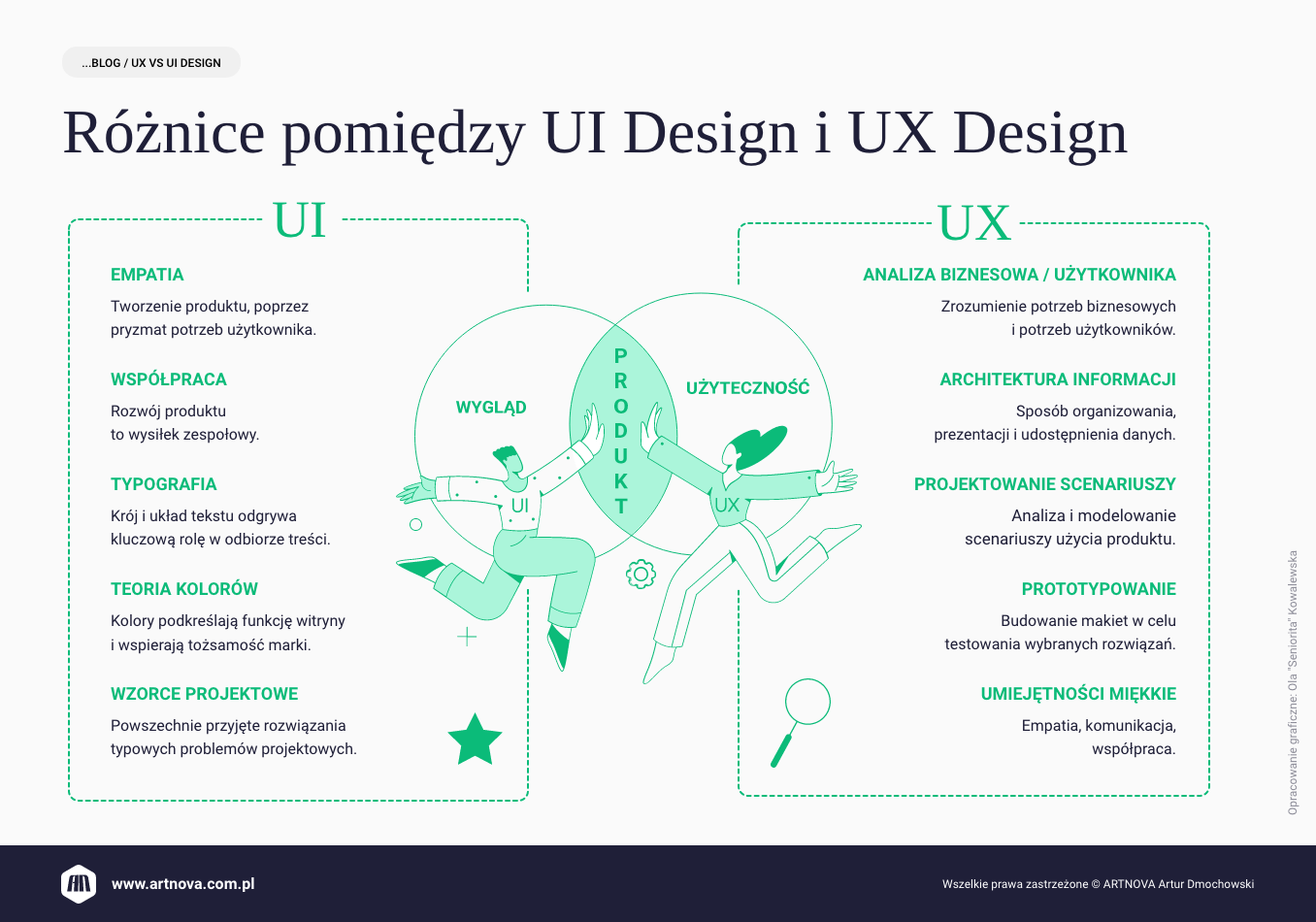
Co to jest audyt UX?
Audyt UX to analiza strony lub sklepu internetowego, którą przeprowadzają zazwyczaj projektanci lub badacze UX. Analiza prowadzona jest na podstawie precyzyjnie zaprojektowanych schematów z udziałem lub bez udziału użytkowników serwisu.
Cel analizy użyteczności strony internetowej
Podstawowym celem analizy użyteczności każdej strony www, jest stwierdzenie w jakim stopniu jest przydatna dla użytkowników. Innymi słowy określenie czy strona zaprojektowana jest w sposób umożliwiający wygodne i efektywne z niej korzystanie. W przypadku sklepu internetowego audyt UX weryfikuje przede wszystkim, czy z punktu widzenia klienta proces zakupowy jest intuicyjny i oczywisty.
Ocena wypadkowa zależna jest od liczby problemów, takich jak słabe strony w zakresie ładowania strony, brak dostosowania strony do urządzeń mobilnych, czy problemy ze struktury strony. Im większa liczba problemów i im więcej z nich ma charakter błędów krytycznych (uniemożliwiających korzystanie ze strony), tym niższa ocena przydatności.
Patrząc szerzej, celem analizy UX jest poprawa wyników biznesowych. Raport z audytu użyteczności wskazuje bowiem najważniejsze problemy strony pod kątem użytkownika, określając jednocześnie ich potencjalny wpływ na osiąganie pożądanych konwersji.
Na czym polega audyt UX?
Jak wspomniałem, audyt użyteczności to identyfikacja możliwych problemów. Dotyczą one różnych cech badanego serwisu.
Część problemów związana jest z projektem strony internetowej. Wygląd, dobór i rozmieszczenie treści, jakość grafiki, słownictwo, ortografia, to niektóre z elementów poddawanych analizie.
Kolejne problemy związane są z użyciem badanego serwisu. Intuicyjność nawigacji, poprawność działania, możliwość zrealizowania wszystkich kroków procesu, zachowanie strony w przypadku wystąpienia błędu to przykładowe składniki brane pod uwagę w trakcie analizy.
Inne problemy dotyczą kwestii technicznych oraz dostępności serwisu.
Prezentacja listy wykrytych niedogodności nie miałaby większego sensu w oderwaniu od kontekstu funkcjonowania strony. Znaczenie problemów jest silnie zależne od grupy docelowej odbiorców i charakteru serwisu. Strona albo jej element uznawany przez jednych użytkowników za oczywisty i przyjazny, dla innej grupy odbiorców będzie irytujący i skłaniający do opuszczenia serwisu. Stronom, które odwiedzamy w celach hobbystycznych, wybaczymy znacznie więcej niż sklepom.
Z tych właśnie powodów raport z audytu kategoryzuje problemy, uwzględniając ich wpływ na skłonność użytkowników do dalszego korzystania z serwisu.

