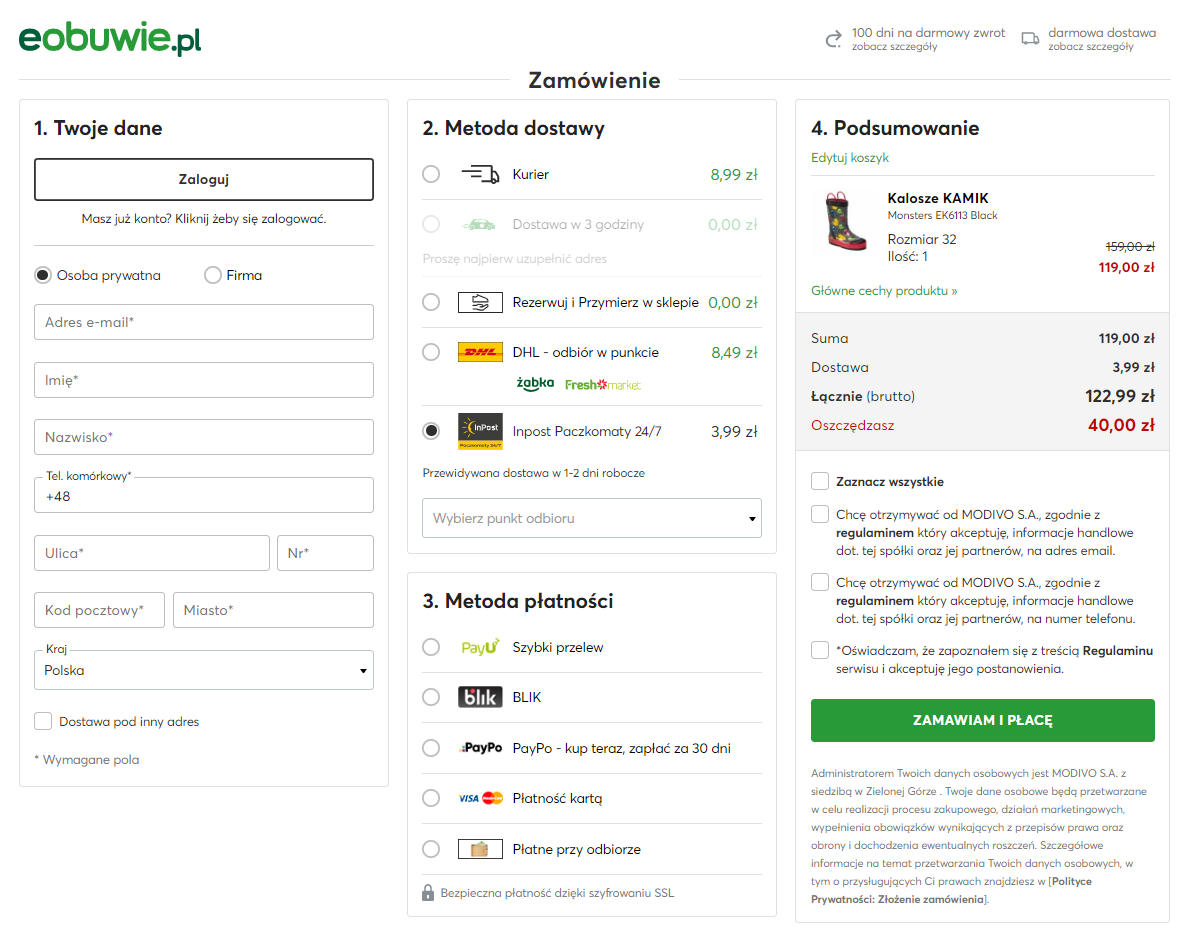
Dobrą ilustracją jest tu proces zakupowy. Badania (prowadzone między innymi przez Baymard Institute) pokazują, że skomplikowany lub długi proces jest jedną z najczęstszych przyczyn porzucenia koszyka zakupowego. Uproszczenie procesu, zmniejszenie liczby kroków wymaganych do dokonania zakupu, a także zapewnienie różnych metod płatności skutecznie poprawiają rezultaty.
Wizualna atrakcyjność strony
Pracując nad poprawą konwersji warto także pamiętać o walorach estetycznych. Klienci są bardziej skłonni do wyboru produktów, które postrzegają jako ładniejsze. Podobnie ma się rzecz z otoczeniem, w którym odbiorcy dokonują zakupu, składają zapytanie albo zamówienie. Zjawisko to nazywa się „efektem estetyki i użyteczności” – możesz przeczytać o nim więcej na stronie https://www.nngroup.com/articles/aesthetic-usability-effect/.
Wygląd strony ma ogromne znaczenie dla pierwszego wrażenia, jakie strona robi na użytkowniku. Profesjonalny design, spójność wizualna oraz atrakcyjne zdjęcia i grafika mogą znacząco przyczynić się do zwiększenia zaangażowania użytkowników.
Testy i optymalizacja
Nawet najlepsze pomysły projektowe są tylko pomysłami. Dopiero praktyczna weryfikacja rozwiązań przez rzeczywistych odbiorców pokazuje, czy założenia były słuszne.
Z tego powodu pracując nad poprawą konwersji w serwisie www należy z góry założyć, że prace będą wykonywane w pewnych cyklach. Po zidentyfikowaniu problemów i wdrożeniu wariantowych rozwiązań, dobrze jest przeprowadzić badania z użytkownikami lub testy A/B. Takie działania, pozwolą na sprawdzenie, które zmiany faktycznie wpływają na poprawę konwersji. Testowanie różnych wersji elementów strony, takich jak CTA, układy stron, treści czy obrazy, może ujawnić, które z nich są najbardziej skuteczne w przekonaniu użytkowników do dokonania konwersji.
Wprowadzenie ciągłych ulepszeń
Poprawa współczynnika konwersji to praktycznie proces ciągły. Nigdy nie osiągniesz konwersji 100%, zawsze będzie coś, co można poprawić. Wynika to zarówno z samego projektu strony, jak i dynamicznie zmieniających się: technologii i przyzwyczajeń użytkowników.
Regularne monitorowanie wskaźników, wprowadzanie ulepszeń oraz dostosowywanie strategii do zmieniających się trendów i preferencji użytkowników są kluczowe dla biznesowej skuteczności strony internetowej.
Podsumowanie
Niski współczynnik konwersji strony www z reguły wskazuje na problemy z UX, takie jak nieintuicyjna nawigacja czy brak responsywności. Problemy tego typu skutecznie zniechęcają użytkowników do korzystania ze strony.
Proces poprawy konwersji jest procesem ciągłym. Wymaga lokalizacji problemów powodujących porzucenie witryny i ich metodycznego rozwiązywania. Ważne jest, aby działania podejmować na podstawie danych, których źródłami są badania użytkowników, audyt użyteczności, czy też specjalizowane narzędzia analityczne.