Jak przebiega audyt użyteczności
Audyt UX jest przedsięwzięciem wymagającym systematyczności i dokładności. Tylko metodyczne zbadanie wszystkich aspektów dotyczących UX może dać wiarygodną diagnozę użyteczności serwisu.
Koncentracja na wybranych obszarach, na przykład na systemie nawigacji na stronie, dostarczy zapewne ważnych informacji. Jednak nie będziemy mieli pewności, że w interfejsie nie występują inne problemy, o wyższym priorytecie.
PRZYKŁAD
Analiza procesu przemieszczania się klienta po witrynie e-commerce, od momentu wejścia na stronę sklepu, przez ogólny przegląd i wybór produktu z oferty po przejście do koszyka pokazuje, że proces przebiega praktycznie bez zakłóceń. Ograniczając analizę do tego fragmentu łatwo nie uwzględnić jakości procesu w koszyku, doświadczeń użytkownika związanych z analizą wiarygodności dostawcy, obsługi błędów w czasie przeglądu kart katalogowych produktów etc.
W zależności od potrzeb i rozmiarów sklepu internetowego oraz ograniczeń czasowych lub budżetowych zakres czynności audytu może się różnić.
Poniżej prezentuję zestaw działań składających się na kompleksowe badanie i analizę user experience.
Zebranie wymagań i oczekiwań klienta
Każdy klient jest inny, więc audyt powinien być przystosowany do indywidualnych potrzeb. Dzięki rozmowie z klientem można dostosować metodykę i obszar pokryty przez audyt. Komunikacja i ustalenie wspólnego gruntu powinna być pierwszym krokiem w procesie audytu. Ważnym elementem zbierania wymagań, jest także przekazanie posiadanych informacji dotyczących profilu klientów, ruchu na stronie, opinii użytkowników, zidentyfikowanych problemów ze sprzedażą itp.
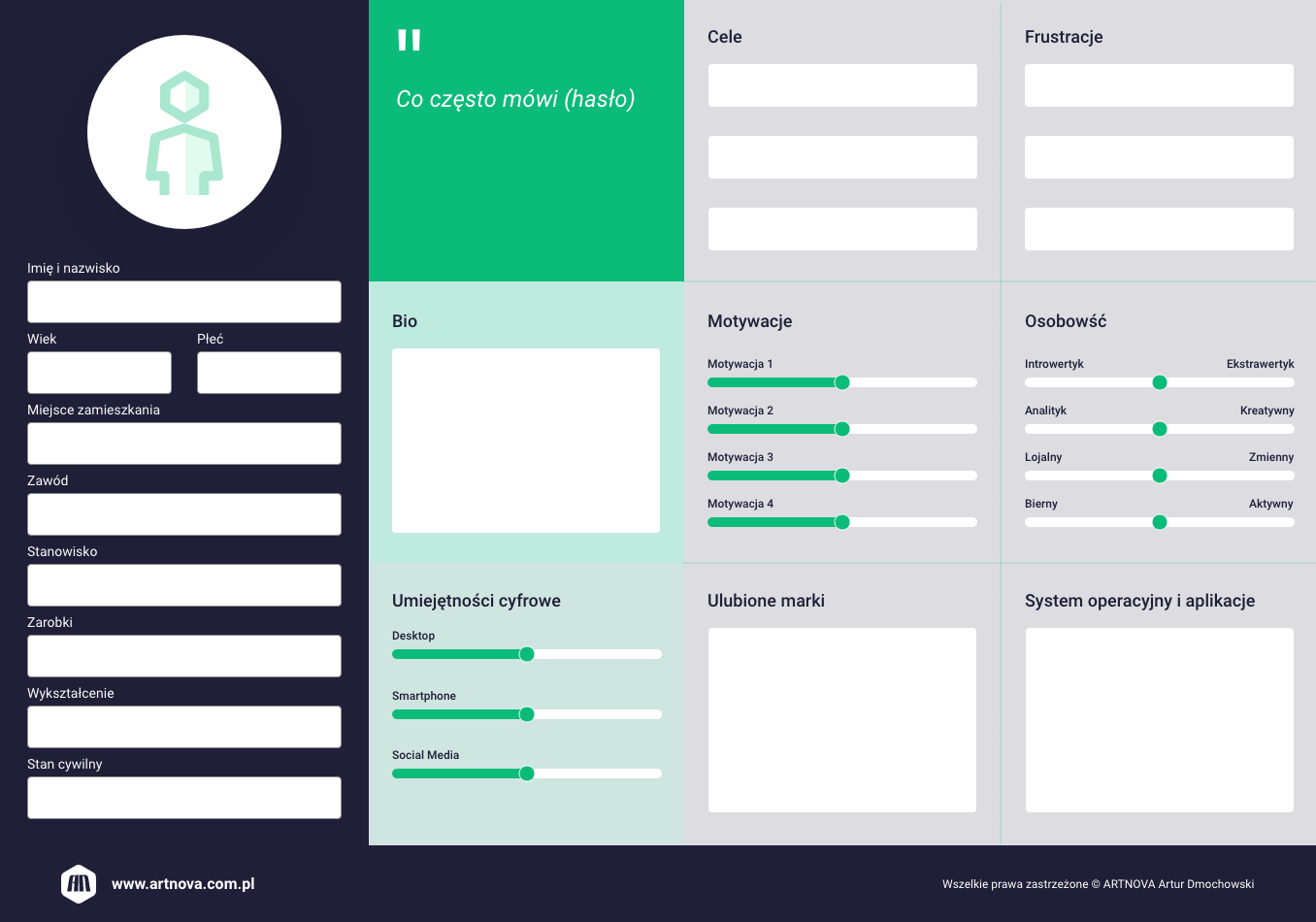
Tworzenie persony
Na podstawie danych o grupie docelowej klienta, audytorzy tworzą personę, która jest średnią wszystkich cech odbiorców danego serwisu. Persona UX jest narzędziem, które pomaga audytorom przeprowadzić analizy i badania w kontekście rzeczywistych użytkowników serwisu. W efekcie pozwala zaś na dostosowanie strony do potrzeb użytkowników.
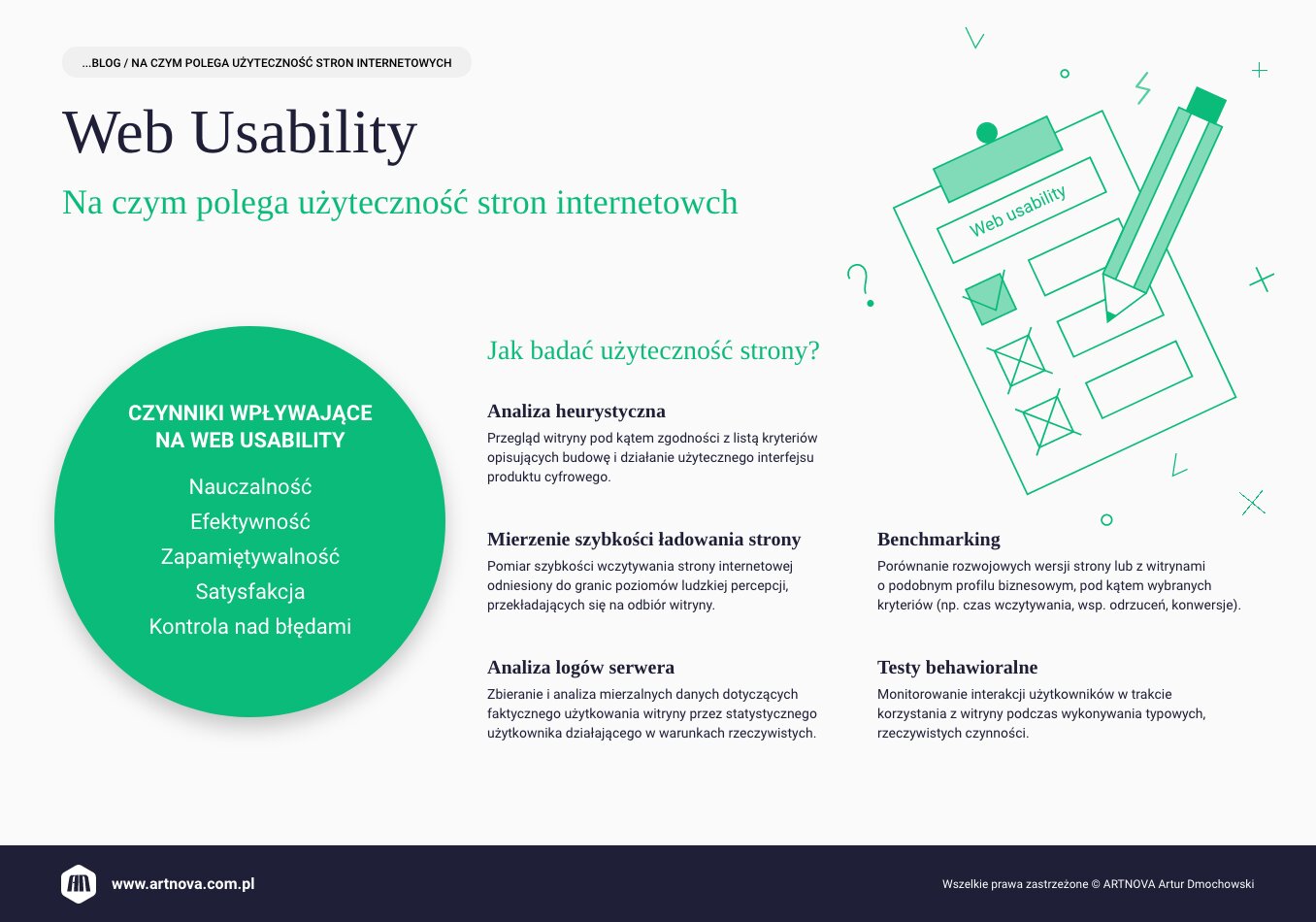
Analiza heurystyczna
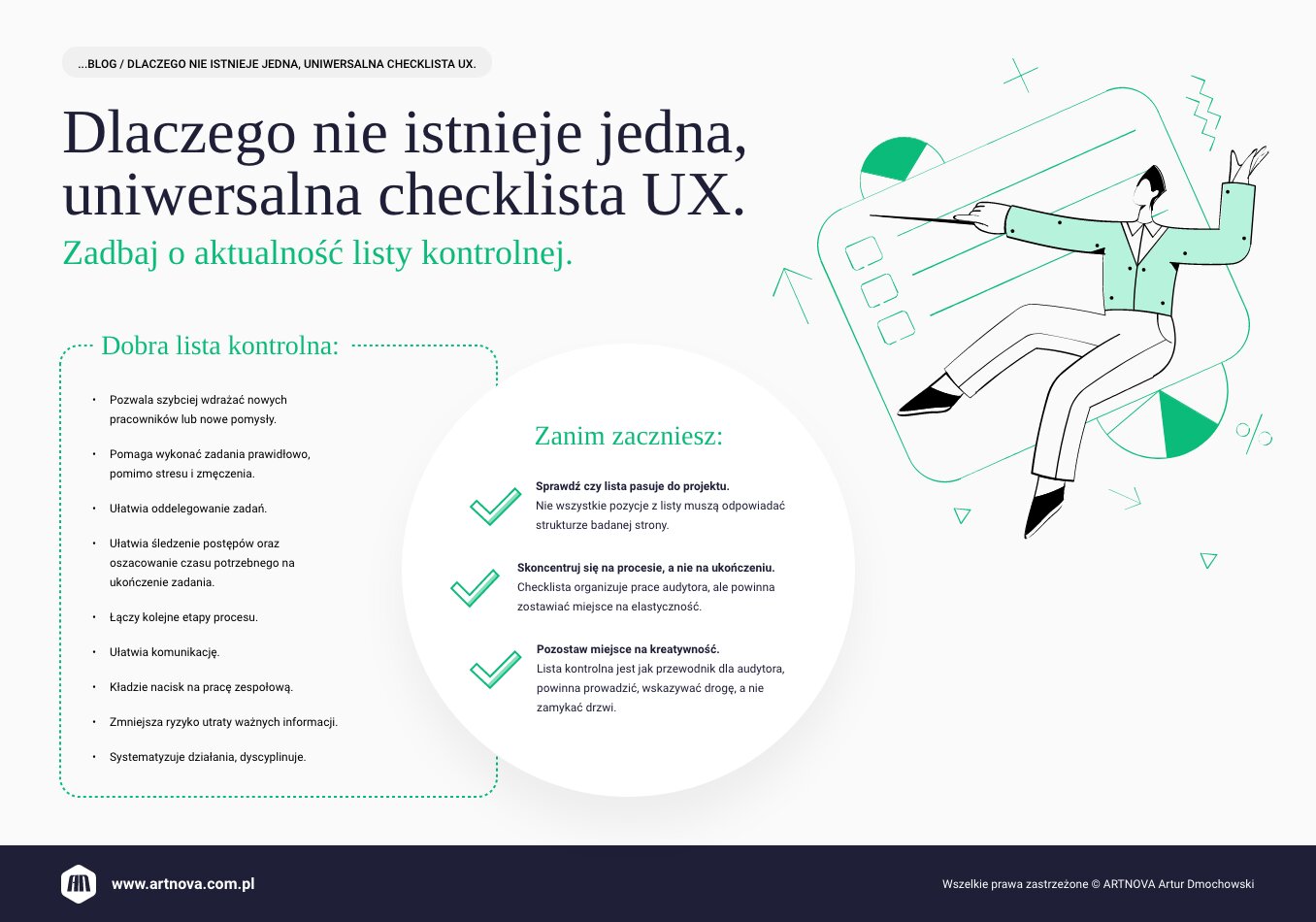
Heurystyki to najprościej mówiąc dobre zasady projektowania doświadczeń użytkownika, których używa się jako odniesienie podczas weryfikacji użyteczności witryny internetowej. Wykonując audyt UX, eksperci w trakcie takiej analizy heurystycznej weryfikują, czy strona została zaprojektowana zgodnie z tymi zasadami. Na tym etapie prac często stosowane są listy kontrolne (checklista UX) dostosowane do przeznaczenia badanej strony, a nawet branży, w której działa firma.
Jeśli chcesz pogłębić wiedzę na temat heurystyk, przeczytaj nasz artykuł „Heurystyki Nielsena – co to?„.
Wędrówka poznawcza
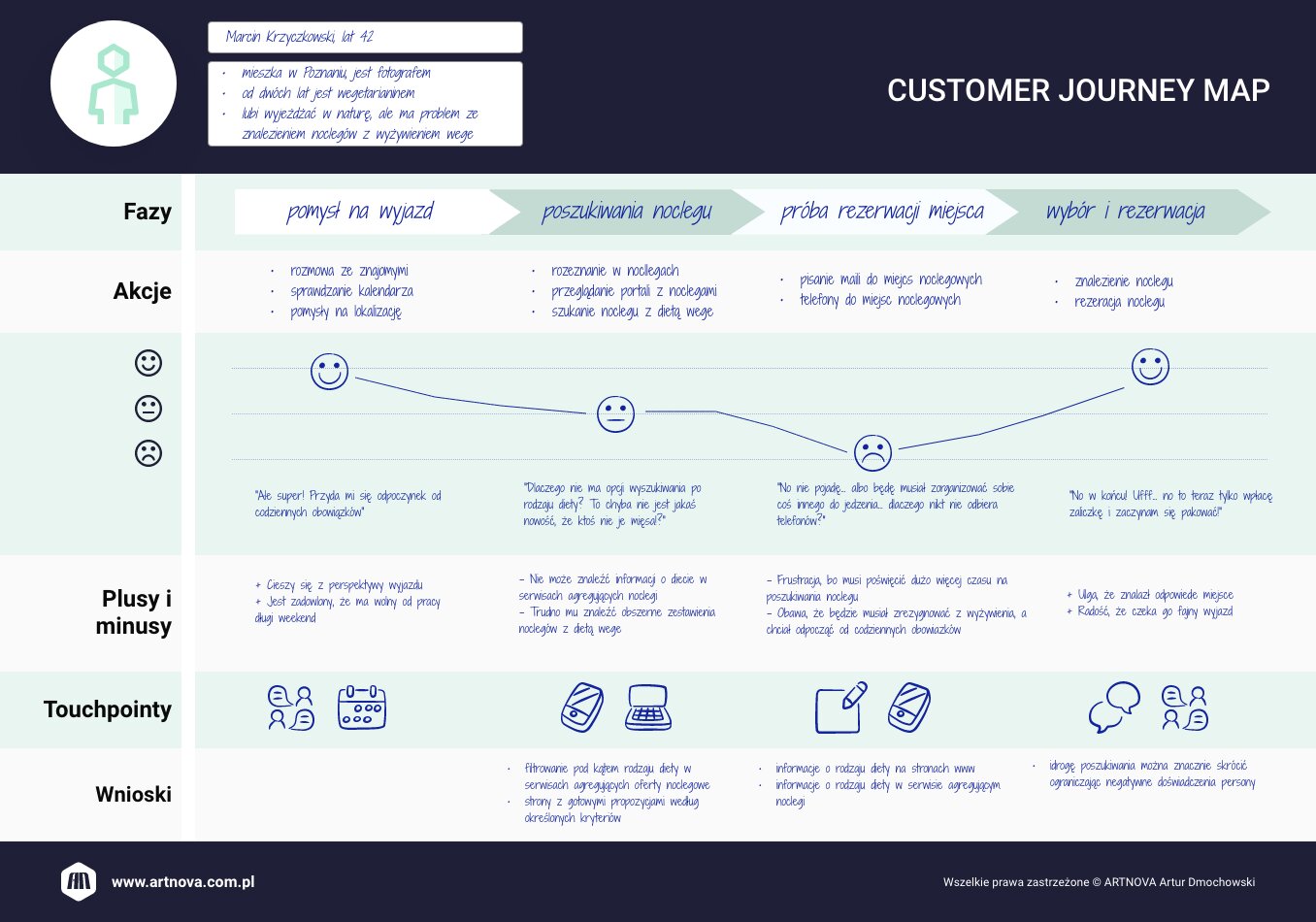
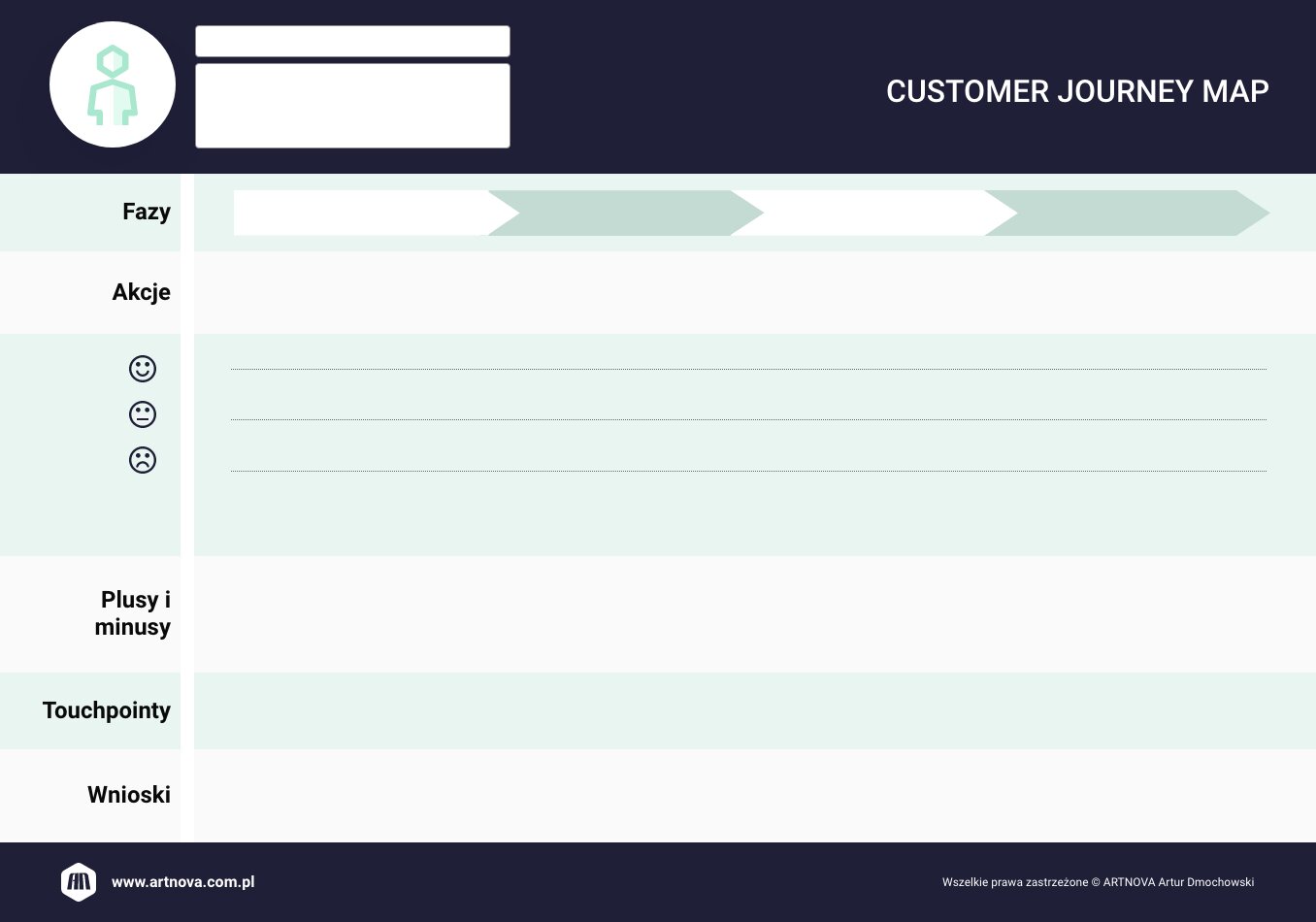
Tę metodę stosuje się najczęściej jako wsparcie analizy heurystycznej lub gdy badania z użytkownikami są niemożliwe lub ograniczone. Polega ona na wcieleniu się przez badacza w rolę użytkownika systemu i realizowanie typowych dla niego zadań. Dzięki Customer Journey Map można łatwiej zobrazować sobie scenariusze użycia strony internetowej przez typowego użytkownika oraz sprawdzić wszystkie możliwe procesy w serwisie.
Badania z użytkownikami
Oprócz analizy heurystycznej bardzo ważną częścią audytu, są badania użyteczności z osobami należącymi do grupy docelowej audytowanej strony lub aplikacji. Polegają na wykonaniu wybranych czynności na stronie, często z różnymi wersjami elementów strony. Prawidłowo zaprojektowane i przeprowadzone badania z użytkownikami dostarczają najcenniejszych informacji. Jednak ze względu na czasochłonność i koszty często się je pomija, szczególnie przy pierwszych ocenach jakości funkcjonowania e-sklepu.
Na koniec audytorzy opracowują obserwacje i wnioski z audytu w postaci pisemnego raportu przekazywanego klientowi. Zawartość raportu, a więc jego treść i stopień szczegółowości mogą się znacznie różnić. Wszystko zależy od tego, czego oczekuje zamawiający.
Jeżeli chcesz otrzymać podstawową ocenę kondycji swojego sklepu, wystarczające będzie podsumowanie oceny jakości realizacji procesów biznesowych i wskazanie najpoważniejszych problemów.
Jeżeli praktycznie podjąłeś decyzję o przeprowadzeniu modernizacji sklepu i potrzebujesz konkretnych wytycznych dla developerów, to audyt, siłą rzeczy, będzie obszerny.
Zamów bezpłatną konsultację UX
Ile trwa audyt UX
Jak widać audyt użyteczności strony internetowej obejmuje kilka etapów. Czas trwania audytu UX w dużym stopniu zależy od tego, czy wszystkie wymienione wyżej zadania są realizowane. Zakres audytu UX dla witryny badanej po raz pierwszy jest szerszy niż w przypadku kontrolnej, okresowej uproszczonej procedury. Kolejny audyt z reguły nie wymaga tworzenia persony, a wędrówka poznawcza może zostać ograniczona do wybranych obszarów serwisu.
Duże znaczenie ma też wielkość analizowanej witryny oraz liczba dostępnych dla użytkownika funkcji. W przypadku audytu UX aplikacji, w których realizowanych jest wiele różnych procesów biznesowych, wpływ na czas trwania ma liczba tych procesów.
Kolejnym czynnikiem jest komunikacja i współpraca między zleceniodawcą oraz audytorami. Jasno określone oczekiwania wobec analizy, uporządkowane, kompletne dane wejściowe i wsparcie na etapie rekrutacji użytkowników do testów UX i wywiadów, wydatnie ograniczają czas badania witryny pod kątem UX.
W praktyce procedura audytu UX wymaga minimum 2 tygodni. Dotyczy to standardowych, średnio rozbudowanych serwisów. Przeciętnie analiza UX przeprowadzana dla e-commerce jest jednak znacznie dłuższa. Od momentu zlecenia do przekazania i omówienia raportu mija najczęściej 6-8 tygodni. Regularnie zdarza się, że prace trwają jednak dłużej.
Wynik audytu UX – co zawiera i jak czytać raport?
Audyt ekspercki powinien zawierać kilka niezmiennych elementów:
- informacje na temat przyczyn i okoliczności jego realizacji:
- kto zlecił przeprowadzenie audytu,
- kiedy i przez kogo audyt został wykonany,
- jakie dane zostały udostępnione bądź przekazane wykonawcy audytu,
- zakres analizy:
- czy audyt dotyczył całej strony, czy jej fragmentów,
- w jakim stopniu obejmował przegląd procesów biznesowych realizowanych na stronie,
- czy dotyczył wyłącznie przeglądu stanu istniejącego, czy jego celem było również sformułowanie zaleceń zmian,
- metodyka prowadzenia audytu:
- czy przegląd serwisu wykonywany był na podstawie bazowych checklist, czy był prowadzony w wariancie analizy eksperckiej,
- czy obejmował badania z użytkownikami,
- podsumowanie:
- główne zalety i wady badanej strony,
- ocena wyglądu,
- pierwsze wrażenie w kontakcie ze stroną,
- ocena stopnia dopasowania do grupy docelowej,
- wykaz błędów i problemów usystematyzowany względem części lub funkcji serwisu,
- wykaz błędów i problemów z podziałem na kategorie (krytyczny, istotny, drobny),
- ilustracje i przykłady zlokalizowanych błędów i problemów w formie opisów oraz zrzutów ekranu.
W rozszerzonych wariantach audytów raporty zawierają także:
- określenie potencjalnego wpływu poszczególnych problemów na konwersję i całościowe wyniki biznesowe, najczęściej w postaci szacowania jaka część użytkowników strony internetowej na skutek problemu zrezygnuje z korzystania ze strony,
- kierunkowe zalecenia dotyczące zmian w serwisie likwidujących bądź ograniczających zlokalizowane problemy,
- szczegółowe wytyczne projektowe, rozszerzające wspomniane wyżej zalecenia.
PRZYKŁAD
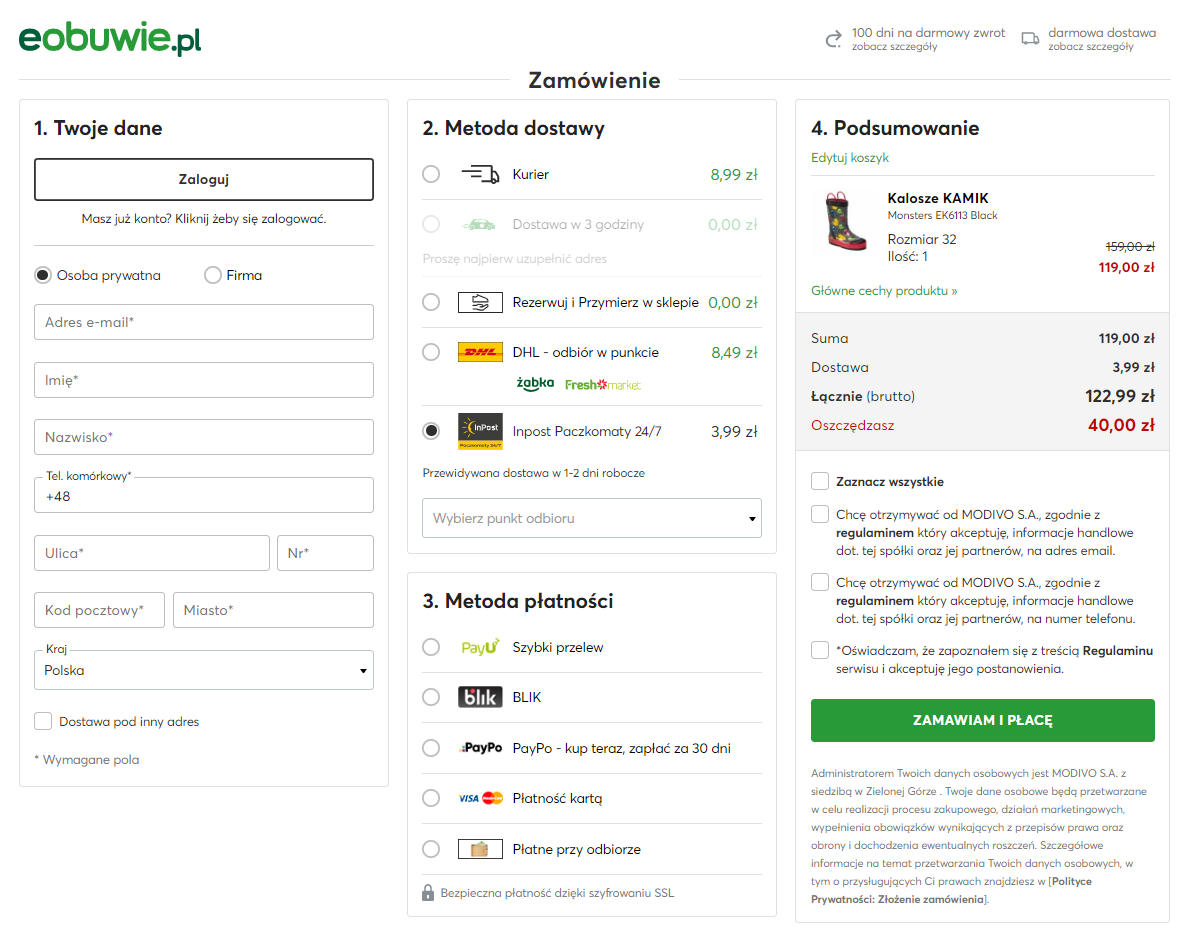
Przeprowadzając audyt UX sklepu internetowego stwierdzono wydłużony czas realizacji płatności online (ponad 3 minuty od wyboru formy płatności, do potwierdzenia zamówienia). Klienci sklepu to w 60% ludzie w wieku 20-24 lata, mieszkający w dużych miastach.
Szacunkowa liczba porzuceń transakcji z powodu opisywanej niedogodności wynosi 45-50% wszystkich użytkowników, którzy dodali produkt do koszyka.
Lektura raportu powinna dać zlecającemu informację o ogólnej kondycji strony pod względem użyteczności. Jeżeli ocena jest negatywna, na podstawie dokumentu można określić ramowy zakres niezbędnych zmian oraz przejść do ich wdrożenia.
Kategorie błędów w raporcie z audytu UX
Powszechnie stosowana jest trójstopniowa skala do określenia ważności problemów i błędów:
- krytyczny – błąd uniemożliwiający przeprowadzenie procesu biznesowego,
- istotny – powodujący znaczną uciążliwość w realizacji procesu biznesowego, która może sprawić, że część użytkowników porzuci stronę bez zrealizowania celu wizyty,
- drobny – powodujący uciążliwość nie mającą dużego wpływu na realizację celu wizyty na stronie przez użytkownika.
Często kategoriom przypisuje się procentowe wartości liczbowe, określające jaka w przybliżeniu część odbiorców wyjdzie ze strony przed dokonaniem konwersji.
Kiedy warto przeprowadzić analizę użyteczności?
Najprostsza odpowiedź brzmi: właściwie zawsze.
Idealna strona internetowa, w której niczego nie można poprawić jeszcze nie powstała. W każdej można zrobić coś lepiej, każdy serwis można dostosować do potrzeb użytkowników, które na dodatek zmieniają się w czasie.
W praktyce ocenę użyteczności strony warto przeprowadzić, gdy osiągnięte korzyści będą większe od kosztów audytu i wdrożenia modyfikacji serwisu wynikających z obserwacji audytowych.
Wyzwalaczami podjęcia decyzji o zleceniu wykonania przeglądu strony pod względem UX są objawy wskazujące na to, że strona internetowa przestała spełniać cele do jakich została stworzona lub spełnia je w stopniu niedostatecznym. Dodatkowo, regularne testy użyteczności pozwalają na bieżąco monitorować i poprawiać jakość doświadczeń użytkowników. Rozważając zatrudnienie audytorów warto pamiętać, że audyt UX może pomóc w prowadzeniu biznesu na wielu płaszczyznach. Od lepszego pozycjonowania strony, w efekcie poprawienia pozycji strony w wynikach wyszukiwania, po poprawę wizerunku marki

Poniżej opisuję typowe sytuacje, w których warto rozważyć przeprowadzenie audytu ux:
Archaiczna strona www
Znasz na pewno tę pierwszą myśl po wejściu na przestarzałą witrynę: „O rany, strona z późnych lat dziewięćdziesiątych!”. No właśnie.
Internet się rozwija, zmieniają się możliwości sprzętowe i systemowe serwerów oraz urządzeń, którymi posługują się użytkownicy. W efekcie zmienia się dostępna funkcjonalność stron. Zmieniają się trendy w projektowaniu stron internetowych, zmieniają się użytkownicy. Wszystko się zmienia.
Jeżeli strona internetowa nie nadąża ze zmianami, zaczyna być odbierana jako nieaktualna i zacofana. Jeśli na dodatek nie ma opcji dostępnych pod innymi adresami w sieci, trudno liczyć na nowych klientów. Trudno nawet spodziewać się, że sentyment zapewni lojalność dotychczasowych użytkowników.
Sygnały od klientów, że strona jest zbyt skomplikowana
To nieco inna sytuacja. Znasz takie strony na pewno. Pierwsze wrażenie jest dobre. Widzisz, że serwis jest „na czasie”. Tyle, że gdy zaczynasz z niego korzystać, okazuje się, że ktoś coś przekombinował. Może to kwestia nietypowych rozwiązań nawigacji, może masz wrażenie, że dostajesz zbyt wiele informacji. W każdym razie trochę na stronie zbyt barokowo.
Opisane objawy łatwiej zobaczyć na czyjejś stronie. Własny serwis, często wypracowany z trudem i sporym nakładem środków jest dobry, więc… nie może mieć mankamentów. Nie jest łatwo przeanalizować obiektywnie własną stronę, własny sklep.
Dlatego bardzo ważne jest słuchanie uwag użytkowników. Zarówno tych, z którymi zgłaszają się sami, jak i tych uzyskanych przy użyciu ankiet czy badań.
Spadek sprzedaży
Przyczyn spadku sprzedaży w e-sklepie może być wiele. Okresowość sprzedaży, sposób prowadzenia kampanii reklamowych, cykl życia Twojego produktu albo usługi, działania i zmiany w działaniach SEO/SEM, wpływ konkurencji, kondycja gospodarki itp.
Jeżeli rejestrujesz obniżenie obrotów, którego nie potrafisz skorelować z czynnikami zewnętrznymi, być może coś dzieje się na stronie. Może nie zauważyłeś zmiany oczekiwań klientów. Zmiany, która powinna zostać odzwierciedlona w wyglądzie i działaniu Twojego sklepu? Może rynek korzysta z usług towarzyszących (dostawy, płatności), których jeszcze nie oferujesz?
Duży ruch na stronie, ale brak zapytań i sprzedaży
W świecie rzeczywistym sytuacja wyglądałaby jakoś tak: tłum przed sklepem, pełno ludzi między półkami, tylko przy kasie pustki. Jak dzień otwarty w muzeum (bo nawet muzeum potrzebuje pieniędzy z biletów kupionych przez zwiedzających).
Wracając do świata wirtualnego, można by przypuszczać, że klienci albo nie znajdują tego czego szukają, albo po prostu się w sklepie gubią. Tak czy inaczej masz parę kwestii do przemyślenia, może biznesowych, może UX-owych.
Jak wynika z naszych doświadczeń, najczęściej z obu obszarów.
Planowana przebudowa strony www
W tym miejscu wyjaśnienia są chyba zbędne. Masz serwis, który chcesz zmienić. Masz więc doświadczenia z pracy z dotychczasowym rozwiązaniem, masz użytkowników, których możesz zapytać o wszystko co dotyczy korzystania z systemu teraz i w przyszłości.
Nie ma lepszego sposobu na zebranie informacji i określenie wymagań dla nowej wersji strony niż przeprowadzenie szerokiego audytu UX.
Przebudowa strony i spadek wyników
Ostatnia sytuacja, stanowiąca sygnał do przeprowadzenia audytu użyteczności, dotyczy serwisów, które zostały zmodyfikowane i w nowej odsłonie nie spisują się najlepiej.
Być może klienci muszą się przyzwyczaić do nowego wyglądu i nowej funkcjonalności. Jeżeli jednak obroty przez dłuższy czas nie wracają do dawnego poziomu lub znacząco spadła dynamik ich wzrostu, warto wziąć pod uwagę, że stronie przydałby się przegląd pod kątem UX.
Dla kogo analiza użyteczności strony internetowej?
Jak napisałem wcześniej – niemal na każdej stronie, prawie w każdym interfejsie można znaleźć elementy, które dałoby się zaprojektować w sposób lepszy dla użytkowników (przynajmniej niektórych). Napisałem też, że audyt warto zrobić, gdy bilans kosztów i korzyści będzie dodatni.
Istnieją też kryteria, na podstawie których można w miarę obiektywnie ocenić, czy dana strona internetowa lub aplikacja powinna zostać poddana przeglądowi. Te kryteria to:
- funkcjonalność strony,
- ilość treści,
- liczba użytkowników.
Funkcjonalność strony
Wraz ze wzrostem liczby funkcji udostępnianych przez interfejs coraz trudniej jest zaprojektować rozwiązanie intuicyjne, przyjazne i wygodne w użyciu. Im bardzie funkcje są nietypowe, wymagające podania różnych danych tym ciężej zadbać o to, aby użytkownik odnajdywał się na stronie i posługiwał się nią z łatwością.
Długie, wieloetapowe procesy realizowane w interakcji z systemem lub aplikacją, w oczywisty sposób powodują zagrożenie dla użyteczności interfejsu.
Ilość treści na stronie
Liczba informacji udostępnianych na stronie, w szczególności jeśli powiązane są one między sobą, bardzo silnie wiąże się ze sposobem rozmieszczenia i prezentacji danych oraz nawigacją w interfejsie.
Im więcej produktów, im bardziej złożona hierarchia zależności i relacji między nimi, tym większe ryzyko, że klient zgubi się w gąszczu informacji i porzuci stronę. Problemy z poruszaniem się użytkownika w serwisie, czyli inaczej mówiąc z systemem nawigacji, to bardzo często główny czynnik obniżający ocenę użyteczności.
Liczba użytkowników strony
Usłyszałem kiedyś: „To strona tylko dla Twojej cioci. Wiesz co, nie przerabiaj jej, pojedź do ciotki, pogadajcie. Przy okazji zjesz szarlotkę”. I coś w tym jest.
Jeżeli użytkowników jest niewielu i nie wykorzystują serwisu do konkretnych wysokodochodowych (dla właściciela serwisu) operacji, raczej nie warto myśleć o audycie. Natomiast, jeżeli strona ma tysiące, dziesiątki tysięcy, albo więcej użytkowników i przychód właściciela jest wprost proporcjonalny do tej liczby, audyt UX przyniesie wiele cennych informacji. Szczególnie jeżeli odbiorcy nie są grupą jednorodną pod względem przyzwyczajeń, wymagań, wykorzystywanych urządzeń i przeglądarek itp., itd. Lub jeżeli liczba odbiorców gwałtownie wzrasta.
Przykładowe kategorie stron
Łącząc opisane wyżej kryteria można wskazać kilka typowych kategorii stron internetowych, w przypadku których audyt UX jest działaniem wartym przeprowadzenia:
- strony prowadzące sprzedaż lub ściśle związane ze sprzedażą: sklepy internetowe, marketplaces, porównywarki, katalogi etc.,
- serwisy dedykowane do komunikacji z dużą liczbą użytkowników: linie wsparcia, biura obsługi klienta itp.,
- strony operacyjne instytucji finansowych: banki, fundusze inwestycyjne, biura maklerskie,
- portale informacyjne.
Co dalej po raporcie z audytu UX?
To ostatnia kluczowa kwestia, którą należy wziąć pod uwagę podejmując decyzję o zamówieniu usługi audytorskiej.
Nawet jeżeli Twoja strona spełnia jedno lub więcej kryteriów opisanych w poprzednich rozdziałach, sam audyt nie zmieni sytuacji. Będziesz mieć informację o tym, czy ze stroną jest dobrze czy źle, a jeśli źle, to jak bardzo źle. Być może dostaniesz również wytyczne do zmian wraz z priorytetem ich wdrażania i uzasadnieniem dlaczego priorytety ustawione są właśnie w taki sposób.
Jednak dopóki nie podejmiesz działania, dopóki nie zaczniesz korzystać z informacji, wyniki Twojej strony, serwisu, sklepu się nie poprawią. Musisz podjąć więc kilka ważnych decyzji:
- będziesz wprowadzać zmiany w istniejącym serwisie, czy zbudujesz go od nowa?
- jeśli uznasz, że wystarczą zmiany, to które wprowadzisz i w jakiej kolejności?
- w jaki sposób zadbasz o to, aby nowa wersja strony spełniała oczekiwania UX klientów? zatrudnisz UX designerów? przeprowadzisz badania z użytkownikami w fazie projektowania?
Kiedy znajdziesz odpowiedzi na wymienione kwestie, będziesz mógł ocenić całość kosztów i czas trwania przedsięwzięcia. Bo dobry UX bez cienia wątpliwości się opłaca i to na wielu płaszczyznach. Tyle, że, począwszy od audytu użyteczności, wymaga nakładów.
Czy UX się opłaca?
Jak widzisz, audyt UX jest częścią procesu ściśle związanego ze skutecznością marketingową witryny informacyjnej. Ale czy inwestowanie w user experience to dobry ruch?
Już w latach 60-tych CEO firmy IBM powiedział, że każdy dolar zainwestowany w UX zwraca od $10 do $100. I od tamtego czasu odpowiedź jest niezmiennie taka sama. Najlepiej przekonać się o tym obliczając wskaźnik ROI (Return of Investment) projektu polegającego na modyfikacji witryny na bazie wytycznych z audytu UX.
Audyt UX pozwala dokładnie ocenić, które elementy strony wymagają poprawy, co bezpośrednio wpływa na efektywność całego procesu.
Zainteresowanie użytecznością to stosunkowo nowy trend na polskim rynku. Trend, który idealnie sprawdza się w branży e-commerce. Audyt UX pomaga zidentyfikować problemy, które mogą hamować konwersję i sprzedaż. Dzięki spostrzeżeniom i wnioskom z audytu możesz podnieść konwersję oraz zwiększyć sprzedaż w Twoim sklepie internetowym.
Na dodatek, z reguły o wiele taniej, niż przy tworzeniu od podstaw, nowego, bardziej UX-owego sklepu.
Ile kosztuje audyt UX?
Koszt audytu użyteczności witryny internetowej zależy od zakresu audytu, na który składa się wiele czynników, takich jak:
- zakres analizowanych elementów,
- złożoność serwisu,
- metody użyte podczas audytu.
Koszt audytu UX może się różnić w zależności od specyfiki strony i wymagań klienta. Ceny mogą zaczynać się od kilkuset złotych za bardzo podstawowe audyty, a osiągać nawet kilkadziesiąt tysięcy złotych za kompleksowe analizy.
To ile kosztuje audyt UX zależeć też będzie od tego komu powierzymy stworzenie dokumentacji. Do tego celu możemy wykorzystać freelancera, agencję marketingową lub agencję UX, która jest wyspecjalizowana w analizie użyteczności.
Podsumowanie
Kompleksowy i metodyczny audyt UX zawsze przynosi właścicielowi strony internetowej wartościowe informacje. Z tego powodu na zawarte w tytule pytanie: „kiedy warto przeprowadzić analizę użyteczności” można odpowiedzieć: zawsze.
Jednak wykonanie audytu kosztuje. Informacje zawarte w raporcie kosztują. Zdobycie danych tylko po to, żeby je mieć nie ma sensu ekonomicznego. Dlatego odpowiedź na pytanie brzmi: audyt UX warto wykonać, gdy przełoży się on na korzyści biznesowe: wielkość sprzedaży, liczbę zapytań, liczbę wejść na stronę. Czyli inaczej mówiąc, kiedy wnioski z audytu doprowadzą do konkretnych zmian w serwisie. No i oczywiście, kiedy modyfikacje podnoszące użyteczność strony doprowadzą do wzrostu konwersji.